Sommaire
Introduction
L'établissement de mes enfants utilisant École Directe et suite à des demandes récurrentes sur le forum de HACF, je me suis lancé dans le développement de cette intégration pour Home Assistant. Et j'en profite pour remercier les utilisateurs qui m'ont aidé à développer, tester et améliorer cette intégration. Aujourd'hui, elle est assez mûre pour que je rédige ce tutoriel. Je vais vous expliquer comment l'installer et la configurer.
Installation
Installation via l'interface utilisateur et HACS
- Cliquez sur ce lien : HACS: Ecole Directe
- Cliquez sur le bouton
Open link. - Cliquez sur le bouton
Téléchargeren bas à droite, puis une deuxième fois surTélécharger. - Il faut ensuite redémarrer Home Assistant.
Installation manuelle
Copier le répertoire ecole directe de la dernière release dans le répertoire custom components de votre répertoire config. Redémarrer Home Assistant.
Version pre-relase
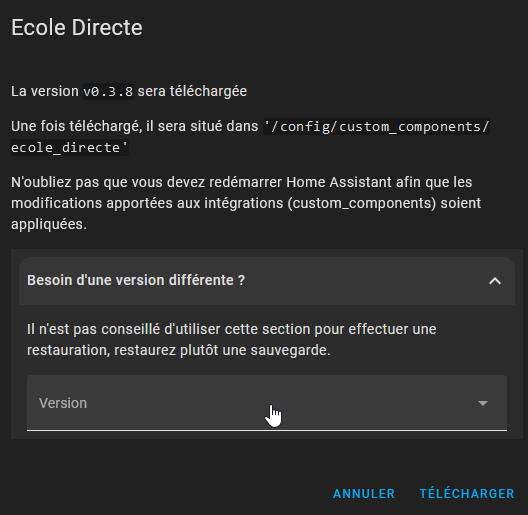
Dans HACS, vous avez la possibilité de télécharger les versions béta. Ouvrez l'intégration, cliquez sur les 3 points à droite, puis Retélécharger.

Appuyez sur Besoin d'une version différente ?, puis choisissez la version souhaité.


Cliquez sur Télécharger, et pour finir redémarrer HA.
Configuration
Ou aller dans :
Paramètres > Appareils et services > Intégrations > Ajouter une intégration, et chercher "Ecole Directe"
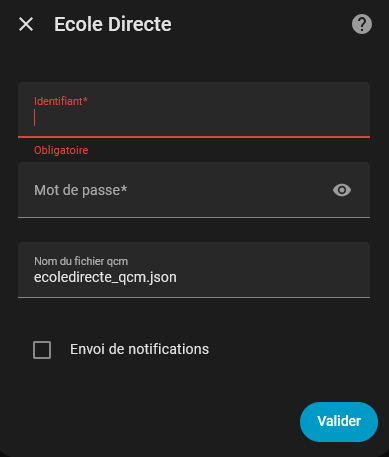
Utiliser votre identifiant et mot de passe :

Le fichier ecoledirecte_qcm.json permet de sauvegarder les questions et respectives réponses pour la double authentification requise par Ecole Directe. Il est créé automatiquement dans le répertoire /homeassistant (ou /config pour les versions plus anciennes) de Home Assistant. L'option "Envoi de notifications" permet d'envoyer une notification sur tous vos appareils lorsqu'il y a une nouvelle question dans le fichier qcm.
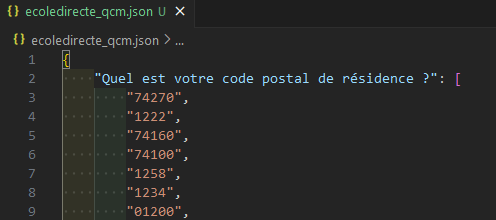
Ensuite, il faut aller vérifier les réponses dans le fichier /homeassistant/ecoledirecte_qcm.json

Il faut laisser seulement la bonne réponse pour chaque question :

Retournez faire l’authentification, et cette fois, ça doit passer !

Retrait des tags HTML
Il est possible de retirer les tags HTML (et donc le formatage).
Par défaut, cette option est désactivée. Pour l’activer, suivez ces instructions :
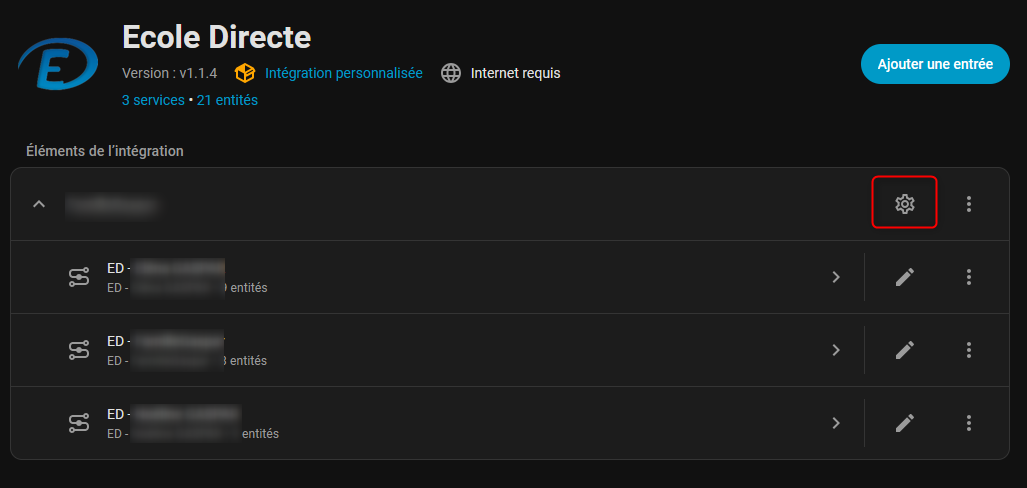
Allez sur l’intégration et cliquez sur la roue crantée :

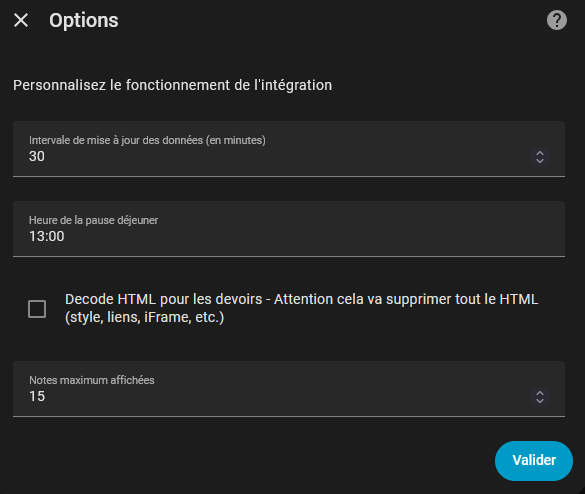
Cochez l’option "Decode HTML pour les devoirs", puis validez :

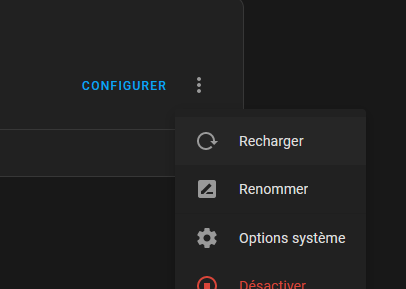
Ensuite, il faut recharger l’intégration :

Carte avec les tags :
Carte sans les tags :

Entités disponibles
Cette intégration fournit plusieurs appareils (1appareil pour le compte et 1 appareil pour chaque enfant) avec plusieurs entités, le plus souvent préfixées avec ed_PRENOM_NOM (où PRENOM et NOM sont remplacés). Les entités disponibles dépendent de l'établissement et du niveau de l'élève.
Les entités sont mises à jour toutes les 30 minutes, même s'il n'y a pas de mise à jour dans les données fournies par Ecole Directe.
| Entité | Description |
|---|---|
sensor.ed_PRENOM_NOM |
informations basique de l'enfant |
[...]_devoirs |
devoirs |
[...]_devoirs_aujourd_hui |
devoirs du jour |
[...]_devoirs_demain |
devoirs du lendemain |
[...]_devoirs_jour_suivant |
devoirs du jour ouvré suivant (ex: si on consulte le vendredi, il doit y avoir les devoirs du lundi ) |
[...]_devoirs_semaine_en_cours |
devoirs de la semaine en cours |
[...]_devoirs_semaine_suivante |
devoirs de la semaine suivante |
[...]_devoirs_semaine_apres_suivante |
devoirs de la semaine suivante suivante :D |
[...]_notes |
notes |
[...]_evaluations |
evaluations |
[...]_emploi_du_temps_aujourd_hui |
emploi du temps du jour |
[...]_emploi_du_temps_demain |
emploi du temps du lendemain |
[...]_emploi_du_temps_jour_suivant |
emploi du temps du jour ouvré suivant (ex: si on consulte le vendredi, il doit y avoir l'emploi du temps du lundi ) |
[...]_emploi_du_temps_semaine_en_cours |
emploi du temps de la semaine en cours |
[...]_emploi_du_temps_semaine_suivante |
emploi du temps de la semaine suivante |
[...]_emploi_du_temps_semaine_apres_suivante |
emploi du temps de la semaine suivante suivante |
[...]_absences |
absences |
[...]_retards |
retards |
[...]_sanctions |
sanctions |
[...]_encouragements |
encouragements |
Cartes pour le dashboard
Pour les cartes, il est possible d'utiliser ces cartes : https://github.com/hacf-fr/EcoleDirecteHACards
Emploi du temps
Pour l'emploi du temps, vous pouvez utiliser toutes les entités sensor.ecole_directe_prenom_nom_timetable_XXXXX avec la carte custom:ecole_directe-emploi_temps-card.

type: custom:ecole_directe-emploi_temps-card
entity: sensor.ed_prenom_nom_emploi_du_temps_xxx
display_header: true
display_classroom: true
display_teacher: true
display_day_hours: true
display_lunch_break: true
dim_ended_lessons: true
enable_slider: false
switch_to_next_day: false
display_free_time_slots: trueDevoirs
Voici le code yaml à utiliser avec toutes les entités sensor.ed_prenom_nom_devoirs_xxxx.
type: custom:ecole_directe-devoirs-card
entity: sensor.ed_prenom_nom_devoirs_xxx
display_header: true
reduce_done_devoir: true
display_done_devoir: true
enable_slider: false
Notes
Pour les notes, vous pouvez utiliser le code ci-dessous.
type: custom:ecole_directe-notes-card
entity: sensor.ed_prenom_nom_notes
display_header: true
display_date: true
display_comment: true
display_class_average: true
compare_with_class_average: true
grade_format: full # 'full' will display grade as "X/Y", 'short' will display "X"
display_coefficient: true
display_class_min: true
display_class_max: true
display_new_grade_notice: true
Moyennes
type: custom:ecole_directe-moyennes-card
entity: sensor.ed_prenom_nom_moyenne_generale
display_header: true
display_class_average: true
compare_with_class_average: true
compare_with_ratio: null # use a float number, e.g. '15' to compare with the grade
display_class_min: true
display_class_max: true
display_overall_average: trueÉvaluations
type: custom:ecole_directe-evaluations-card
entity: sensor.ed_prenom_nom_evaluations
display_header: true
display_description: true
display_teacher: true
display_date: true
display_comment: true
max_evaluations: null
Absences et retards
type: custom:ecole_directe-absences-retards-card
entity: sensor.ed_prenom_nom_absences
display_header: true
max: nullAutomatisations et notifications
Il y a des événements qui sont déclenchés sous certaines conditions. Ils peuvent être utilisés comme déclencheur dans des automatisations.
Voici les différents événements :
| Evénement | Description |
|---|---|
new_formulaire |
nouveau formulaire |
new_devoir |
nouveau devoir |
new_note |
nouvelle note |
new_evaluation |
nouvelle évaluation |
new_absence |
nouvelle absence |
new_retard |
nouveau retard |
new_sanction |
nouvelle sanction |
new_encouragement |
nouvel encouragement |
new_qcm |
nouveau qcm |
Il est possible de créer une automatisation à partir de l'événement "ecole_directe_event" de type "new_qcm.
Exemple:
alias: Ecole Directe - notification nouvelle question QCM
description: Notification en cas de nouvelle question QCM dans le fichier qcm
trigger:
- platform: event
event_type: ecole_directe_event
event_data:
type: new_qcm
action:
- service: notify.persistent_notification
data:
message: >
Nouvelle question : {{ trigger.event.data.question }} Il faut vérifier
le fichier qcm
title: Nouvelle question qcm Ecole Directe
mode: queued
max: 10
notification nouvelle question QCM
alias: Ecole Directe - notification nouvelle note
description: Notification en cas de nouvelle note sur Ecole Directe
trigger:
- platform: event
event_type: ecole_directe_event
event_data:
type: new_note
action:
- service: notify.xxxxxxx
data:
message: >-
{{ trigger.event.data.data.subject }} : {{
trigger.event.data.data.grade_out_of }} ({{
trigger.event.data.data.comment }})
title: Nouvelle note pour {{ trigger.event.data.child_name }}notification nouvelle note
alias: Ecole Directe - notification nouvelle évaluation
description: Notification en cas de nouvelle évaluation sur Ecole Directe
trigger:
- platform: event
event_type: ecole_directe_event
event_data:
type: new_evaluation
action:
- service: notify.persistent_notification
data:
message: >
{{ trigger.event.data.data.subject }} : {{ trigger.event.data.data.name }}
title: Nouvelle évaluation pour {{ trigger.event.data.child_name }}
mode: singlenotification nouvelle évaluation
alias: Ecole Directe - notification nouvelle absence
description: Notification en cas de nouvelle absence sur Ecole Directe
trigger:
- platform: event
event_type: ecole_directe_event
event_data:
type: new_absence
action:
- service: notify.persistent_notification
data:
message: >
{{ trigger.event.data.data.display_date }} - {{ trigger.event.data.data.commentaire }}
title: Nouvelle absence pour {{ trigger.event.data.child_name }}
mode: singlenotification nouvelle absence
alias: Ecole Directe - notification nouveau retard
description: Notification en cas de nouveau retard sur Ecole Directe
trigger:
- platform: event
event_type: ecole_directe_event
event_data:
type: new_retard
action:
- service: notify.persistent_notification
data:
message: >
{{ trigger.event.data.data.display_date }} - {{ trigger.event.data.data.commentaire }}
title: Nouveau retard pour {{ trigger.event.data.child_name }}
mode: singlenotification nouveau retard
alias: Ecole Directe - notification nouvelle sanction
description: Notification en cas de nouvelle sanction sur Ecole Directe
trigger:
- platform: event
event_type: ecole_directe_event
event_data:
type: new_sanction
action:
- service: notify.persistent_notification
data:
message: >
{{ trigger.event.data.data.display_date }} - {{ trigger.event.data.data.commentaire }}
title: Nouvelle sanction pour {{ trigger.event.data.child_name }}
mode: singlenotification nouvelle sanction
alias: Ecole Directe - notification nouvel encouragement
description: Notification en cas de nouvel encouragement sur Ecole Directe
trigger:
- platform: event
event_type: ecole_directe_event
event_data:
type: new_encouragement
action:
- service: notify.persistent_notification
data:
message: >
{{ trigger.event.data.data.display_date }} - {{ trigger.event.data.data.commentaire }}
title: Nouvel encouragement pour {{ trigger.event.data.child_name }}
mode: singlenotification nouvel encouragement
alias: Ecole Directe - notification nouveau devoir
description: Notification en cas de nouveau devoir sur Ecole Directe
trigger:
- platform: event
event_type: ecole_directe_event
event_data:
type: new_devoir
condition: []
action:
- service: notify.persistent_notification
data:
message: >
{{ trigger.event.data.data.subject }} pour le {{
trigger.event.data.data.date }}
title: Nouveau devoir pour {{ trigger.event.data.child_name }}
mode: singlenotification nouveau devoir
Conclusion
Voilà, vous avez intégré École Directe dans HA. N'hésitez pas à partager vos cartes, automatisations ou autre dans les commentaires. Si vous avez des idées (ou des bugs), n'hésitez pas à me les soumettre aussi.
Bonne année scolaire !!!