Sommaire
Connaissez-vous l'Amiral Grace Hopper ? C'est une informaticienne très influente qui a posé les bases de l'informatique moderne, qui ont conduit aux premiers langages évolués comme Cobol et Fortran.
Nabu Casa a repris le nom de code Grace pour un ambitieux projet d'amélioration de son interface graphique, le "dashboard", initialement appelé Lovelace.
Ce projet vise à rendre la personnalisation et l'organisation des tableaux de bord aussi faciles et intuitives que possible. Les premiers résultats sont déjà visibles dans la version 2024.3.
Un Français est d'ailleurs fortement impliqué sur ce projet : Paul Bottein alias @piitaya, inscrit sur le site HACF. Il est aussi à l’origine des fameuses Mushroom Cards. Bravo à lui et son équipe pour leur travail !
Cet article est un résumé de l'article publié sur le site de Nabu Casa :

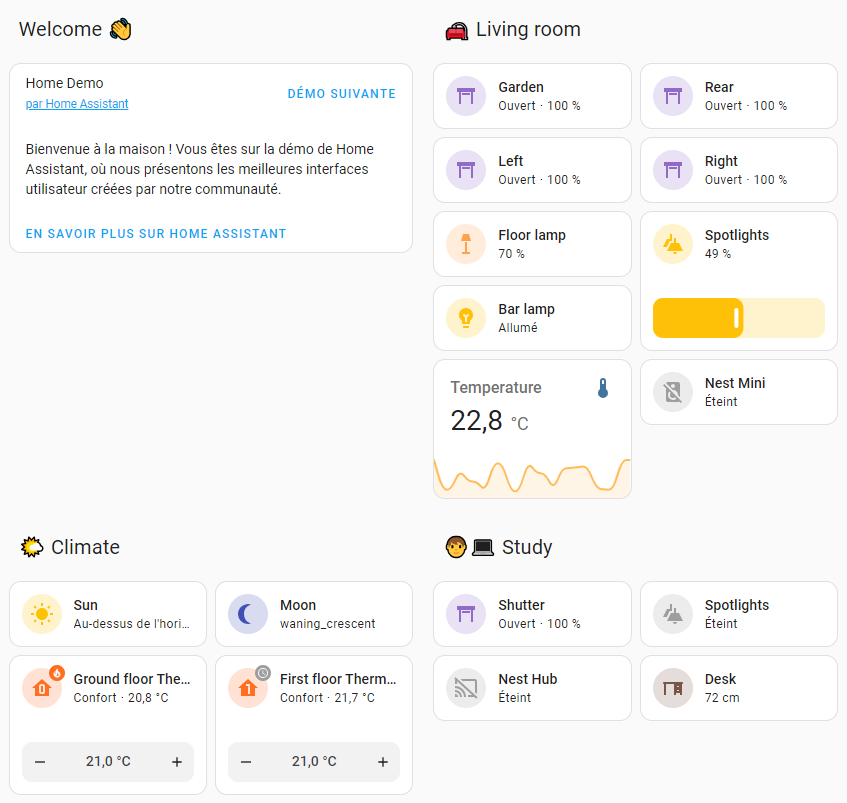
Vous pouvez accéder ici une démo mise à jour.
Le problème des "layouts"
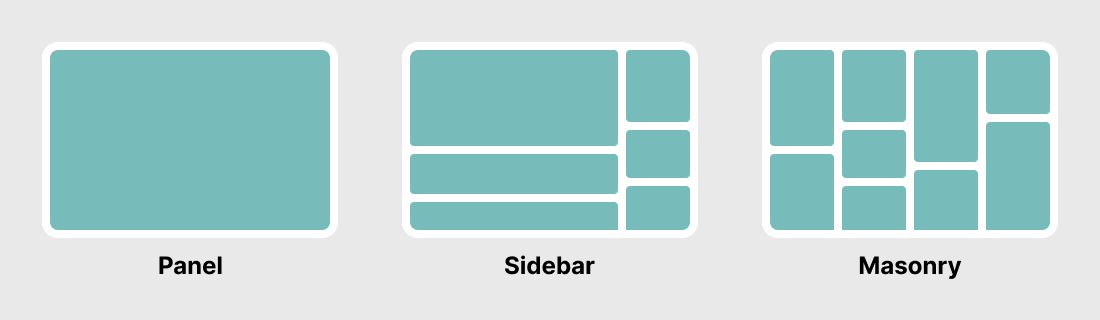
Actuellement, il y a trois dispositions possibles : Panel, Sidebar et Masonry.

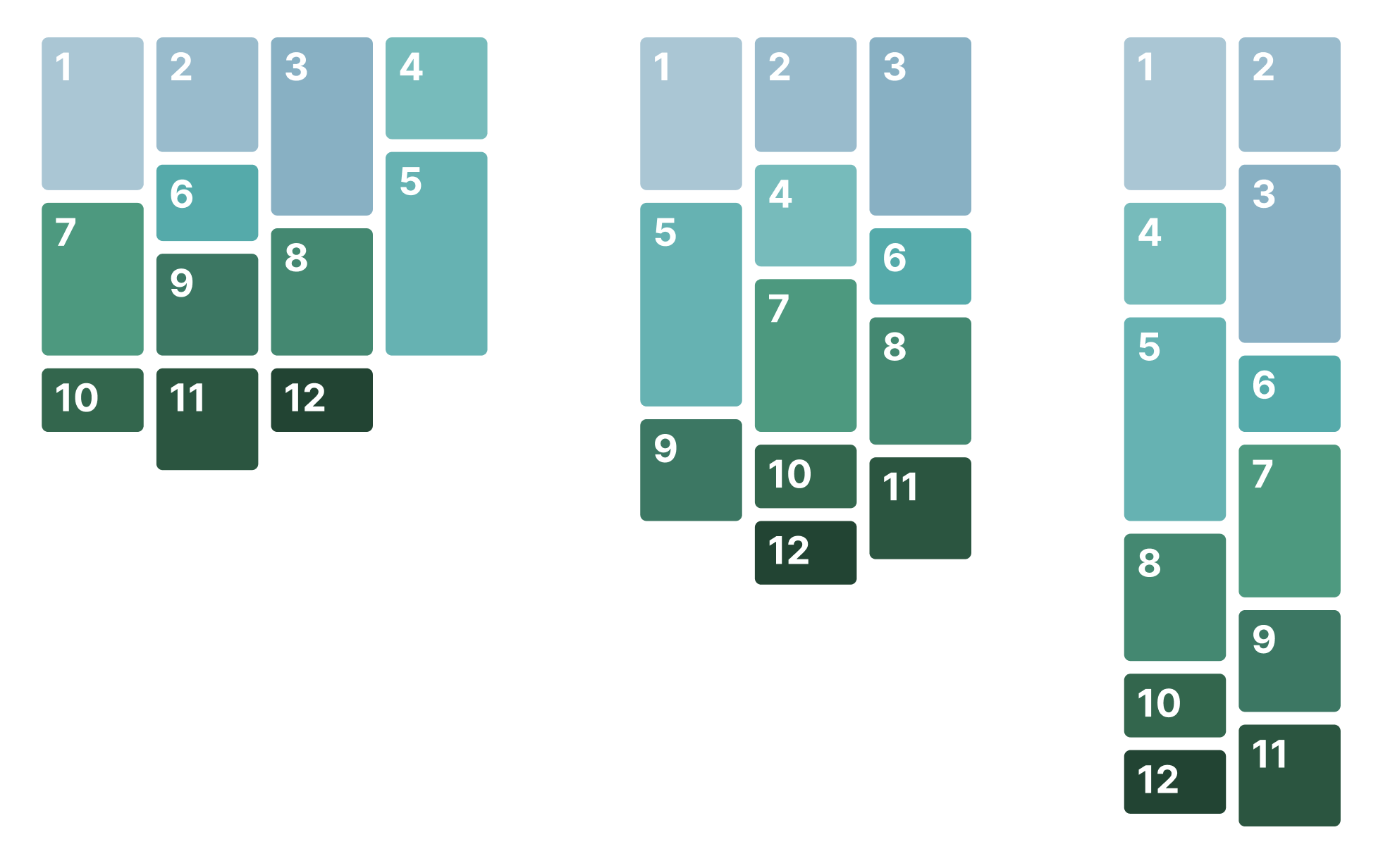
En Masonry, les cartes sont placées pour que le tableau de bord soit compact. Mais comme le tableau est "responsive" (se réordonne automatiquement en fonction de la taille d'écran), le placement sera différent en fonction de l'écran. Notre cerveau a alors du mal à retrouver une carte qu'il attend à gauche et qui se retrouvera à droite sur un nouvel écran.

Les développeurs ont essayé plusieurs solutions de gestion de la disposition, proposé du déposer-glisser, mais aucune n'était vraiment satisfaisante.
Et une conclusion s'est imposée : la mise en page Masonry, la compatibilité avec plusieurs tailles d'écran et la facilité de réorganisation des cartes par "glisser-déposer" ne pouvaient pas coexister.
L'équipe a alors imaginé et identifié de nouvelles solutions :
- Des nouvelles vues avec des sections.
- Un système de grille de conception.
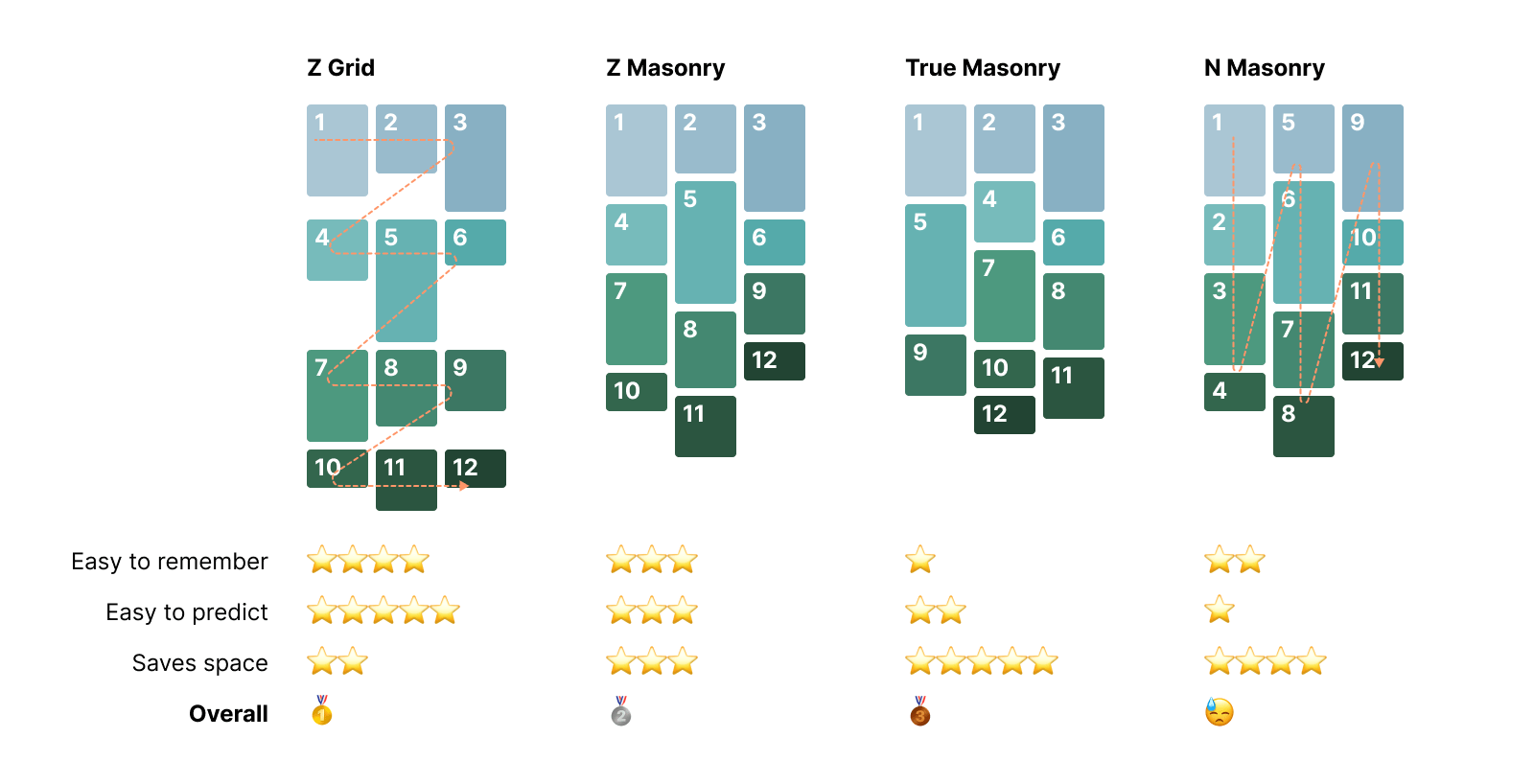
- Un modèle de réarrangement automatique : "Z-Grid".
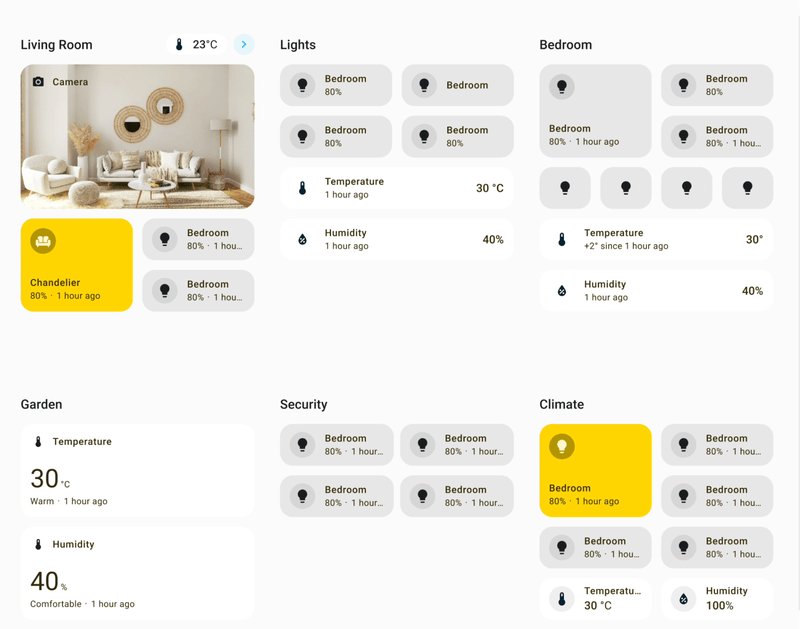
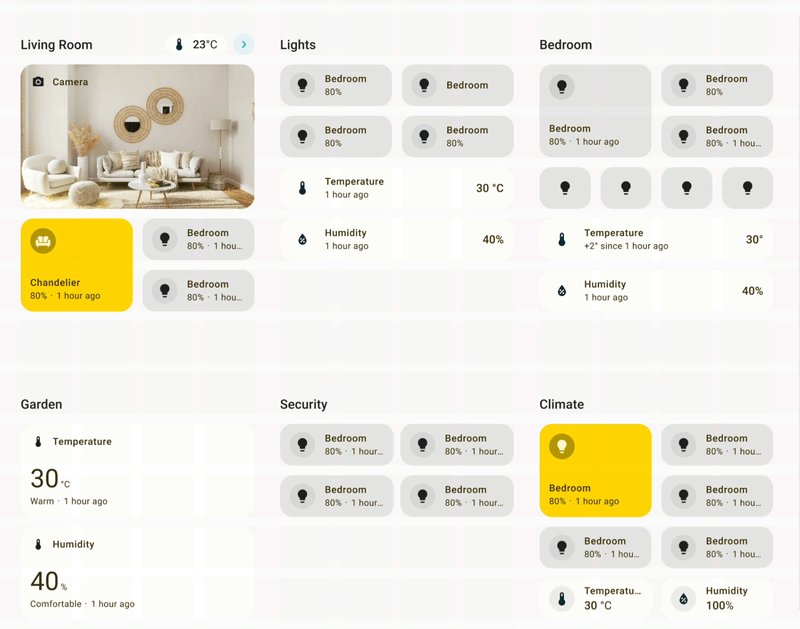
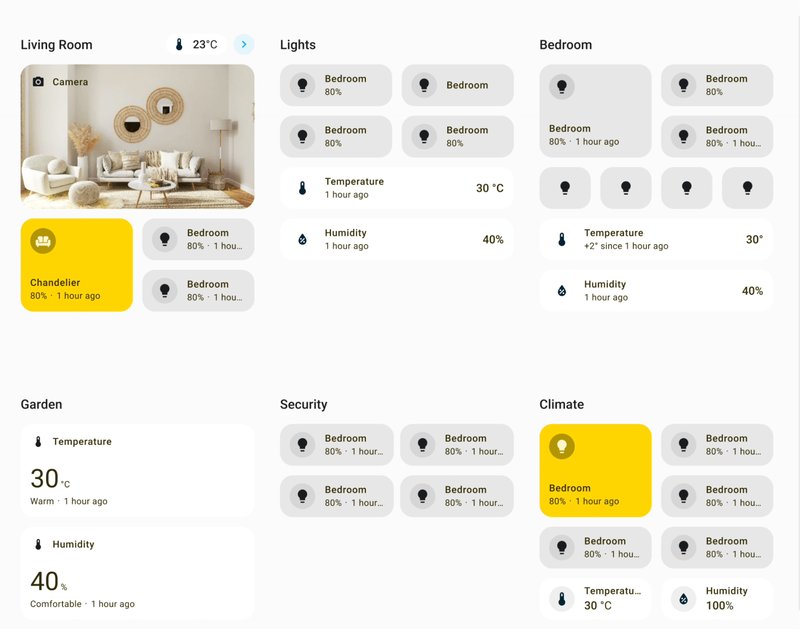
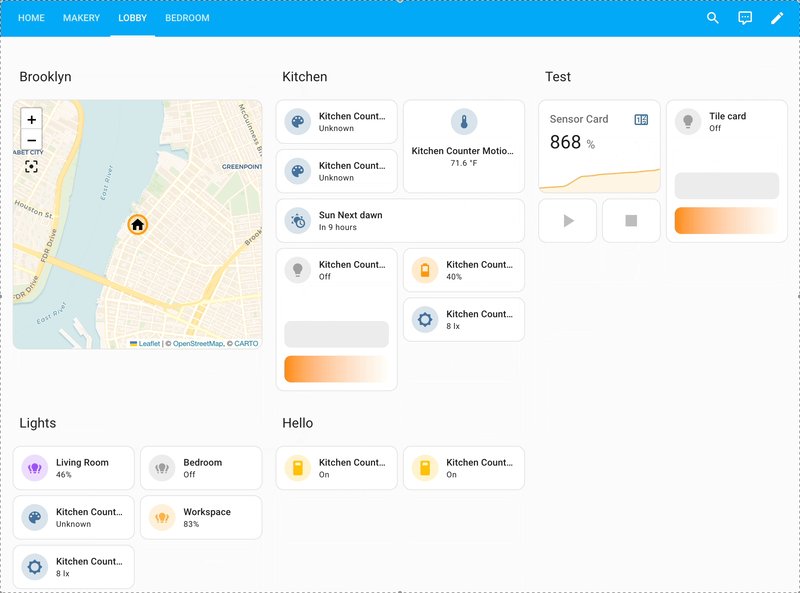
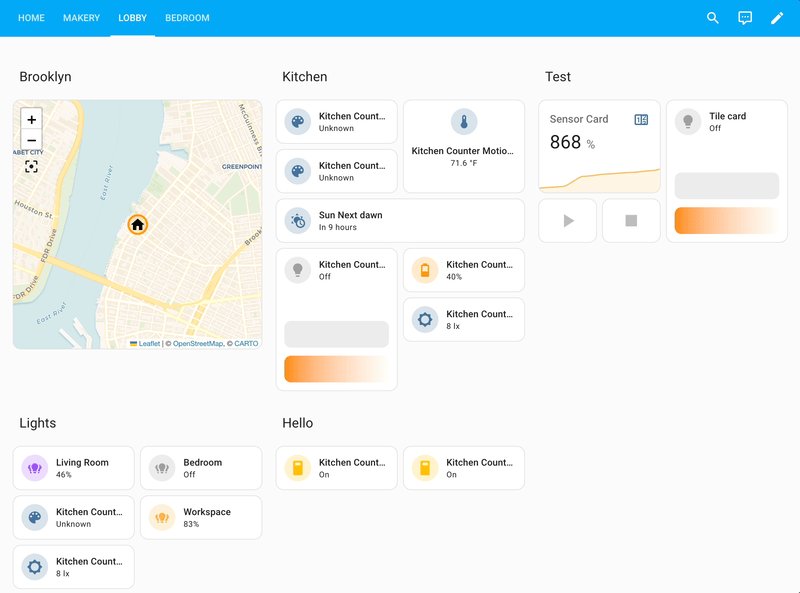
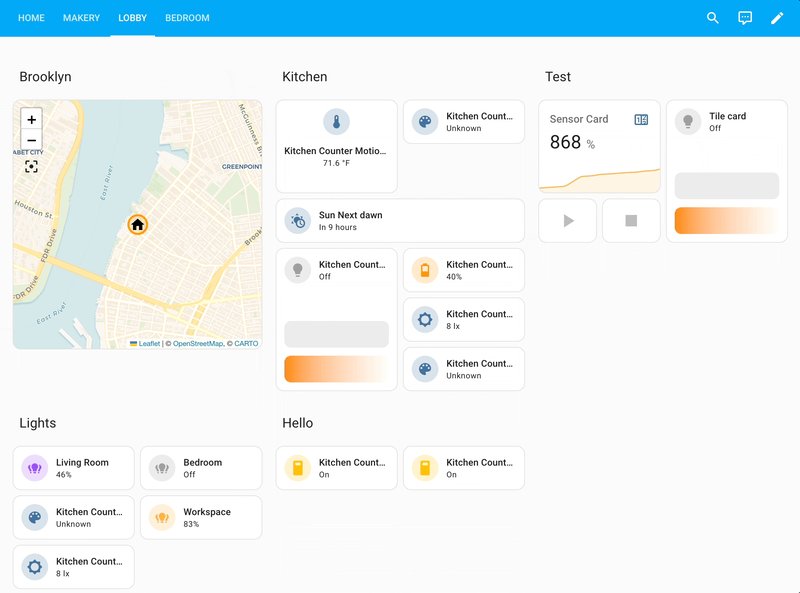
Nouvelles vues avec sections
Il a été remarqué que les utilisateurs les plus avancés sont tous naturellement attirés par la création de sections, des groupes de cartes différentes délimitées par un titre de groupe, manuellement avec des grilles et des cartes markdown.
En regroupant les cartes dans des sections, les utilisateurs peuvent réduire le nombre d'éléments qu'ils doivent parcourir lorsqu'ils recherchent une certaine carte : ils peuvent d'abord rechercher le titre du groupe concerné, puis réduire la portée de l'analyse dans ce groupe particulier pour trouver l'information.
En outre, en regroupant les cartes d'une section dans une grille, les positions relatives des cartes au sein d'une section sont affectées par les changements de taille d'écran, et la mémoire spatiale des cartes est donc conservée, ce qui permet une expérience plus rapide et moins encombrante.

Pour commencer à utiliser la nouvelle vue Sections, créez une nouvelle vue sur votre tableau de bord et choisissez Sections (expérimental) comme type de vue. Voir l'article original pour plus d'information sur comment faire cela.
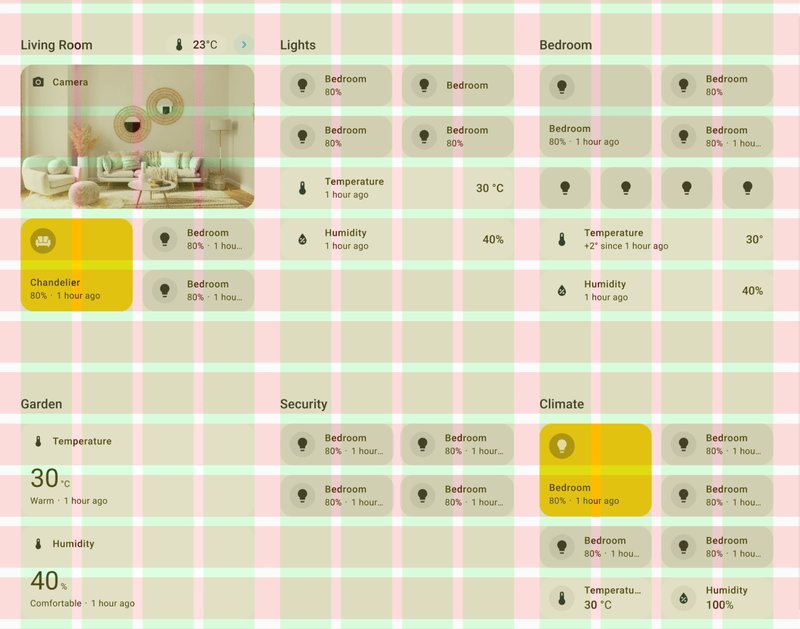
Système de grille de conception
Les tableaux de bord actuels sont organisés en colonnes avec des cartes de différentes hauteurs, et avec une disposition en Masonry par défaut. Comme la hauteur des cartes peut varier légèrement, il devient difficile de prévoir où les cartes vont "atterrir" lorsque l'on déplace une carte vers une autre colonne, ou lorsque la taille de l'écran change et déplace toutes les cartes, par exemple lorsque l'on visualise un tableau de bord sur une tablette ou sur un téléphone portable. Cela crée des frictions dans l'expérience de personnalisation des tableaux de bord.
C'est là qu'intervient le système de grille, base de la conception graphique proposée.
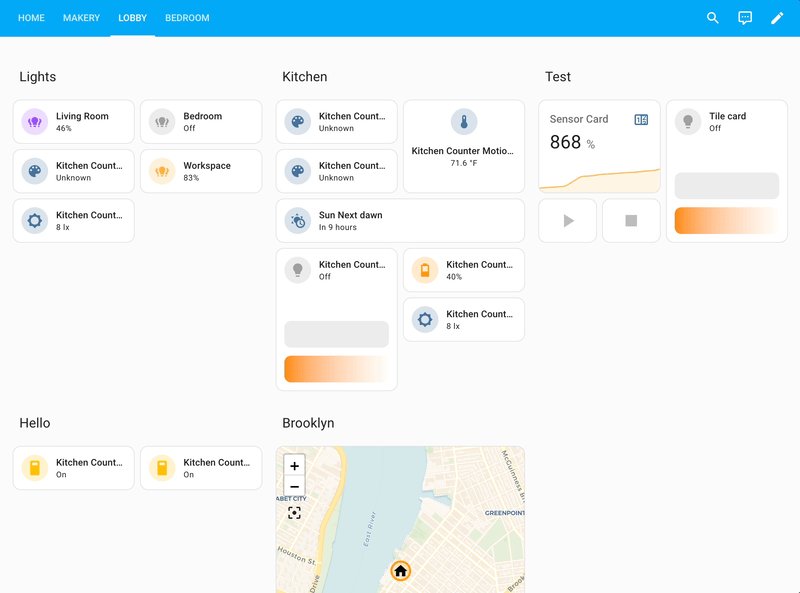
L'idée est de découper l'écran en grille et d'utiliser cette grille pour positionner les cartes.

Or, pour mettre en œuvre le système de grille, cela impose de normaliser les largeurs et les hauteurs des cartes, en commençant par les cartes Tuiles, Boutons et Capteurs.
Ces cartes occuperont la bonne quantité d'espace dans la grille, tandis que les autres cartes occuperont toute la largeur d'une section par défaut pour le moment.
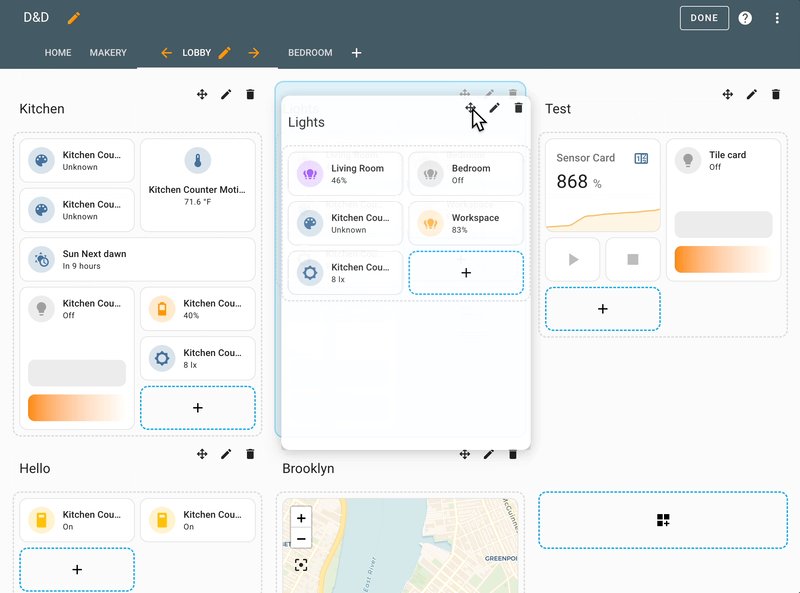
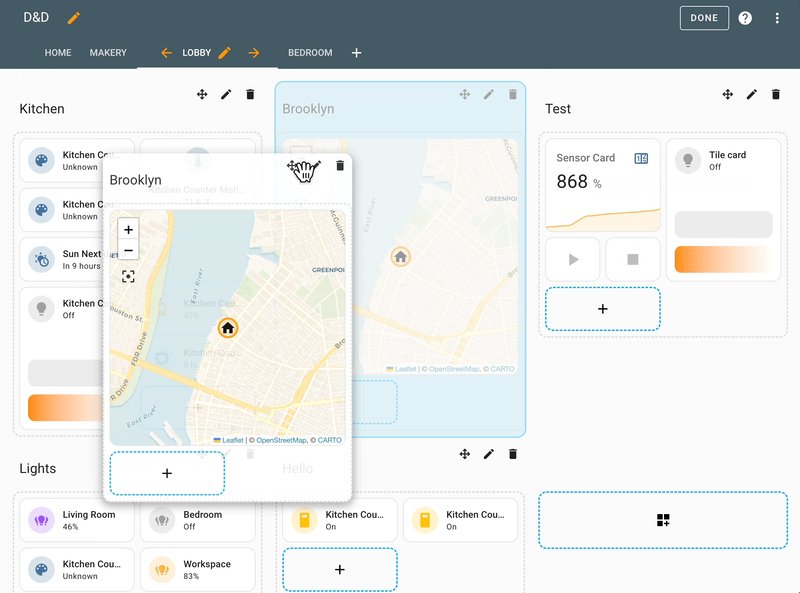
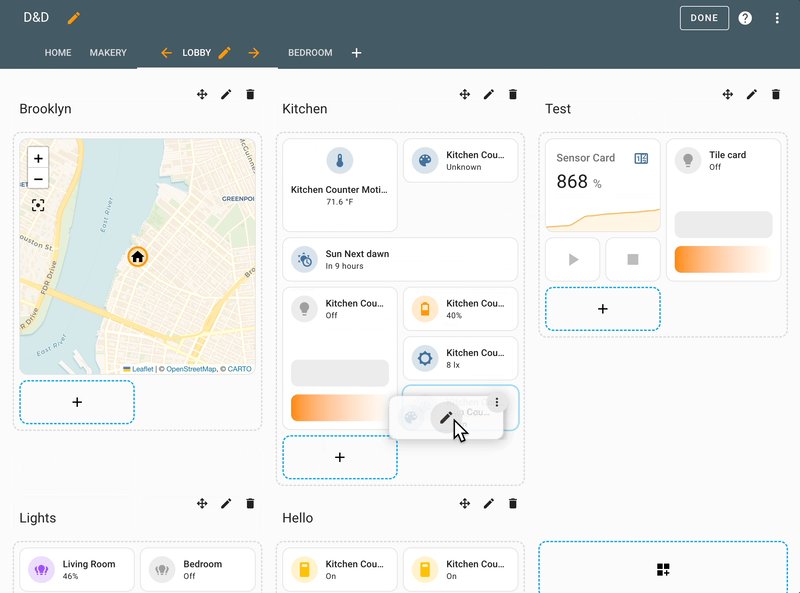
Drag & drop des cartes et sections
En permettant le drag & drop (glisser-déposer), les utilisateurs peuvent concevoir le tableau de bord qui leur semblera le plus intuitif.
Avec des sections et un système de grille en place, nous pouvons enfin mettre en œuvre une façon d'arranger les cartes et les sections qui est intuitive avec le glisser-déposer, prévisible avec la façon dont les cartes seront réarrangées, tout en créant un tableau de bord qui est facile à naviguer et à mémoriser en visualisant la hiérarchie de l'information et en ne perturbant pas la relation spatiale entre les cartes. Les utilisateurs n'auront plus besoin de prier et de deviner où les cartes atterriront lorsqu'ils modifieront leurs commandes !

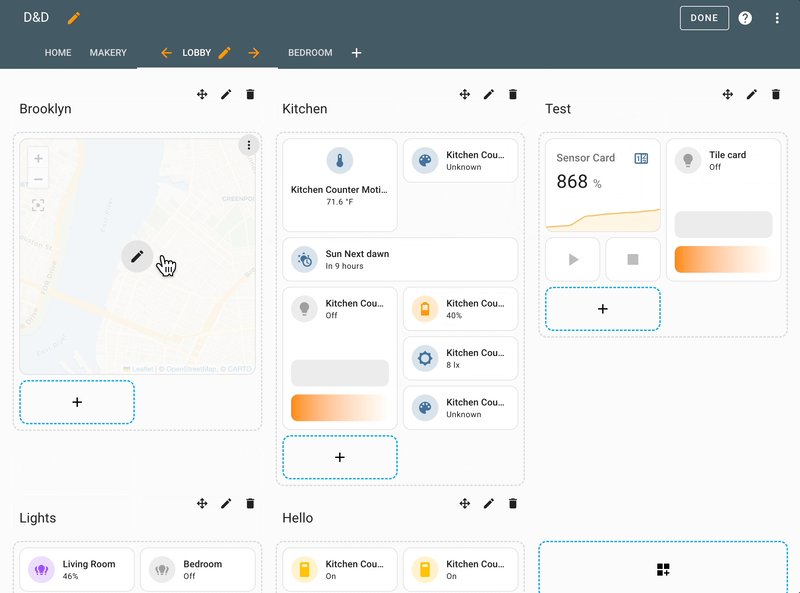
Voici comment déplacer les sections en mode Edit et en utilisant l'icône de déplacement.

Et le déplacement des cartes : appuyez et maintenez n'importe où sur la carte, puis déplacez votre curseur ou votre doigt vers l'endroit souhaité.

Projet Grace, quelle suite ?
L'organisation en sections et le déposer-glisser n'est que la première étape du projet Grace. Certes l'équipe Nabu Casa a une bonne idée de ce que pourrait être la suite. Mais avant de continuer, l'équipe veut recueillir les opinions de ses utilisateurs.
Vous pouvez vous inscrire au programme de test comme beta-testeur en remplissant le formulaire d'inscription.
Afin de recueillir les commentaires de chacun d'entre vous et des membres de votre foyer, l'équipe Nabu Casa a décidé de publier cette version préliminaire sous sa forme incomplète, à titre expérimental, pour permettre à chacun de tester la nouvelle vue des sections.
Pour ceux qui sont curieux, n'hésitez pas à jouer avec la démo mise à jour !

À suivre donc...