Sommaire
Si vos enfants sont au collège ou au lycée, il y a de grandes chances que l'établissement qu'ils fréquentent utilise Pronote et que des accès vous aient été transmis en début d'année scolaire.
Pronote vous sert à vous et vos enfants pour suivre les différents aspects de leurs vies d'élèves : leurs emplois du temps, devoirs, notes, absences, retards, les communications des professeurs, etc.
Toutes ces informations peuvent être remontées dans Home Assistant, à différentes fins :
- Afficher un dashboard avec l'emploi du temps de vos enfants,
- Recevoir des notifications pour les nouvelles notes, absences, retard, etc,
- Déclencher un réveil en fonction de l'emploi du temps,
- Et bien plus encore.
L'intégration Pronote
Vous pouvez retrouver ces informations dans Home Assistant grâce à l'intégration Pronote for Home Assistant.
Installation
Si vous avez HACS, l'installation est assez simple, car l'intégration est déjà répertoriée dans les dépôts officiels :
Si vous n'avez pas HACS, vous pouvez télécharger la dernière release et copier le contenu du dossier pronote dans votre dossier config/custom_components.
Configuration
Pour configurer l'intégration, il faut soit :
- être déjà connecté à Pronote sur votre PC
- vous munir de l'URL Pronote de votre établissement et de vos identifiants
Cliquez sur le bouton suivant pour accéder à la configuration :
Ou allez dans :
Paramètres > Appareils et services > Intégrations > Ajouter une intégration, et cherchez "Pronote".
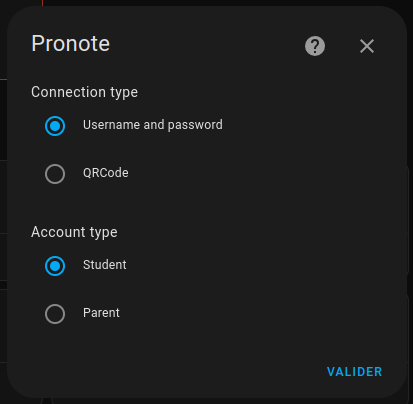
Vous aurez le choix entre plusieurs types de connexion et type de compte :

Option 1 : la connexion via QR Code (recommandée)
Commencez par installer l'extension suivante en fonction de votre navigateur (vous pourrez la supprimer une fois la configuration terminée) :
- Chrome, Brave : QR Code Reader
- Firefox : QRScanner
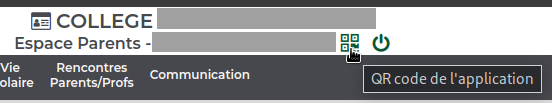
Connectez-vous à Pronote sur votre ordinateur, puis générez un QR Code (avec le code de votre choix) :

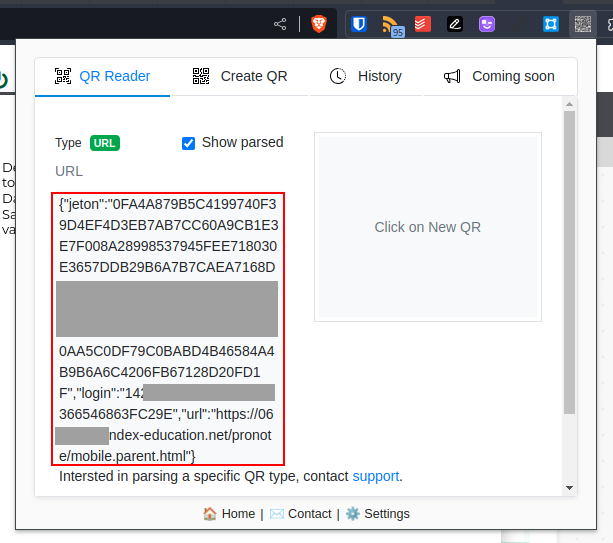
Une fois le QR Code généré, vous pouvez le scanner avec l'extension :

Il faut copier les données encadrées en rouge. Elles devraient ressembler à quelque chose comme :
{"jeton":"XXXXXXXXXXX[...]XXXXXXXXXXXXXX","login":"YYYYYYYYYYYYYY","url":"https://[id of your school].index-education.net/pronote/..."}
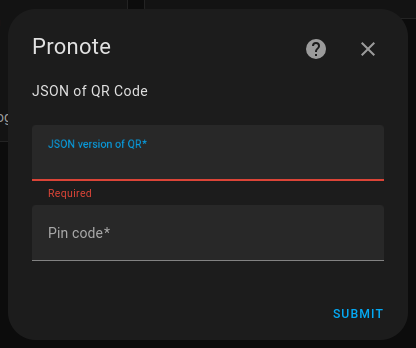
Retournez dans Home Assistant et remplissez les informations comme suit :
- dans le premier champ, collez les données récupérées
- dans le deuxième, saisissez le code que vous avez utilisé pour générer le QR Code

Option 2 : nom d'utilisateur et mot de passe (+ ENT)
L'autre possibilité est d'utiliser votre nom d'utilisateur et mot de passe Pronote.
La contrainte est qu'il faut savoir si vous passez par un ENT (Espace Numérique de Travail), et surtout lequel.

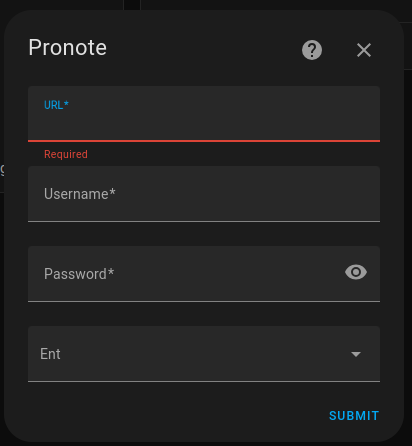
Renseignez les informations de la façon suivante :
- URL : l'URL que vous utilisez pour vous connecter sur ordinateur, en respectant le format :
https://XXXXXX.index-education.net/pronote/ - Votre nom d'utilisateur (ou celui de votre enfant en fonction du type de compte choisi)
- Votre mot de passe
- L'ENT éventuel auquel vous êtes rattachés.
Le type de compte "Parent"
Si vous avez choisi un compte élève, la configuration sera ajoutée directement.
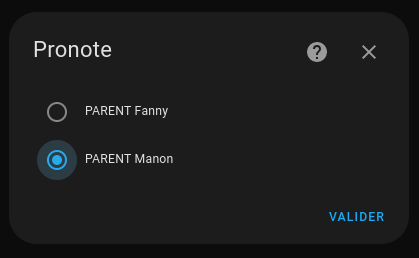
Si vous avez choisi un compte parent, vous devrez passer par l'étape du choix de l'enfant à ajouter :

Si tout s'est déroulé correctement, vous devriez avoir une entrée créée pour l'intégration.
Les options
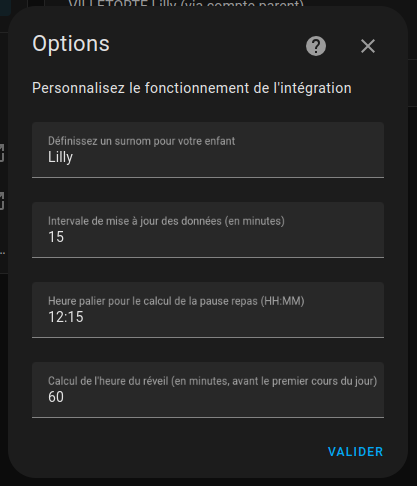
Pour chaque enfant ajouté, vous avez la possibilité de configurer certaines options :

- Le surnom : Pronote ne retourne pas directement le prénom de l'enfant, mais le nom complet, vous pouvez donc définir ici le surnom qui sera remonté dans les différents sensors
- L’intervalle de mise à jour : par défaut, les informations sont mises à jour toutes les 15 minutes. Attention cependant à ne pas descendre top bas au risque de se faire bannir temporairement par Pronote.
- L'heure palier pour le repas : Pronote ne renvoie pas l'information de l'heure du repas, vous avez donc l'option ici pour déterminer une heure fictive de repas pour l'affichage de l'emploi du temps
- Le calcul de l'heure du réveil : utile pour générer le sensor
..._next_alarm, par exemple si votre enfant commence à8het que vous mettez45 minutes, le sensor aura la valeur7h15
Utilisation
L'ajout d'un enfant a dû générer un certain nombre de sensors.
Chaque sensor est préfixé de la manière suivante :
sensor.pronote_NOM_PRENOM_...Où NOM et PRENOM sont bien évidemment remplacés par les nom et prénom de votre enfant. Si votre enfant s'appelle Bruce Wayne 🦇, cela donnera :
sensor.pronote_wayne_bruce_...Par exemple, pour le sensor de l'emploi du temps du jour :
sensor.pronote_waybe_bruce_timetable_todayVoici une liste (non exhaustive) des sensors disponibles :
| Sensor | Description |
|---|---|
sensor.pronote_NOM_PRENOM |
les informations sur votre enfant (classe, établissement, etc.) |
[...]_timetable_today |
l'emploi du temps du jour |
[...]_timetable_tomorrow |
l'emploi du tmeps du lendemain |
[...]_timetable_next_day |
l'emploi du temps du prochain jour de cours |
[...]_timetable_period |
l'emploi du temps des 15 prochains jours |
[...]_timetable_ical_url |
l'URL iCal de l'emploi du temps (si disponible) |
[...]_grades |
les dernières notes |
[...]_homework |
les devoirs |
[...]_homework_period |
les devoirs sur les 15 prochains jours |
[...]_absences |
les absences |
[...]_evaluations |
les évaluations |
[...]_averages |
les moyennes |
[...]_punishments |
les punitions |
[...]_delays |
les retards |
[...]_information_and_surveys |
les informations et sondages |
[...]_menus |
les menus de la cantine (si disponible) |
[...]_next_alarm |
l'heure du réveil (calculée 1h avant le premier cours) |
Pour chaque sensor, il faut regarder dans les attributs pour avoir les informations détaillées.
Les cartes
Avoir ces informations à disposition, c'est bien beau, mais pouvoir les afficher c'est encore mieux !
Pour cela un certain nombre de cartes sont disponibles ici : Lovelace cards for the Pronote integration
Pour l'installation, vous devrez cette fois ajouter le dépôt manuellement à HACS, ou alors copier manuellement le fichier pronote.js de la dernière version dans votre installation et l'ajouter comme ressource.
Quelques exemples de rendu ⬇️
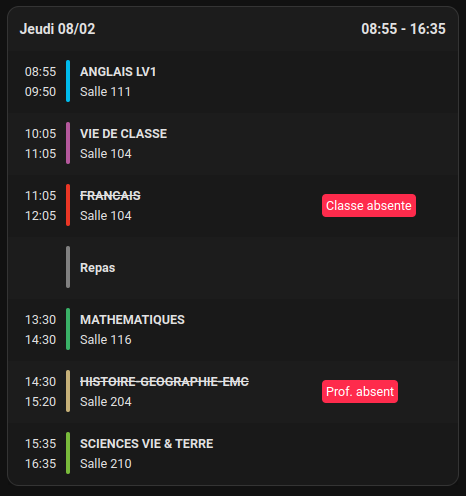
La carte emploi du temps

Et la configuration attendue (seuls type et entity sont nécessaires, les autres options ont des valeurs par défaut) :
type: custom:pronote-timetable-card
entity: sensor.pronote_XXXX_YYYY_timetable_next_day # un sensor d'emploi du temps
display_header: true # afficher l'entête
display_lunch_break: true # afficher la pause repas
display_classroom: true # afficher la classe
display_teacher: true # afficher le nom du prof
display_day_hours: true # afficher les horaires de la journée (en haut à droite)
dim_ended_lessons: true # opacifier les cours passés
max_days: null # limiter à X jours
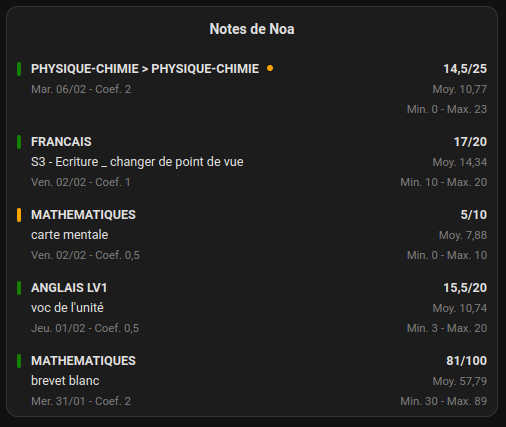
current_week_only: false # limiter à la semaine actuelleLa carte des notes

Et sa configuration :
type: custom:pronote-grades-card
entity: sensor.pronote_XXXX_YYYY_grades
grade_format: full # 'full' affichera la note au format "X/Y", 'short' affichera uniquement "X"
display_header: true
display_date: true # afficher la date
display_comment: true # afficher le commentaire
display_class_average: true # afficher la moyenne de la classe
compare_with_class_average: true # comparer avec la moyenne de la classe (affichera une couleur verte / orange si au-dessus / en-dessous)
compare_with_ratio: null # utiliser un nombre à virgule, par ex. '0.6' pour comparer avec le ratio note / max
display_coefficient: true # afficher le coeff
display_class_min: true # afficher la note la plus basse
display_class_max: true # afficher la note la plus haute
display_new_grade_notice: true # mettre en valeur les notes du jour (la pastille orange sur l'image)
max_grades: null # limiter le nombre de notes à afficherLes notifications
Vous pouvez également mettre en place un certain nombre de notifications.
À l'heure actuelle l'intégration déclenche des événements quand certaines nouvelles données sont détectées :
- les nouvelles notes (type
new_grade) - les absences (type
new_absence) - les retards (type
new_delay)
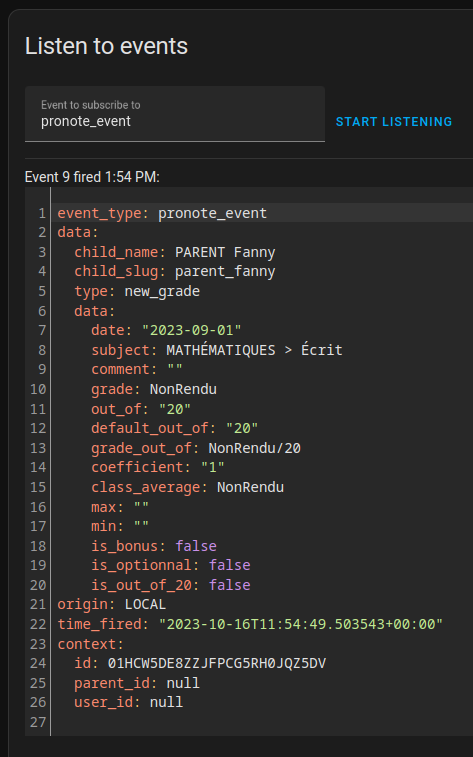
Chaque événement renvoie toutes les informations de l'élément concerné dans la sous-clé data, au même format que dans le sensor :
child_name: NOM Prénom
child_nickname: Bruce # Le surnom s'il est défini dans les options
child_slug: nom_prenom
type: new_grade # ou new_delay ou new_absence
data:
# ici on retrouve la donnée concernéePar exemple pour une nouvelle note :

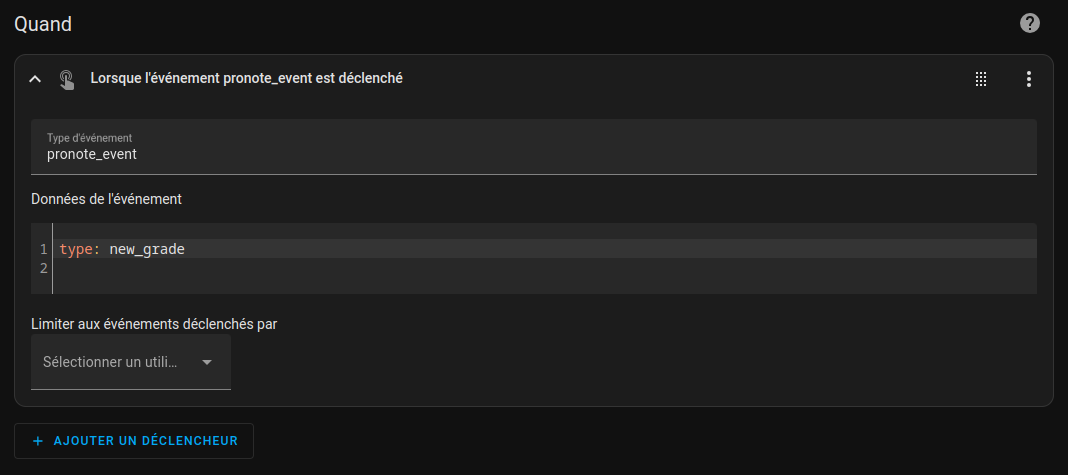
Pour mettre en place une notification, par exemple pour une nouvelle note, il faut créer une automatisation de la façon suivante :

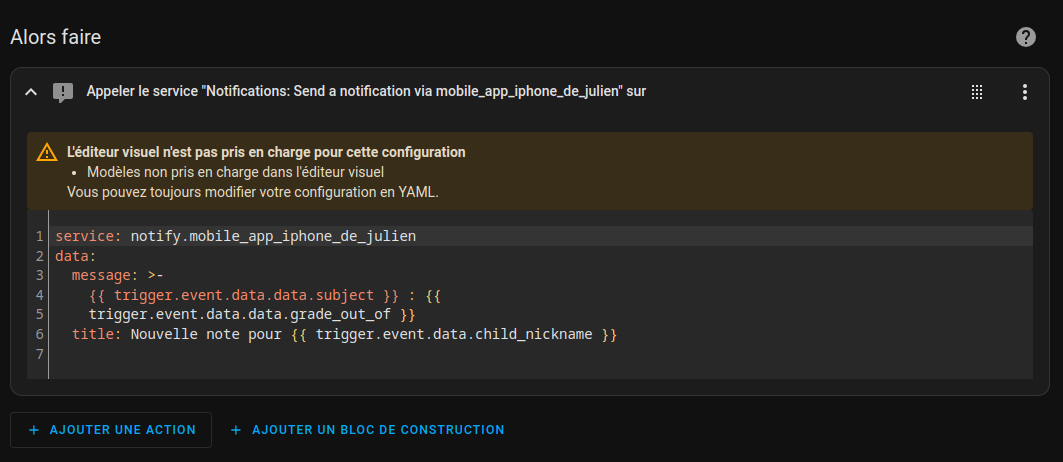
Puis en action :

Cela affichera une notification de la forme :
Nouvelle note pour Bruce
Mathématiques : 14/20
Pour aller plus loin
J'espère que ces informations vous auront été utiles, en attendant, si le sujet vous intéresse, que vous avez des idées, suggestions d'amélioration ou simplement que vous voulez échanger sur le sujet dédié (voir commentaires ci-dessous pour accéder le sujet dédié).
Beaucoup de personnes y partagent leurs idées et réalisations !