Sommaire

Nous avons régulièrement publié des mises à jour de notre nouvelle conception de tableau de bord chaque mois depuis que nous avons annoncé le projet Grace, et notre nouveau système de grille arrive enfin à maturité à un point tel que nous aimerions que notre communauté de contributeurs s'implique !
Si vous êtes un concepteur UX/UI ou un développeur de cartes personnalisées et souhaitez contribuer au projet Home Assistant, inscrivez-vous pour faire partie de notre groupe de travail sur le tableau de bord et découvrez ce que vous pouvez faire pour améliorer la compatibilité de vos cartes personnalisées.
Madelena
Quoi de neuf depuis le dernier chapitre ?
Grâce à vos commentaires, nous avons continué à développer le système de grille et la disposition des sections avec des fonctionnalités telles que :
- Option de colonne maximale pour les sections (2024.4)
- Glisser-déposer pour les fonctionnalités de la carte (2024.5)
- Options de visibilité pour les sections et les cartes (2024.6)
- Arrière-plan du tableau de bord (2024.6)
- Cartes redimensionnables dans la vue sections (2024.7)
Consultez les articles correspondants pour plus de détails.
De nouveaux badges !
Dans la prochaine version, 2024.8, nous présenterons nos badges repensés.
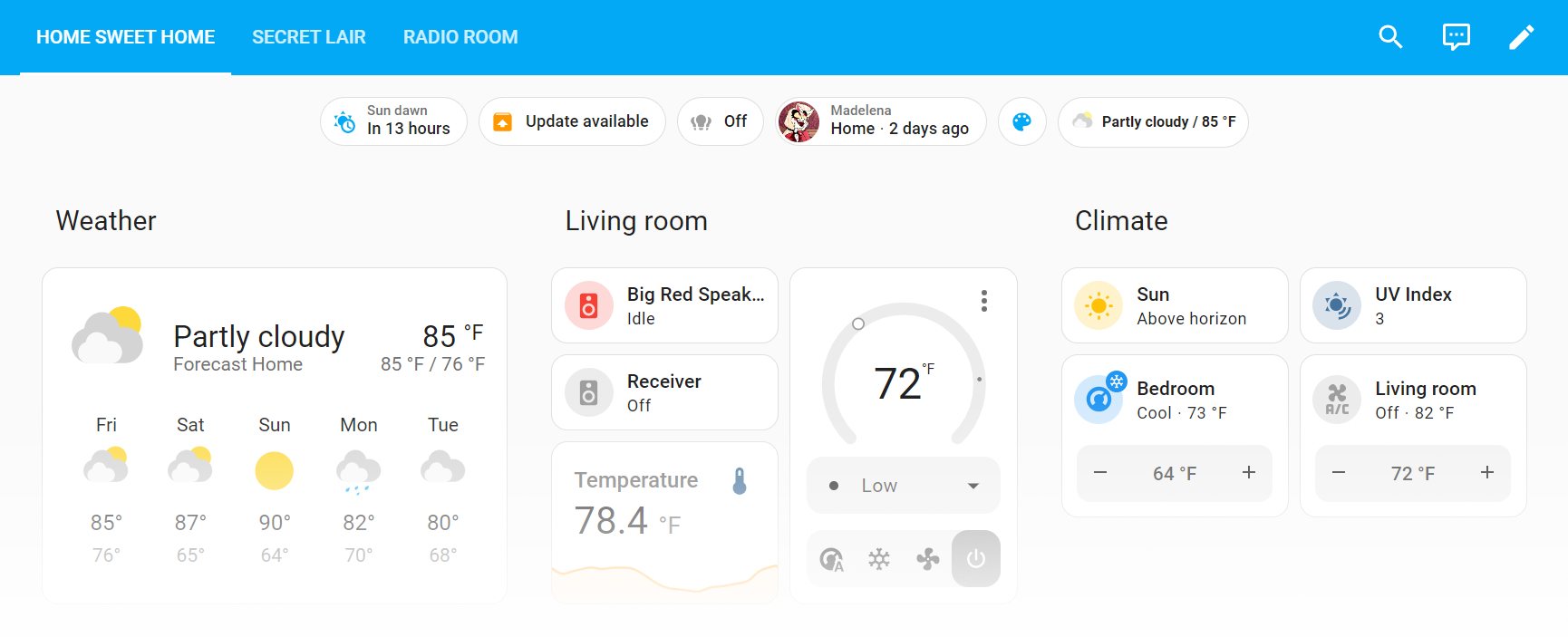
Les badges originaux ont été créés dès la version 0.7 en août 2015, et leur design n'a pas beaucoup changé depuis. Conçus pour figurer en haut d’un tableau de bord, les badges fournissent un résumé des informations les plus importantes que vous devez connaître, en un coup d’œil.
D’après nos études de cas de tableaux de bord créés par nos utilisateurs, nous avons constaté que ces badges sont sous-utilisés, principalement en raison de leur apparence démodée, de leur taille volumineuse et du manque d’options configurables depuis l’interface utilisateur. Au lieu de cela, nous avons constaté que de nombreux utilisateurs utilisent des cartes Mushroom Chip, créées par @piitaya qui travaille également chez Nabu Casa, à des fins similaires. C'est pourquoi nous avons décidé de repenser nos badges pour qu'ils correspondent au design des cartes Mushroom Chip.

Les nouveaux badges disposent d'un large éventail d'options configurables à partir de l'interface utilisateur. Pour chaque badge individuel, vous pouvez désormais spécifier si l'icône, le nom et/ou l'état seront visibles, et vous pouvez configurer le contenu de chacun de ces composants : les états peuvent inclure plusieurs attributs à afficher et les icônes peuvent, par exemple, être remplacées par l'image de l'entité pour l'avatar d'une personne ou la couverture du disque d'un media_player.
Des options de visibilité sont également disponibles pour les nouveaux badges, qui vous permettent de les afficher ou de les masquer en fonction de qui consulte le tableau de bord, de la taille de l'écran dans lequel il est affiché, si une entité se trouve dans un certain état, et plus encore.
Les badges peuvent être facilement réorganisés par glisser-déposer, et ils sont également dotés de fonctionnalités de copier, coller et dupliquer les cartes de la nouvelle vue des sections. Enfin et surtout, les nouveaux badges fonctionnent à la fois dans la nouvelle vue des sections et dans l'ancienne vue de la maçonnerie.
Notes pour les développeurs de cartes
Sur une installation par défaut, nous proposons un badge intégré, le badge d'entité. Cependant, vous n’êtes pas limité à cela, puisque vous pouvez construire et utiliser le vôtre ! La définition d'un badge se fait de manière très similaire à la définition d'une carte personnalisée. Pour plus d’informations, consultez nos documentations pour développeurs.
Nous serions ravis de voir vos nouvelles créations - peut-être un petit graphique sparkline, ou que diriez-vous d'une mini barre de progression ? Qu'est-ce que les utilisateurs souhaitent savoir rapidement sur un tableau de bord en un coup d'œil, et que pouvez-vous afficher dans ce petit espace pour faire passer le message ? Laissez libre cours à votre créativité !
Quelle est la prochaine étape pour les tableaux de bord ?
À mesure que la nouvelle vue des sections mûrit dans son ensemble de fonctionnalités, nous souhaitons commencer à nous concentrer sur une tâche plus vaste : réorganiser toutes les cartes du tableau de bord et les mettre aux normes modernes. Pour y parvenir, nous avons besoin de vous – de la puissance de notre communauté de contributeurs !
Comment pouvons-nous y parvenir ?
Il était une fois (je veux dire, l'été 2018), un groupe de développeurs se sont réunis pour créer le tableau de bord Lovelace. Il a été construit de manière organique : les développeurs ont contribué là où ils en voyaient le besoin, soit pour répliquer une fonctionnalité de l'interface utilisateur précédente des États, soit pour ajouter quelque chose qu'ils utilisent personnellement. Bien que les cartes fournies avec Lovelace soient adéquates, la convivialité et l'esthétique ont encore une marge d'amélioration. Afin de relever la barre de nos normes de conception, nous avons besoin de davantage de contributeurs soucieux du design.
Entrez dans la conception (semi) open source.
Traditionnellement, les projets open source sont construits autour de référentiels de code tels que GitHub. Cela permet une soumission facile des contributions par toute personne sachant coder. Nous avons pensé que nous pourrions également obtenir la même chose en termes d'orientation produit et de conception UX.
Cependant, il n’est pas facile de repartir de zéro, et les concepteurs et les développeurs ont des flux de travail différents. Par conséquent, en tant que responsables du projet Home Assistant, nous fournissons les objectifs du produit, le cadre de conception de base et le processus visant à faciliter la collaboration.
Objectifs du produit : que voulons-nous réaliser ?
L'objectif de Project Grace est de rendre la personnalisation et l'organisation des tableaux de bord faciles et intuitives pour tous les utilisateurs d'un foyer. Les tableaux de bord sont créés pour aider les utilisateurs à surveiller et à contrôler les maisons intelligentes, et comme les cartes sont les éléments constitutifs des tableaux de bord, par extension, les cartes doivent également atteindre les mêmes objectifs de produit :
- Surveiller : permettez aux utilisateurs de surveiller les états des entités de périphérique et de service, avec des visualisations de données faciles et rapides à comprendre.
- Contrôle : permet aux utilisateurs de contrôler les appareils de leur maison intelligente, principalement avec des écrans tactiles, et occasionnellement sur le bureau avec une souris.
Pour les mettre aux normes modernes, nous souhaitons que vous nous rejoigniez pour :
- Réorganisez les cartes existantes pour les adapter au nouveau système de grille. Cela permettra d'obtenir la modularité et la facilité de personnalisation que nous cherchons à obtenir avec la vue en sections.
- Standardiser le système de conception. Les nouvelles cartes doivent adhérer aux mêmes éléments de conception en matière de typographie, d'iconographie, de formes, de dimensions, etc.
- Créez de nouvelles cartes. Cela comblera les lacunes actuelles des fonctionnalités que nous n’avons pas comblées.
- Étendez les cartes existantes avec des fonctionnalités de carte. Les fonctionnalités de la carte permettent à chaque carte d'être plus modulaire et d'être toujours à jour.
- Incorporez les cartes populaires existantes sur HACS. Cela réduira le besoin d’installer des cartes personnalisées et les mettra également aux normes UX de l’interface Home Assistant.
Cadre de conception : sur quoi seront basées nos conceptions de cartes ?
Le système de grille
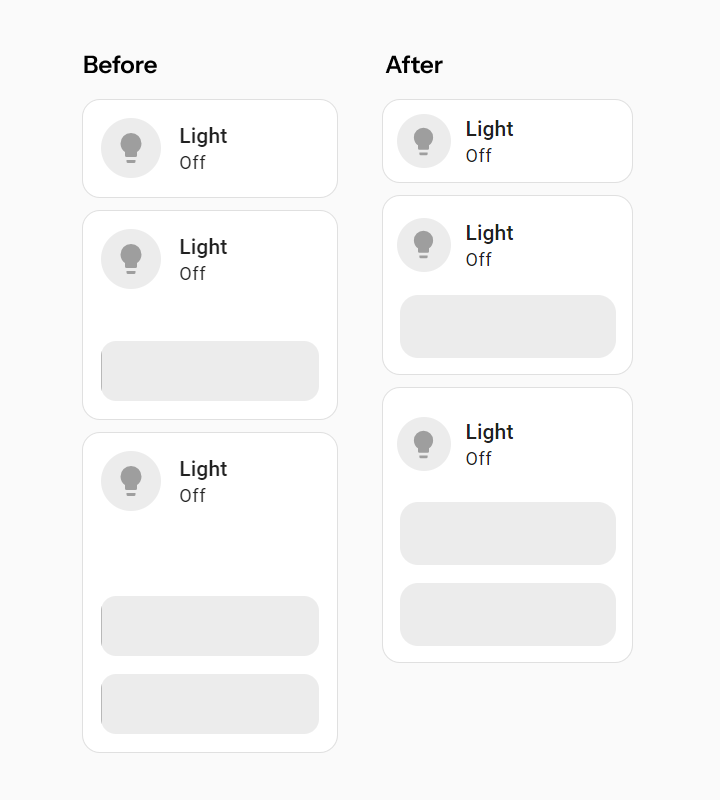
Les nouvelles cartes seront basées sur le système de grille de conception tel que défini précédemment, finalisé avec quelques ajustements pour une meilleure densité d'information et une meilleure esthétique. Nous avons réduit la hauteur de chaque ligne de la grille pour éliminer l'espace vide entre le contenu de la carte et les fonctionnalités de la carte :

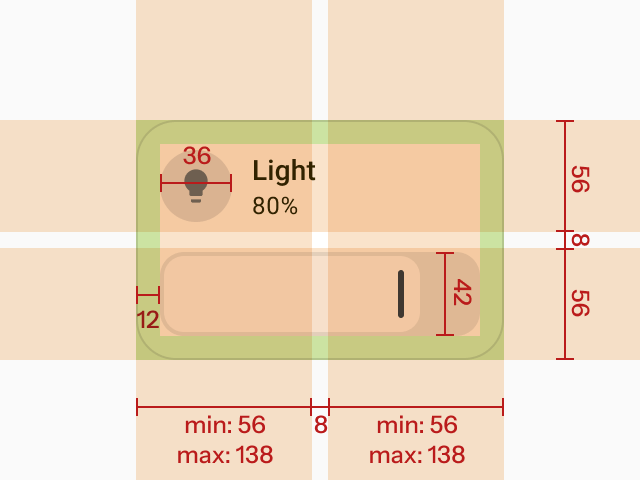
Les dimensions finalisées de la grille sont les suivantes :
- Hauteur de ligne : 66px → 56px
- Gouttière : 8px
Taille de l'icône : 40 - Taille de l'icône : 40 px → 36 px
- Hauteur de la fonctionnalité : 40px → 42px

Directives de conception
Nous avons également effectué des recherches sur la conception de la carte tuile, et voici quelques-unes des lignes directrices que nous avons déduites de la recherche :
- Chaque carte utilisée pour les contrôles doit avoir une action principale claire.
- Accessibilité : tout ce qui est conçu pour inviter les utilisateurs à interagir doit être cliquable.
- Les fonctionnalités obtiennent de meilleurs résultats que les boutons d’icônes.
- N'encombrez pas la carte.
Quant au reste du système de conception, nous évoluons progressivement vers Material 3 depuis un an, mais nous devons encore le finaliser et l'adapter pleinement sur notre frontend. Nous aimerions connaître votre avis sur la façon dont nous pouvons l’intégrer à nos cartes.
Processus : Comment pouvons-nous travailler ensemble ?
Étant donné que la conception open source n’est pas souvent tentée, il n’existe pas beaucoup de précédents auxquels nous pouvons nous référer. Nous expérimentons notre processus et le peaufinerons à mesure que nous en apprendrons davantage. Pour l’instant, nous proposons le processus suivant :
- Groupe de travail, rassemblez-vous ! Si vous êtes un concepteur UX, un responsable produit ou un développeur front-end, vous êtes invités à vous inscrire pour faire partie du groupe de travail sur le tableau de bord ! Nous sélectionnons en fonction de notre expérience dans la conception et le développement de tableaux de bord et de cartes
- Rencontrez et saluez. Nous organiserons des ateliers d'introduction où tout le monde se réunira pour découvrir ce que nous pouvons offrir et définir les objectifs de notre projet.
- Commencer petit. Nous distribuerons chaque carte individuelle comme un projet. Nous commencerons par les cartes les plus faciles. Chaque membre du groupe de travail peut travailler sur autant de cartes qu'il le souhaite.
- Recherche et conception. Nous allons rapidement rechercher, imaginer, prototyper et valider nos conceptions ensemble, et partager nos conceptions et nos travaux en cours en direct sur Figma
- Construisons-le ! Nous allons nettoyer et finaliser nos conceptions, développer les cartes et lancer les nouvelles cartes avec la prochaine version HA !
Actions à entreprendre : que pouvez-vous faire en tant que développeur de cartes personnalisées dès maintenant ?
Si vous avez déjà créé des cartes personnalisées, c'est le moment idéal pour commencer à faire passer votre travail au niveau supérieur !
1. Insérez votre carte personnalisée dans le système de grille
Pour que votre carte personnalisée fonctionne correctement avec la vue Sections, vous devez spécifier la largeur et la hauteur par défaut, minimales et maximales de votre carte
- Défaut la largeur et la hauteur correspondent à la taille de la carte lorsqu'elle est ajoutée pour la première fois au tableau de bord.
- Minimum la largeur et la hauteur correspondent à la taille de la carte lorsque son contenu ne peut pas rétrécir davantage pour s'adapter et être utilisable avec la zone fournie.
- Maximum la largeur et la hauteur correspondent à la taille de la carte lorsque son contenu ne peut pas s'étendre davantage pour s'adapter et être utilisable avec la zone fournie.
Notre système de grille a une hauteur de rangée fixe, ce qui signifie que vous pouvez estimer le nombre de rangées dont votre carte aura besoin en divisant la hauteur de votre carte par la somme de la hauteur des rangées et de la gouttière.
Pour plus d'informations sur la façon dont vous pouvez mettre en œuvre la logique de redimensionnement de la carte, consultez notre documentation pour développeurs.
2. Suivez les directives d'utilisation de notre recherche d'utilisateurs
Vérifiez la convivialité de votre carte personnalisée en suivant les directives mentionnées ci-dessus.
3. Créer de nouvelles fonctionnalités de carte

Les fonctionnalités de carte sont des widgets qui peuvent être placés à l'intérieur des cartes pour afficher ou contrôler un attribut de l'entité. En créant des fonctionnalités de carte personnalisées, vous pouvez étendre les capacités de nombreuses cartes prenant en charge les fonctionnalités de carte. Vous pouvez également autoriser votre carte personnalisée à utiliser les fonctionnalités de la carte, de la même manière que nous l'avons fait pour la [Carte thermostat].
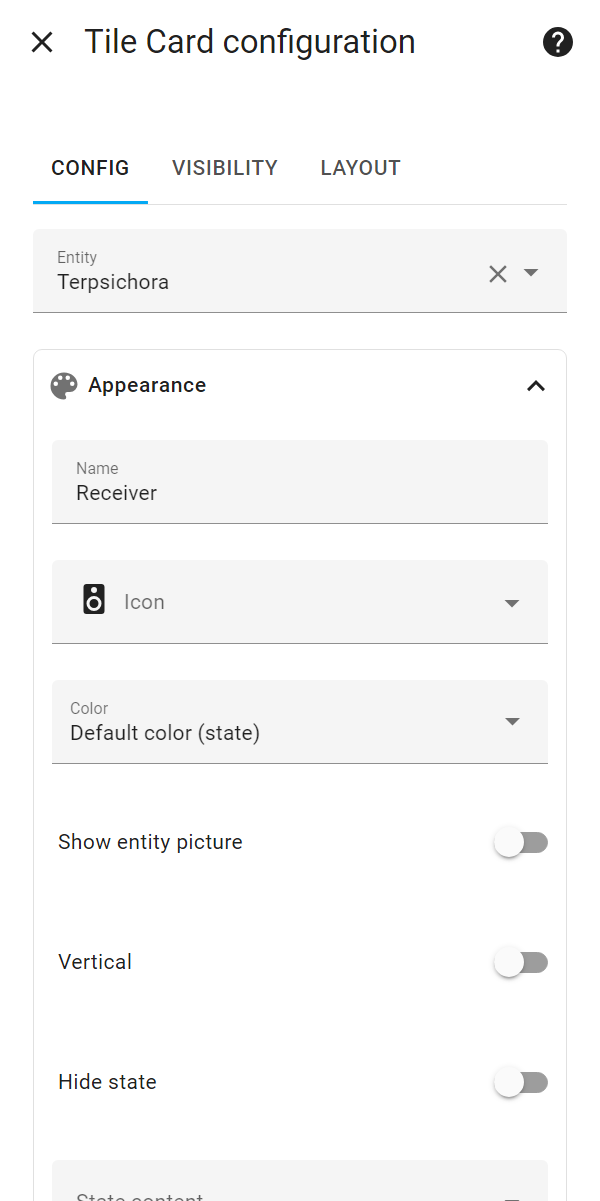
4. Assurez-vous que les fonctionnalités sont modifiables dans l'interface utilisateur

L'inclusion d'un éditeur visuel est essentielle à la facilité d'utilisation de vos cartes personnalisées, permettant à davantage de personnes de pouvoir les modifier et les utiliser sur leurs tableaux de bord. Assurez-vous d'inclure uniquement les options nécessaires dans l'éditeur visuel, tout en masquant également les options les moins utilisées dans YAML ou dans une interface utilisateur, avec menu déroulant, pour éviter l'encombrement
C'est tout de nous cette fois ! Pour en savoir plus sur la recherche UX et la réflexion sur la conception derrière le tableau de bord, assurez-vous de consulter notre diffusion en direct du chapitre 2 du tableau de bord !