Sommaire

Home Assistant Core 2024.3 ! 🎉
Oui, vous avez bien lu le titre ! Je suis super enthousiaste à propos de celui-ci. On en parle depuis des lustres... je vous promets que c'est bien réel :
Le glisser-déposer pour les dashboard est enfin là ! 🎉
Une première version expérimentale du dashboard qui prend en charge le glisser-déposer. Un énorme pas en avant et une étape encore plus importante pour Home Assistant !
Mais ne vous laissez pas aveugler par ces Donjons et Dragons ; il y a beaucoup plus !
De nouvelles intentions pour l'assistant (je peux enfin dire à mon aspirateur de commencer à nettoyer !), l'utilisation d'entrées de scripts/de champs à partir du tableau de bord, et un nouveau graphique énergétique pour les appareils individuels. Et ce n'est que la partie émergée de l'iceberg !
Bonne lecture !
../Frenck
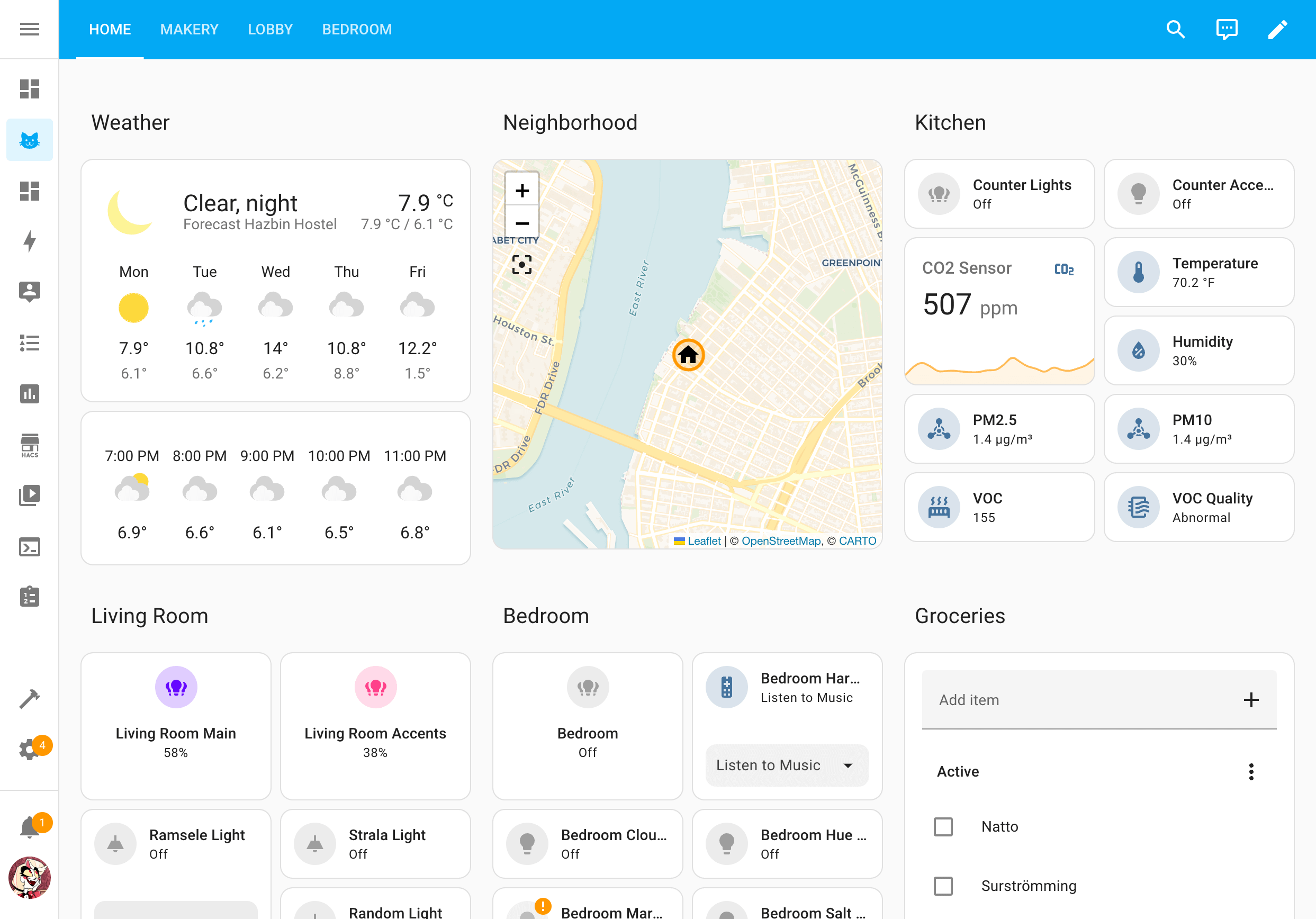
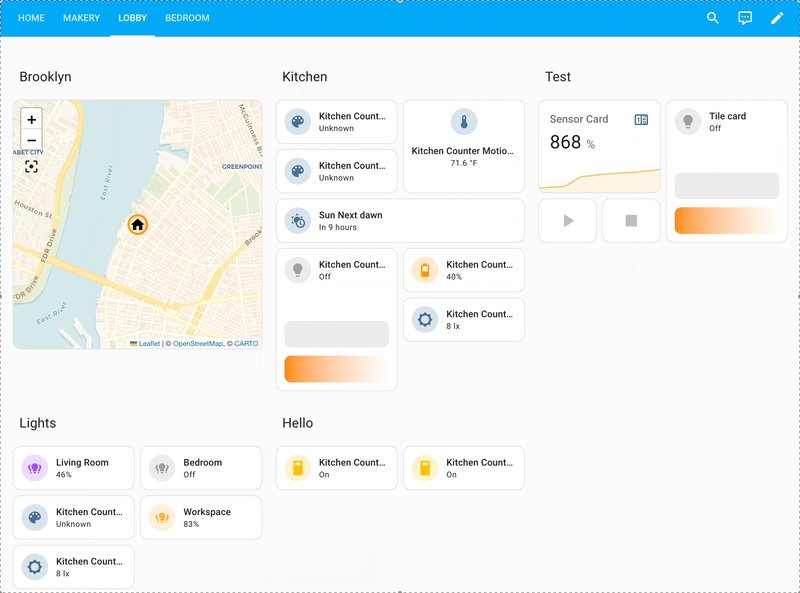
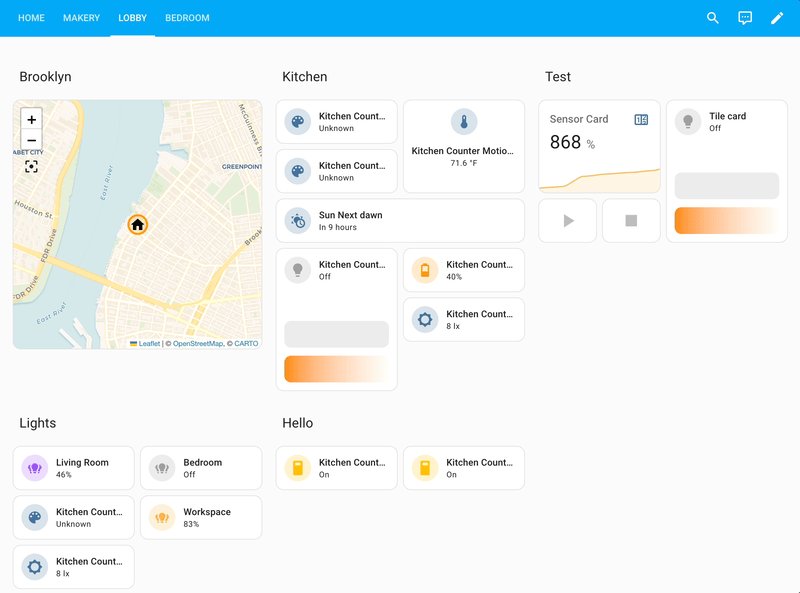
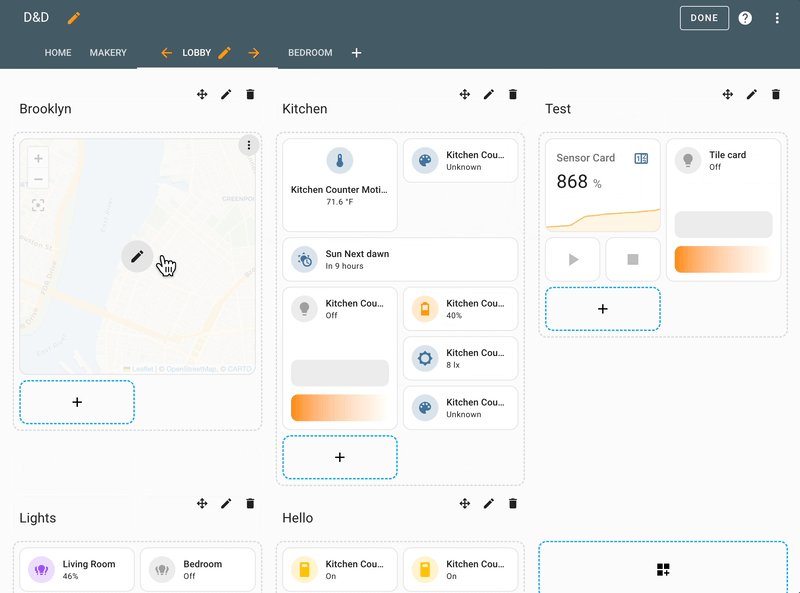
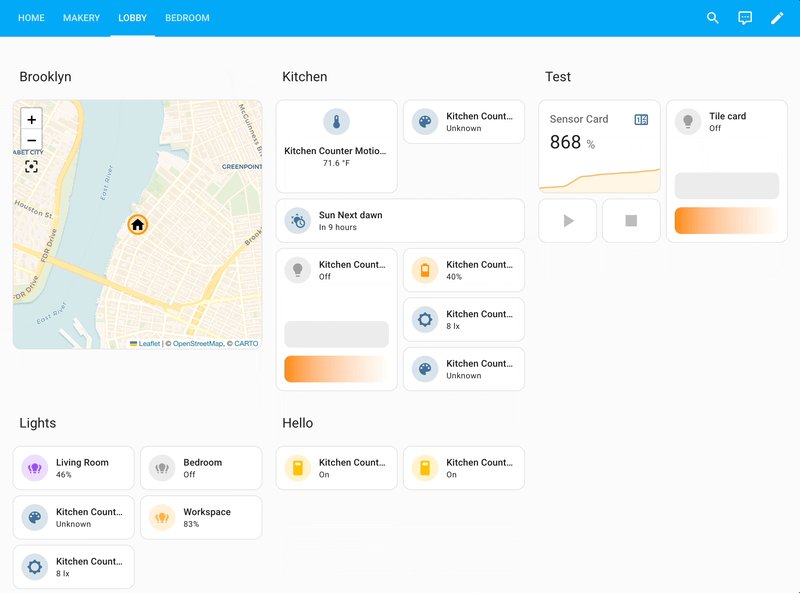
Une nouvelle vue expérimentale des sections
Notre dashboard propose actuellement trois types d'affichage : Panel, Sidebar et Masonry. Tout au long de l'année écoulée, nous avons travaillé d'arrache-pied pour trouver des moyens de rendre les dashboards plus faciles à personnaliser et à utiliser, et nous avons appris que nos dispositions actuelles n'étaient pas les plus adaptées. Le réarrangement des cartes par glisser-déposer ne fonctionne pas bien avec la disposition en Mansory.
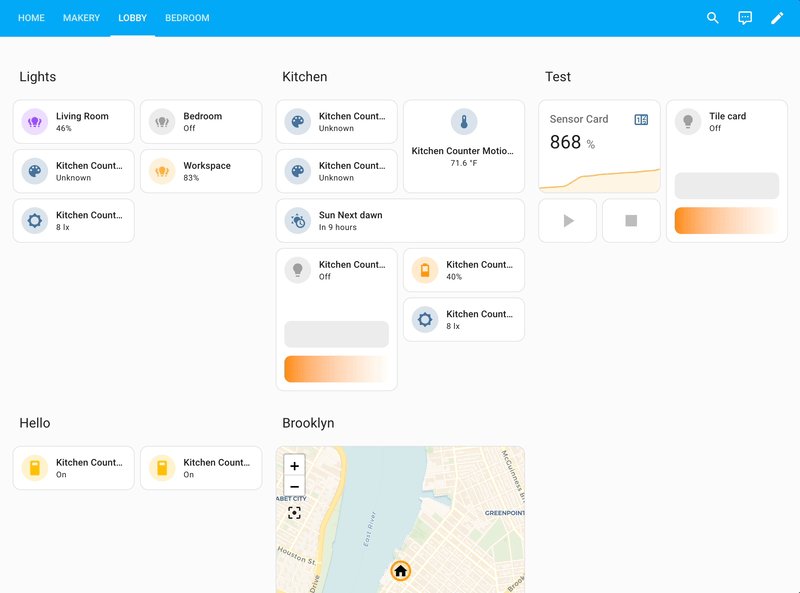
Nous avons trouvé quelques solutions, et la première chose que nous aimerions partager avec vous est un nouveau type de présentation appelé "Sections".
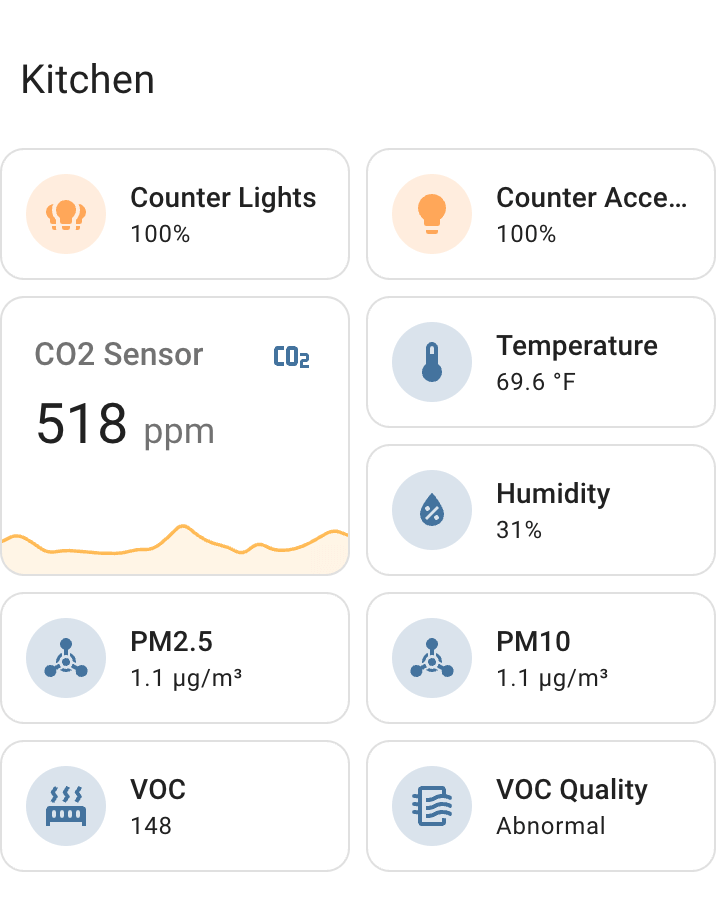
Les dashboards Home-Assistant sont robustes et remplis d'informations. Les utilisateurs placent souvent des douzaines de cartes pour toutes sortes de boutons, interrupteurs, graphiques, indicateurs, et plus encore.

En regroupant les cartes dans des "sections", vous pouvez réduire le nombre d'éléments à parcourir lorsque vous recherchez une certaine carte, car vous pourrez d'abord rechercher le titre du groupe concerné, puis réduire l'étendue de la recherche d'informations dans ce groupe particulier.
En regroupant les cartes d'une section dans une grille comportant un nombre fixe de colonnes, les positions relatives des cartes au sein d'une section ne sont pas affectées par les changements de taille d'écran et la mémoire spatiale des cartes est donc conservée, ce qui permet une expérience plus rapide et moins fastidieuse.

Les cartes du nouveau type d'affichage des sections sont toutes alignées dans une grille ordonnée afin de garantir la cohérence et la prévisibilité de leur position lorsque la taille de l'écran change. Nous disposons actuellement de trois cartes retravaillées pour s'adapter à la grille : Les cartes Tuile, Capteur et Bouton. Ces cartes occuperont le bon espace dans la grille, tandis que les autres cartes occuperont toute la largeur d'une section par défaut pour le moment. De plus, nous avons modifié nos boîtes de dialogue "Ajouter des cartes" afin de recommander les cartes Tuiles par défaut lorsque le type d'affichage Sections est utilisé.
La nouvelle vue des sections est expérimentale ! Ne construisez pas encore votre tableau de bord quotidien à partir de cette vue ! Nous publions cette nouvelle vue très tôt afin de recueillir vos commentaires.
Pour commencer à utiliser le nouveau type de vue Sections, créez une nouvelle vue sur votre dashboard et sélectionnez Sections (expérimental) comme type de vue. Nous n'avons pas encore la possibilité de migrer votre dashboard actuel.
Pour plus d'informations, consultez notre article de blog sur notre nouvelle série Un dashboard Home-Approved : Chapitre 1.

Un travail remarquable ! Merci Paul, Matthias et Madelena !
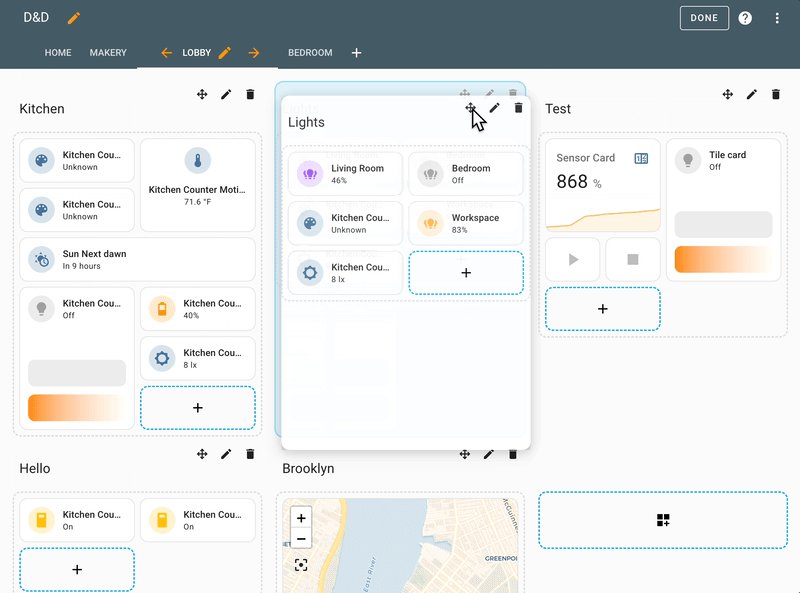
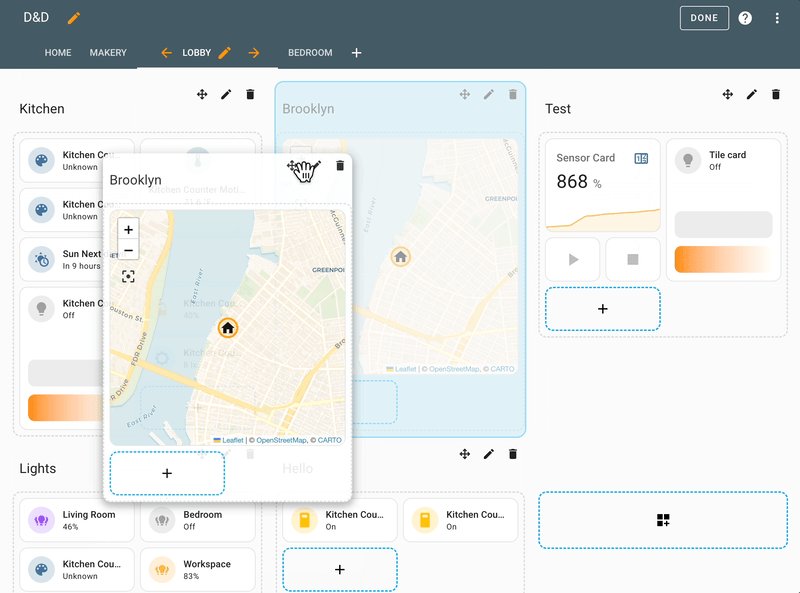
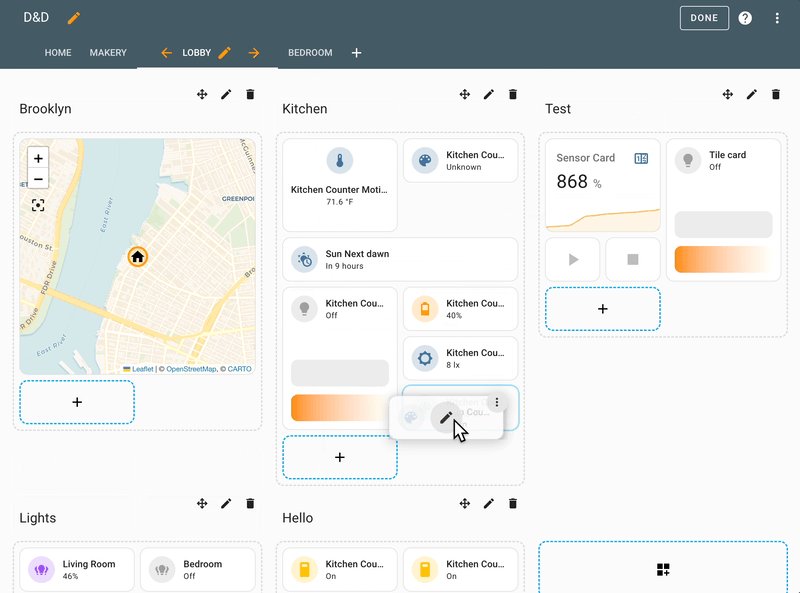
Réorganisation des cartes et des sections par glisser-déposer !
Ouah ! Enfin ! Les étoiles se sont alignées, et notre fonctionnalité expérimentale de glisser-déposer pour les dashboards est enfin là ! 🥲
Avec le nouveau type de vue des sections, nous pouvons enfin mettre en œuvre une façon d'arranger les cartes et les sections qui est intuitive avec les gestes de glisser-déposer et prévisible avec la façon dont les cartes seront réarrangées tout en créant un dashboard qui est facile à naviguer et à mémoriser. Vous n'aurez plus besoin de prier et de deviner où les cartes atterriront lorsqu'elles changeront d'ordre !
Comment faire un glisser-déposer
Lorsque votre dashboard est en mode édition :

- Pour réorganiser des sections, touchez longuement la poignée de déplacement de l'icône de modification, puis déplacez votre curseur ou votre doigt vers l'emplacement souhaité. Les autres sections s'écarteront de l'endroit où la section sélectionnée tombera.

- Pour réorganiser les cartes, appuyez et maintenez n'importe où sur la carte, puis déplacez votre curseur ou votre doigt vers l'endroit souhaité.
N'aimez-vous pas quand les instructions sont si courtes ? Simplicité FTW ! 🦄
Merci encore à Paul, Matthias et Madelena !
Exécution d'un script à partir de votre dashboard avec une saisie de l'utilisateur
Les scripts dans Home Assistant vous permettent de capturer une séquence d'actions et de choix d'une manière réutilisable. Les scripts sont d'autant plus puissants qu'ils peuvent comporter des champs de saisie, ce qui vous permet d'envoyer des données au moment de l'exécution du script.
Les champs de script peuvent être définis dans l'éditeur de script et apparaissent lorsque vous appelez le script dans votre automatisation. Dans cette version, les champs de script seront disponibles dans la boîte de dialogue Plus d'infos lorsque vous appuyez sur un script dans un dashboard.
Cela vous permet de fournir les champs de saisie et d'exécuter le script, ce qui ouvre une toute nouvelle dimension de possibilités.
Pour accompagner cette nouvelle fonctionnalité, nous avons créé deux modèles pour vous aider à commencer à utiliser les scripts sur votre dashboard :
Message d'annonce : Ce blueprint vous permet de créer un script d'annonce pour votre dashboard, préconfiguré avec un lecteur média et un moteur de synthèse vocale spécifiques. Lorsqu'il est activé, il demande à l'utilisateur de lire le message.

Ajouter à la liste des tâches : Ce blueprint vous permet de créer un script pour ajouter un élément à une liste de tâches, préconfiguré pour une liste de tâches spécifique. Lorsqu'il est activé, il demande à l'utilisateur d'indiquer l'élément à ajouter.

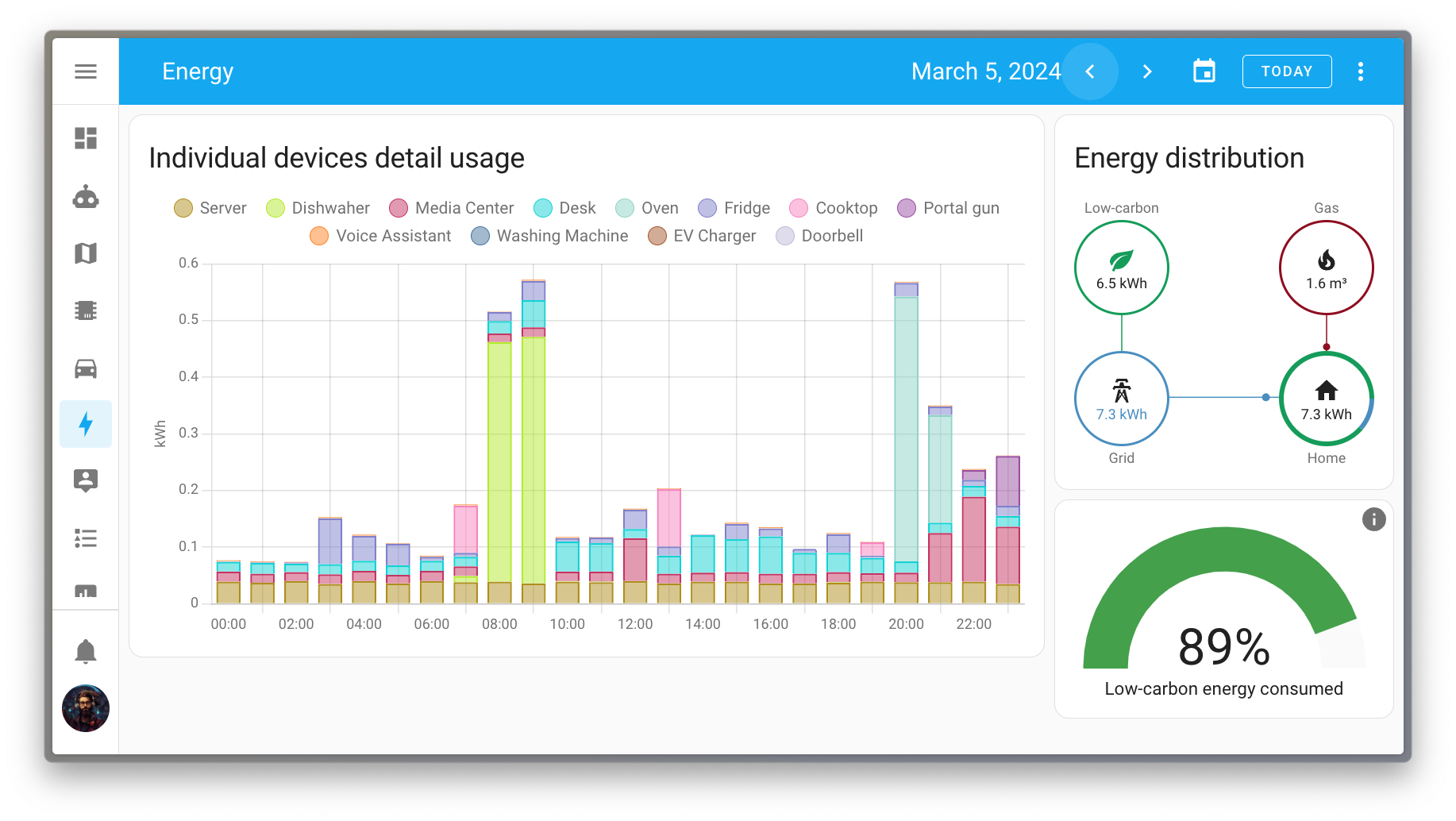
Nouveau graphique de consommation d'énergie pour les appareils individuels
Fouiller dans vos données énergétiques est un moyen très intéressant de trouver des solutions pour réduire la consommation d'énergie et l'empreinte environnementale de votre foyer. 🌱
L'une des briques manquantes était la possibilité de voir la consommation d'énergie des appareils individuels au fil du temps. Grâce à @karwosts, nous avons un tout nouveau graphique sur le dashboard de l'énergie qui fournit cet aperçu !
Grâce à ce nouveau graphique, vous pouvez désormais facilement repérer quels appareils sont responsables de quelle partie de votre consommation d'énergie au fil du temps.

Par exemple, dans l'image ci-dessus, il est très facile de voir que le lave-vaisselle est responsable du pic du matin et le four du pic du soir.
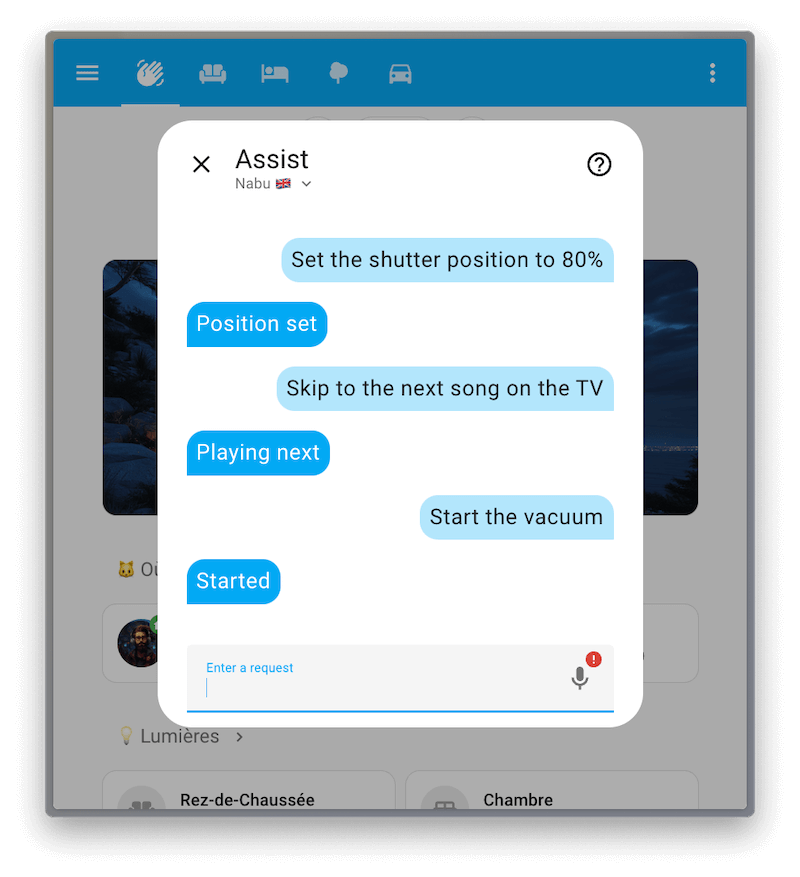
Nouvelles phrases pour Assist
Assist, notre assistant vocal privé, a appris quelques trucs ce mois-ci.
La prise en charge des vannes a été ajoutée. Vous pouvez désormais demander à Assist d'ajuster la position d'une valve, ou simplement de l'ouvrir ou de la fermer complètement.
De plus, la prise en charge a été étendue au contrôle de la position de vos appareils. Actuellement, la plupart des langages ne prennent en charge qu'un seul cas d'utilisation comme point de départ. Régler la position d'un seul appareil en ciblant son nom :
"Régler la position du rideau à 80 %."
Nous travaillons à l'extension de la couverture des cas d'utilisation pour définir la position de plusieurs appareils ou de zones complètes, de manière similaire à ce qui est possible avec les phrases d'ouverture et de fermeture.

La nouvelle astuce suivante pourrait être considérée comme une correction de bug : Jusqu'à aujourd'hui, il n'était pas possible de démarrer ou d'arrêter un aspirateur par la voix. Assist sait comment démarrer un aspirateur et le ramener à sa base. Voici quelques exemples de phrases, au cas où vous auriez un aspirateur nommé Dusty :
"Démarrer Dusty"
"Ramener Dusty à sa base"
La plus grande série de changements concerne les lecteurs multimédias. L'assistant peut désormais mettre la lecture en pause, la reprendre, passer au média suivant et régler le volume des lecteurs multimédias !
Sachez qu'actuellement, ces phrases sont limitées au ciblage d'un seul appareil par son nom, par exemple :
"Passer à la chanson suivante sur le téléviseur"
Nous travaillons activement à l'extension de la logique de ces nouvelles intentions afin de vous permettre de cibler des zones et de n'affecter que le.s lecteur.s multimédia.s souhaité.s.
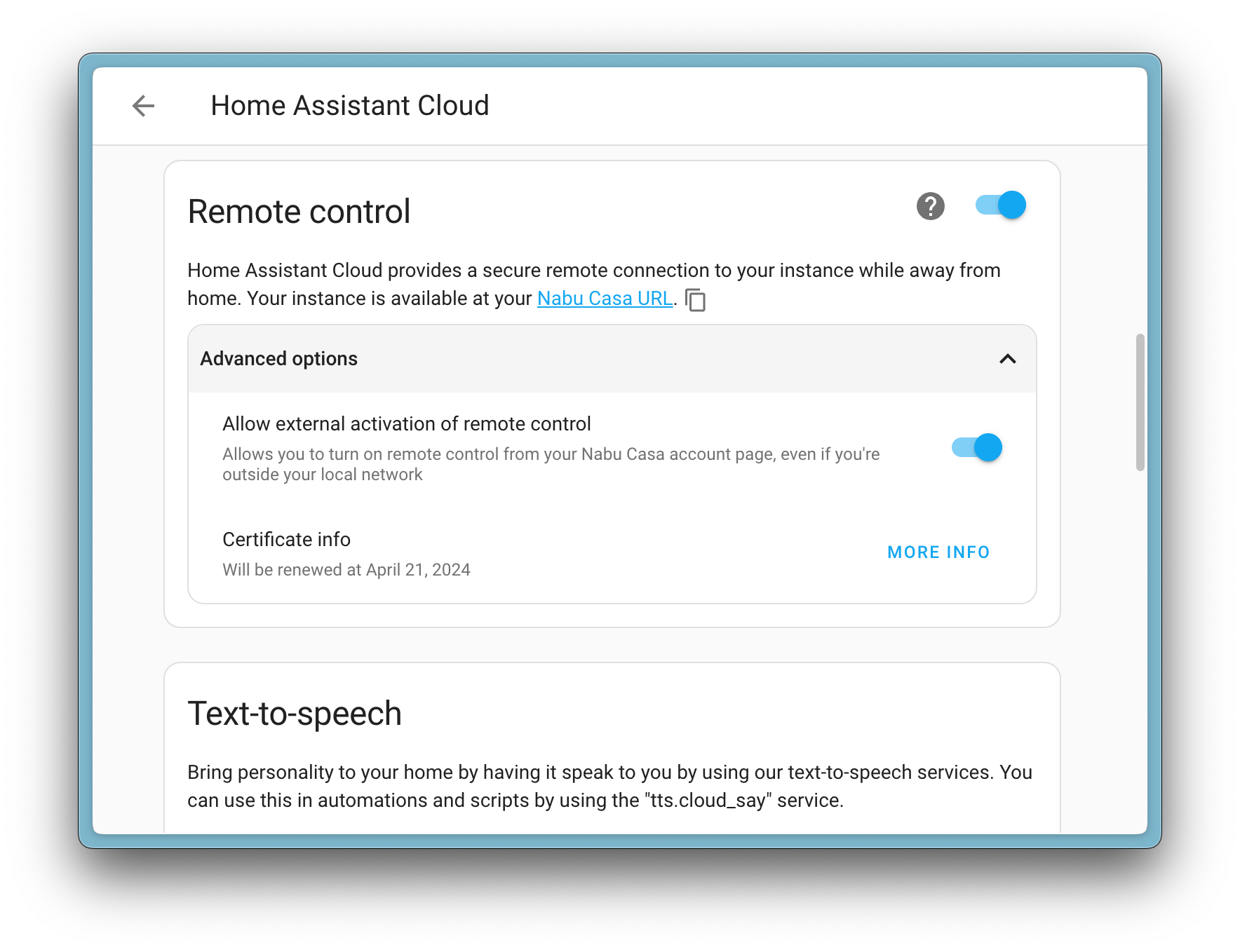
Désactiver l'activation à distance de l'interface utilisateur à distance de Home Assistant
Si vous utilisez Home Assistant Cloud, vous pouvez accéder à votre instance de Home Assistant à distance en utilisant l'interface utilisateur à distance.
Supposons que cette fonction soit, pour une raison quelconque, désactivée et que vous ne soyez pas chez vous. Dans ce cas, vous pouvez activer la fonction d'interface à distance en vous connectant à votre compte Nabu Casa et en demandant à votre instance de Home Assistant de l'activer.
Les commentaires de la communauté ont montré que cette fonctionnalité n'est pas toujours souhaitée, et cette version ajoute une nouvelle option pour désactiver l'activation à distance de la fonctionnalité d'interface utilisateur à distance. Une fois désactivée, la fonction d'interface utilisateur à distance ne peut être activée que localement à partir de votre instance de Home Assistant.

Traduire les états dans vos templates
Utilisez-vous des templates pour envoyer des notifications dans les automatismes ? Si c'est le cas, @PiotrMachowski a peut-être ajouté quelque chose dont vous avez besoin !
Une nouvelle méthode de template, state_translated, pour traduire les états des entités directement à partir de vos templates ! Considérez cet exemple de modèle :
# Untranslated
{{ states("binary_sensor.movement_backyard") }} # Shows: on
{{ states("sun.sun") }} # Shows: below_horizonL'exemple ci-dessus montre l'état brut de deux entités. Cependant, avec la nouvelle méthode state_translated, vous pouvez obtenir l'état sous une forme lisible par l'homme :
# Translated
{{ state_translated("binary_sensor.movement_backyard") }} # Shows: Detected
{{ state_translated("sun.sun") }} # Shows: Below horizonMieux encore, il utilise la langue par défaut de votre instance de Home Assistant. Ainsi, si vous utilisez Home Assistant dans une autre langue, l'état traduit sera dans cette langue.
Home Assistant démarre deux fois plus vite
Au cas où vous ne le sauriez pas, à chaque version @bdraco améliore les performances de certains aspects de Home Assistant. Il y travaille depuis longtemps et ne cesse de l'améliorer.
En fait, c'est devenu tellement régulier que nous ne soulignons pas toujours ses énormes efforts dans nos notes de version. Nous sommes désolés ! 🙏
Cependant, dans cette version, ses efforts sont si remarquables que nous voulions les souligner : Home Assistant démarre désormais en moyenne deux fois plus vite ! 🚀
C'est une énorme amélioration @bdraco !! Merci pour votre travail continu visant à rendre Home Assistant de plus en plus rapide ! ❤️
Autres changements notables
Il y a beaucoup plus d'améliorations dans cette version ; Voici quelques-uns des autres changements notables dans cette version :
- L'entité climate dispose désormais d'un service toggle (
climate.toggle). Merci @arturpragacz ! - Les lumières Matter supportent maintenant les transitions, sympa ! Merci, @marcelveldt !
- Nous avons entendu dire que vous aimiez télécharger des CSV ! Nous avons donc ajouté la possibilité de télécharger les données du tableau de bord énergétique dans un fichier CSV ! Merci @karwosts !
- Suite à des retours et des rapports sur les mises à jour automatiques du firmware des appareils Zigbee introduites dans une version précédente, cette version apporte un système de mise à jour plus strict et plus robuste à ZHA. Merci @dmulcahey & @puddly !
- L'intégration de Tessie fournit maintenant des capteurs de charge et d'autonomie. Merci @Bre77 !
- Les appareils myUplink peuvent désormais être mis à jour directement depuis Home Assistant. Génial @astrandb !
- Les lecteurs multimédias DuneHD permettent désormais de parcourir les fichiers multimédias et de les lire. Merci @iliessens !
- Bring ! apporte maintenant une nouvelle liste "récemment". Sympa @miaucl !
- @lellky a ajouté des points de consigne en tant qu'entités numériques pour les ventilateurs à l'intégration Flexit Nordic (BACnet), merci !
- La boîte de dialogue pour ajuster les statistiques à long terme a maintenant une détection automatique des valeurs aberrantes ! C'est un ajout très intelligent et utile. Merci @karwosts !
Nouvelles intégrations
Nous accueillons les nouvelles intégrations suivantes dans cette version :
- Aprilaire, ajouté par @chamberlain2007. Surveillez et contrôlez vos thermostats Aprilaire.
- Husqvarna Automower, ajouté par @Thomas55555. L'intégration Husqvarna Automower vous permet d'intégrer et de contrôler votre tondeuse à gazon directement depuis Home Assistant.
- microBees, ajouté par @marcolettieri. Contrôlez vos appareils microBees, tels que les prises et les interrupteurs muraux.
- WeatherFlow Cloud, ajouté par @jeeftor. WeatherFlow Cloud est une alternative à l'intégration locale de WeatherFlow et collecte les données de votre station météo Tempest.
- Webmin, ajouté par @autinerd. Surveillez l'utilisation du CPU et de la mémoire de votre serveur géré par Webmin.
Cette version comporte également une nouvelle intégration virtuelle. Les intégrations virtuelles sont des éléments qui sont gérés par d'autres intégrations (existantes) afin de faciliter la recherche. Les intégrations virtuelles suivantes ont été ajoutées :
- Acomax, fourni par Motionblinds
- Duquesne Light, fourni par Opower
- Krispol, fourni par Motionblinds
- Madeco, fourni par Motionblinds
- SamSam, fourni par EnergyZero
- ZonderGas, fourni par EnergyZero
Intégrations désormais disponibles à partir de l'interface utilisateur (UI)
Les intégrations suivantes sont désormais disponibles via l’interface utilisateur de Home Assistant :
- Velux, réalisé par @DeerMaximum
Breaking changes
Pour les “Breaking Changes” c’est par ici (non traduits)