Sommaire
Le tableau de bord, c'est un peu la vitrine de votre domotique. C'est une des interfaces avec laquelle vous interagissez avec Home Assistant, et s'il est soigné, il aura un effet waouh non négligeable.
Depuis les débuts de Home Assistant, il a beaucoup évolué, et, depuis quelques versions, de nouvelles fonctionnalités le rendent de plus en plus simple à configurer. Nous allons voir dans cet article comment prendre la main dessus. Comment, sans notions compliquées, réaliser un tableau de bord compatible avec plusieurs tailles d'écrans (PC, Tablette, Mobile). Aucune difficulté à prévoir, il est possible de faire de grandes choses sans utiliser le YAML.
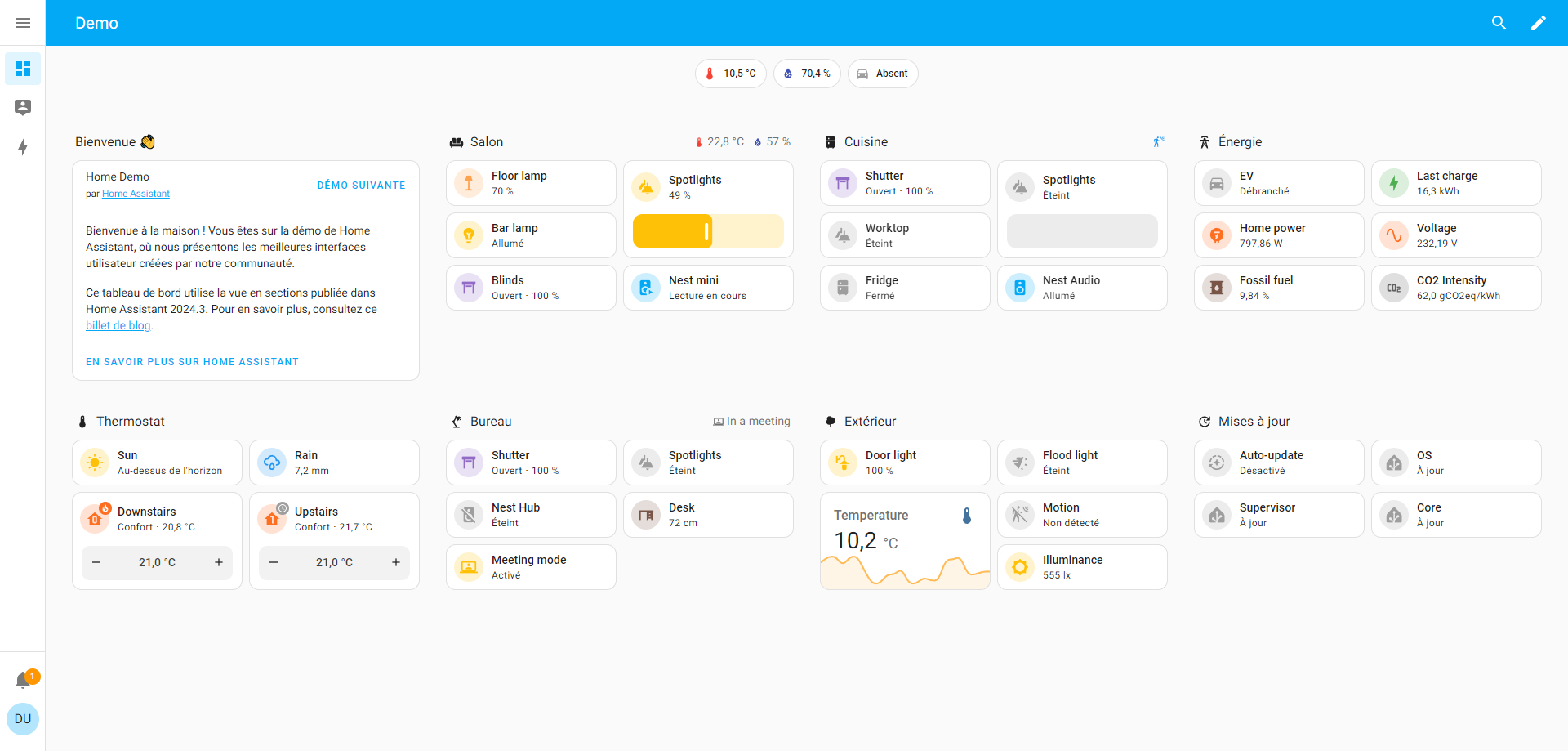
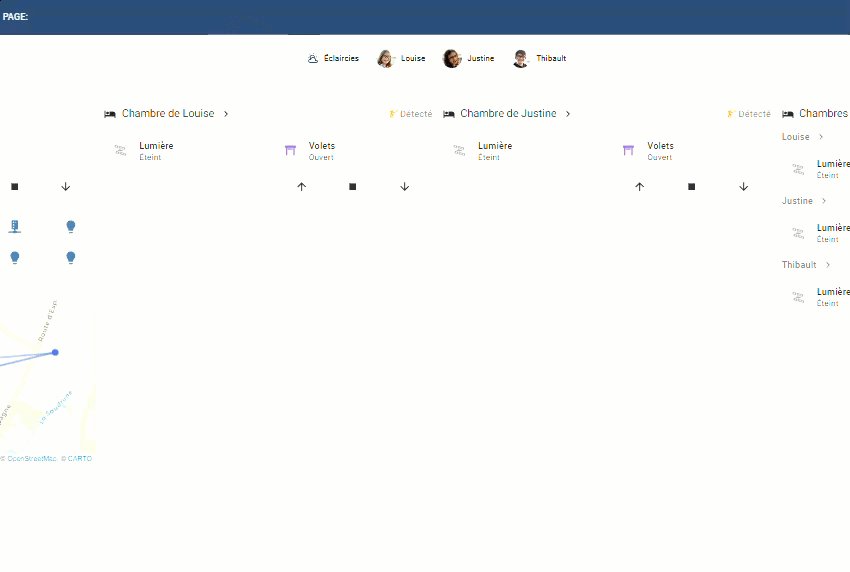
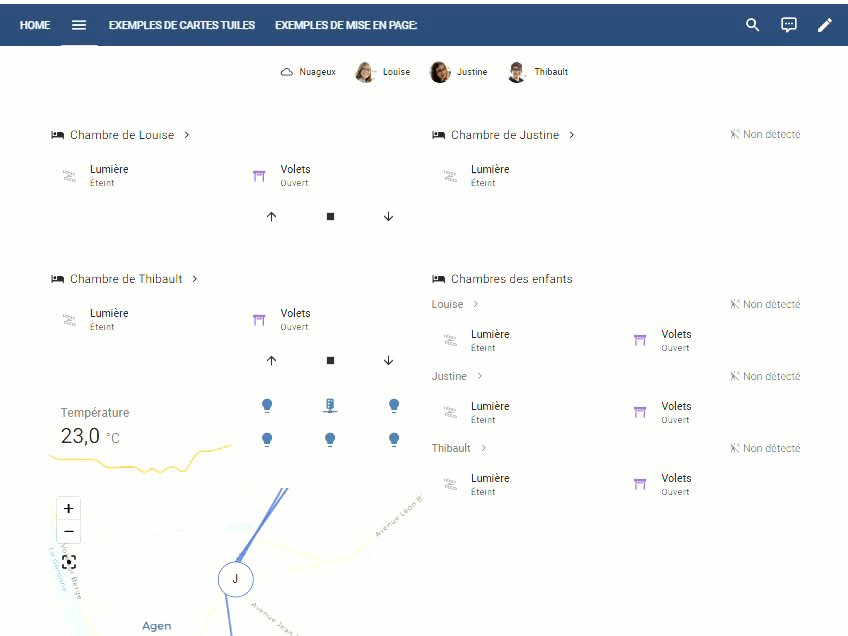
Notre objectif sera de s'approcher de l'exemple de la démo officielle :

Bien sûr, une fois comprises, les notions utilisées ici vous permettrons de faire beaucoup plus, votre imagination sera la seule limite !
Quelques grands principes
J'utiliserai indifféremment les termes "tableau de bord" et "dashboard", vous m'excuserez pour cet anglicisme qui risque de revenir régulièrement. Lorsque des éléments, les cartes par exemple, ont des noms différents en anglais (ou dans le YAML) j'essaierai de donner aussi la VO....
Nous allons utiliser l'interface graphique pour cela, tout ce que nous allons faire pourra se faire sans YAML, et pas à pas, donc n'hésitez pas à vous lancer !
Construire et peaufiner son tableau de bord peut être une activité très chronophage !
Si l'on veut éviter de devoir tout refaire trop de fois, il serait raisonnable d'attendre d'avoir intégré la plupart de ses équipements avant de se lancer dans cette réalisation.
Nous allons pas-à-pas jouer avec les différents dashboards disponibles. N'hésitez pas à modifier un dashboard au fur et à mesure du déroulement de cet article.
Le but de l'article est de vous montrer que c'est assez simple et intuitif, faites le en parallèle et vous serez (j'espère) convaincus.
Le dashboard par défaut
Notre tout premier dashboard
Parce qu'après tout, il est créé automatiquement, pourquoi ne pas l'utiliser ! Surtout au début, tant qu'on n'a pas fini d'intégrer tous ses équipements. D'autant plus qu'avec le temps, il s'est amélioré !
Si vous avez renseigné des pièces lorsque vous avez ajouté vos éléments, votre dashboard est déjà tout rempli et organisé par pièces.
Il contient a priori toutes vos entités ou presque, et s'il y a beaucoup d'entités, il peut être difficile de s'y retrouver.

Une première étape va être de filtrer ce qui est affiché. Pour cela, et comme dans tous les cas suivants, on va d'abord activer les modifications du dashboard en cliquant sur le petit crayon en haut à droite.

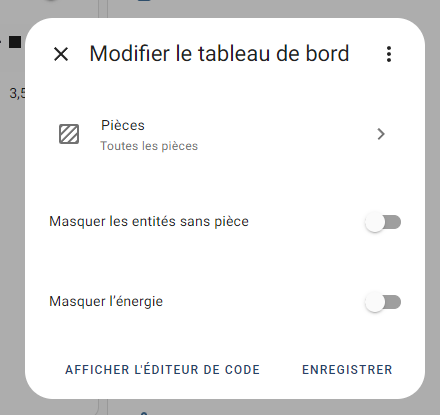
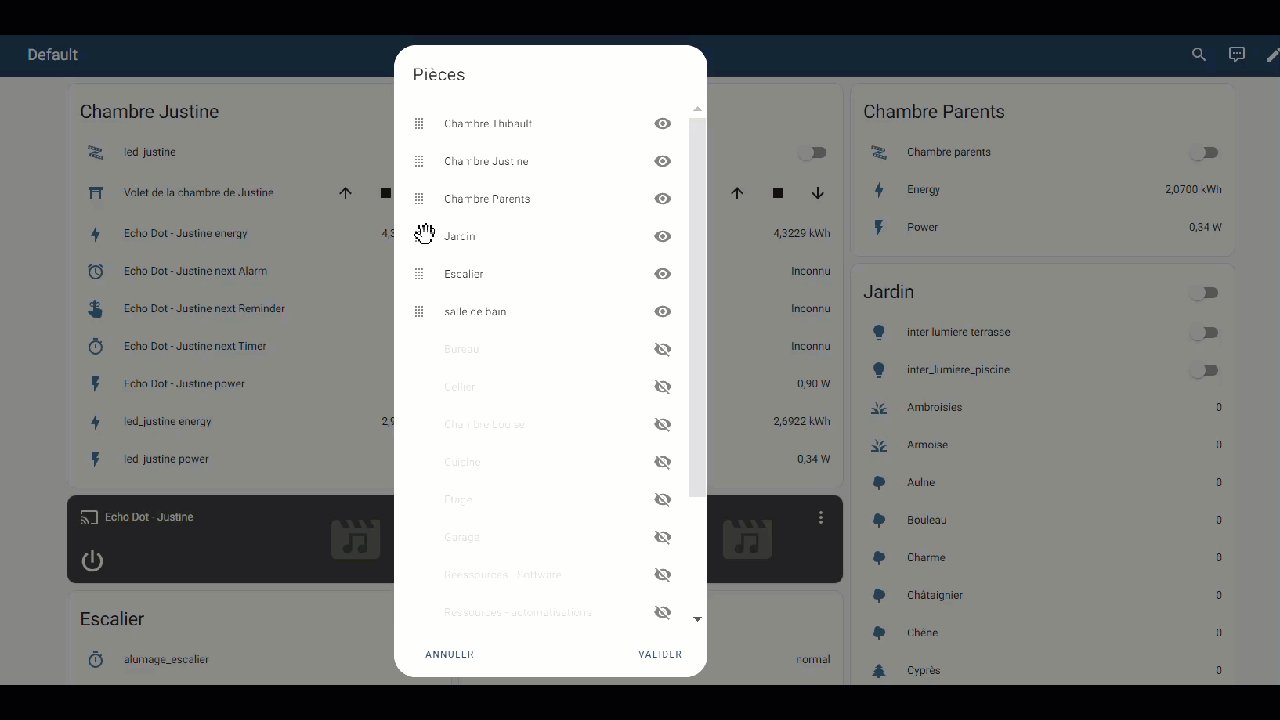
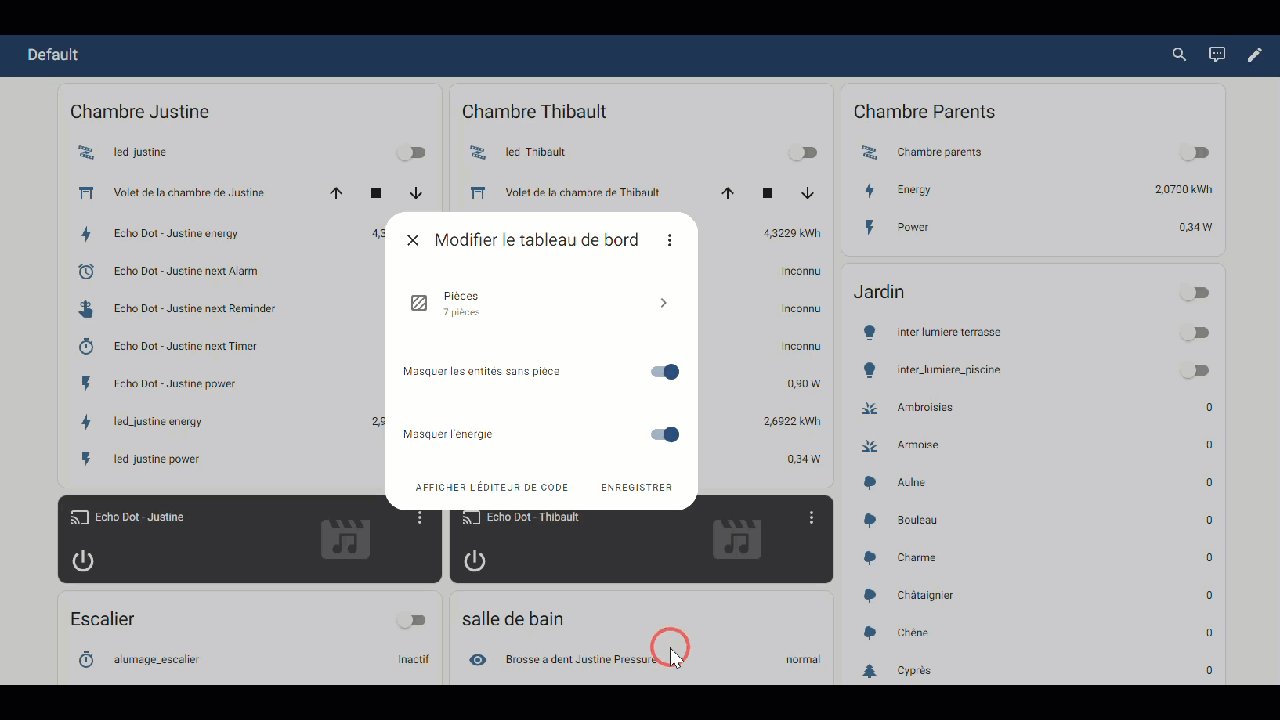
Et là une nouvelle interface graphique apparait permettant de modifier le dashboard :

- En cliquant sur les pièces, on peut choisir d'afficher ou masquer certaines pièces, et changer l'ordre d'affichage.
- On peut masquer les entités n'ayant pas de pièces.
- On peut masquer les entités ayant trait à l'énergie.

Dans ce menu, on peut aussi prendre le contrôle total de ce dashboard par défaut (par exemple si l'on veut s'en servir de base pour la suite). Il suffit de cliquer sur les trois petits points en haut du menu "Modifier le tableau de bord" puis "prendre le contrôle".

Sur le menu suivant :
- Si vous ne cochez pas "Commencer avec un tableau de bord vide" vous démarrerez avec votre tableau de bord par défaut (éventuellement filtré comme vu précédemment).
- Si vous cochez cette case, vous partirez de zéro, avec un dashboard tout neuf...
Puis cliquer sur prendre le contrôle.

C'est désormais vous qui avez la main sur ce dashboard par défaut.
Vous pouvez bien sûr, si besoin, recréer un dashboard automatique : Dans Paramètres / Tableau de bord, cliquer sur "+ Ajouter un tableau de bord" et sélectionner "Tableau de bord par défaut".
Maintenant que nous avons pris le contrôle, observons un peu la composition des différents dashboards avant de modifier ce dashboard par défaut. Vous pouvez donc cliquer sur "Terminer" en haut à droite pour sortir du mode modification.
Les différents Dashboards
De base, home assistant vous est "livré" avec trois dashboards préinstallés.
- Le dashboard par défaut
- Le dashboard energy
- Une carte
Ces dashboards sont paramétrables sous Paramètres / Tableaux de bord

Les dashboards sont accessibles depuis la barre latérale de l'interface de Home assistant.
L'objectif ici ne sera pas de configurer la carte ou le dashboard Energie, mais ces dashboards sont très pratiques, il est utile de les connaitre et de les tester avant de vouloir réinventer la roue.
Revenons donc sur le dashboard par défaut dont nous avons pris le contrôle plus tôt. Si on passe en mode modification, on va pouvoir modifier ses caractéristiques.

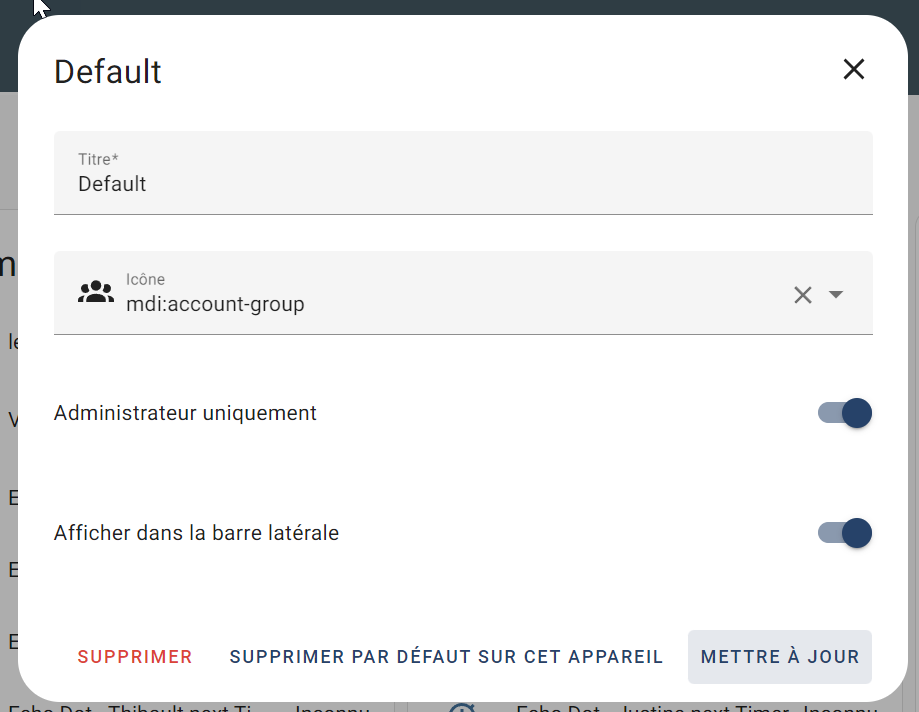
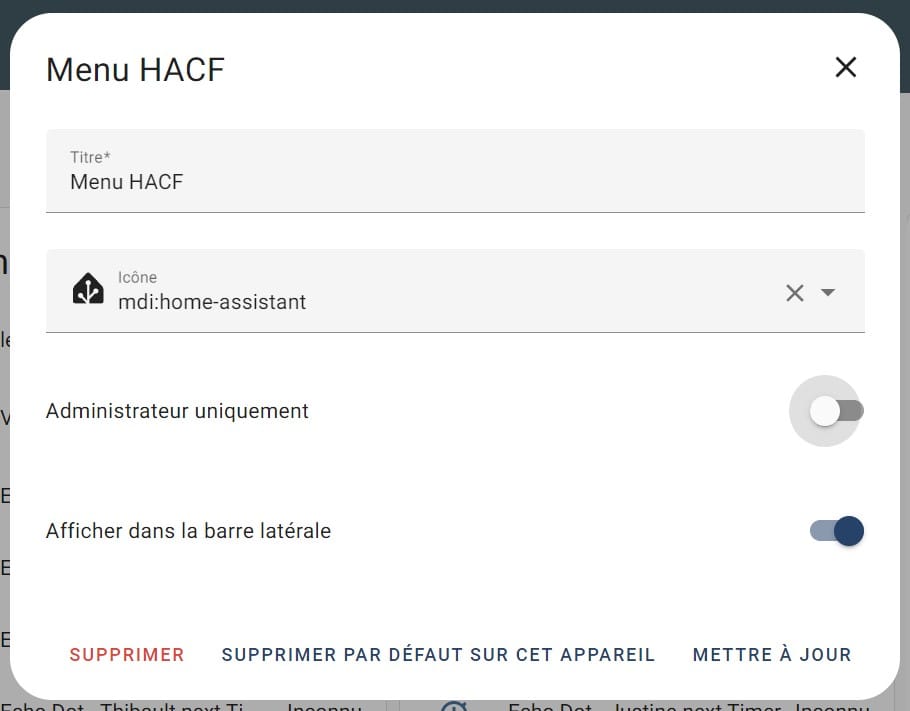
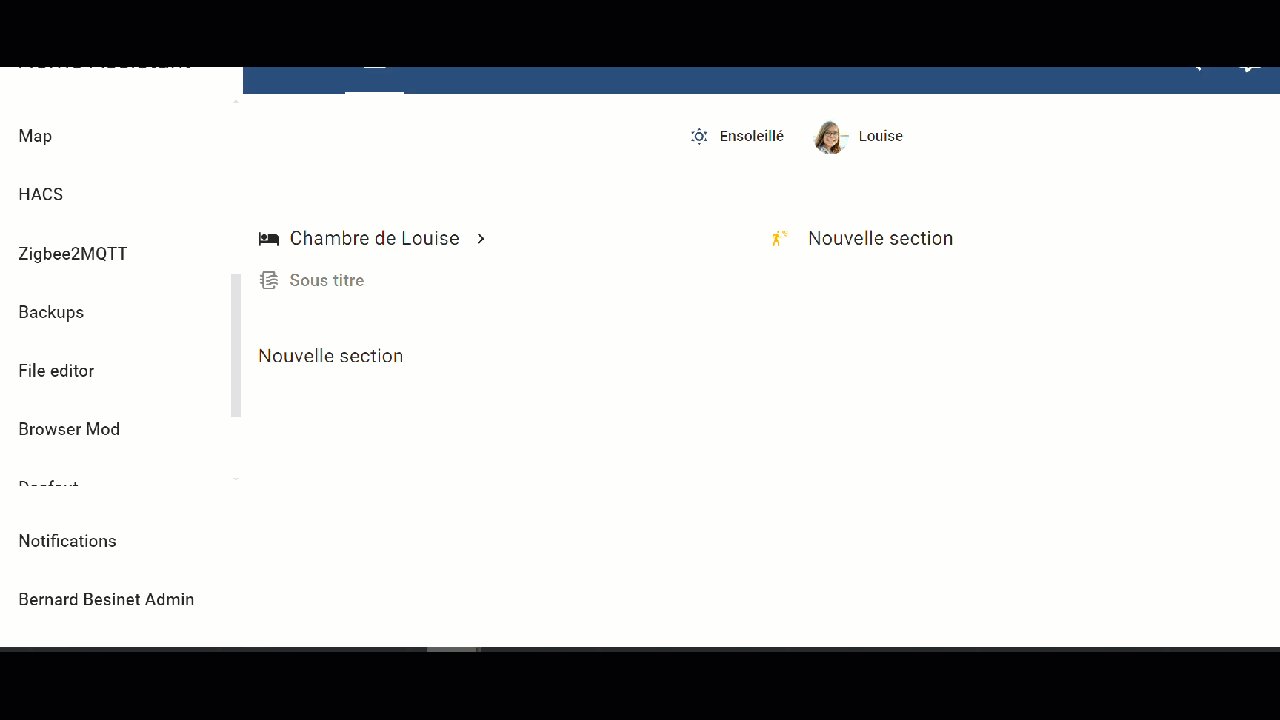
Cliquons donc sur le crayon à côté de Default, le menu du Dashboard :

On peut renommer notre dashboard, changer son icône (qui apparaitra dans la barre latérale de l'interface), et gérer la visibilité de ce dashboard (pour les admins uniquement ou pour tout le monde). Mettons les paramètres suivants :

Nous venons de commencer à personnaliser notre dashboard en lui donnant un nom et une icône.

Il est temps de se préoccuper de son contenu !
Nous avons vu précédemment comment filtrer le contenu du dashboard par défaut. Il y a aussi un moyen simple pour ajouter du contenu, par exemple lorsqu'on intègre un nouvel équipement.
Dans la vue Paramètre/Appareil et services, si on sélectionne un nouvel appareil, on peut ajouter au dashboard et à la vue de son choix les différentes cartes proposées. Il suffit de cliquer "ajouter au tableau de bord" sur les cartes qui nous intéressent. Exemple ci-dessous avec une prise connectée :


Disons juste que ce dashboard par défaut va vous permettre de passer les premières étapes de la création de votre domotique.
Vous avez bien avancé ? Il est temps de faire du beau, et pas seulement du fonctionnel. Voyons donc la suite !
Votre dashboard à base de sections
N'hésitez pas à créer et manipuler votre dashboard en parallèle de l'avancée de cet article avec vos propres entités !
Nous allons partir de ce dashboard par défaut (ou d'un dashboard "neuf", comme cela vous arrange) et regarder ensemble les éléments dont il est constitué.
Les vues et sous vues
Notre Dashboard par défaut pour l'instant ne contient qu'une seule vue (view) : la vue Home, générée par défaut. Pour la modifier on clique sur le crayon a coté de son nom.

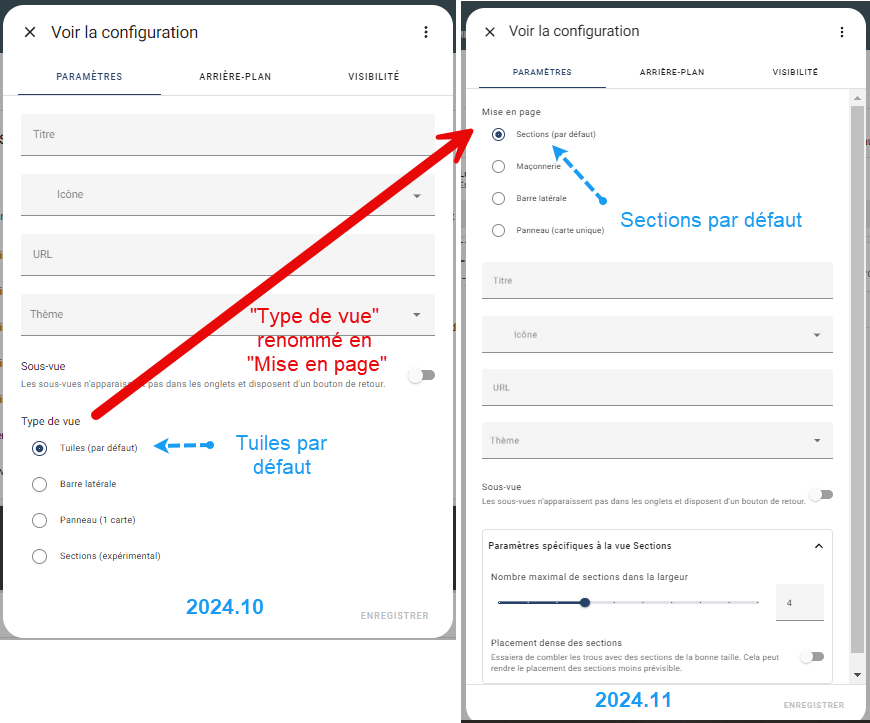
- le paramètre mise en page est désormais par défaut en section.
- ce paramètre se nommait auparavant type de vue.
Si vous utilisez une vieille version, les infos ne seront pas à la même place.
Notez aussi qu'on peut désormais transformer une vue en vue section pour convertir les dashboards classiques en dashboards sections.

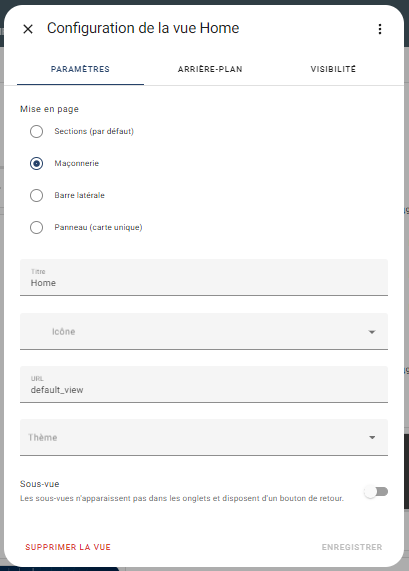
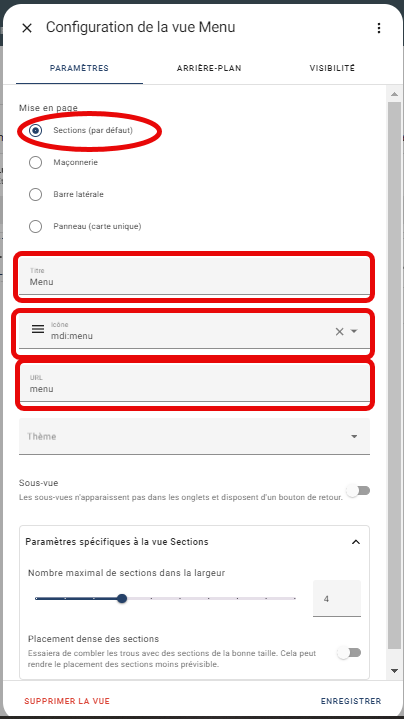
Modifions donc cette vue Home en cliquant sur le crayon à coté de son nom :

Nous pouvons lui donner un nouveau nom, une nouvelle icône, mais aussi changer son url (son adresse), et même lui attribuer un thème.
Par contre il est tout à fait possible, avec le thème par défaut, de personnaliser les couleurs de votre Home assistant (couleur principale et couleur d'accentuation).
Nous constatons ensuite deux options intéressantes pour la suite :
- on peut changer la mise en page de cette vue (ou le type de vue avant la 2024.11)
- on peut transformer cette vue en sous-vue
Je vous propose de laisser cette vue comme elle est pour l'instant (fermer la fenêtre ou même supprimez la vue, comme vous choisissez), pour repartir de zéro avec une page blanche :
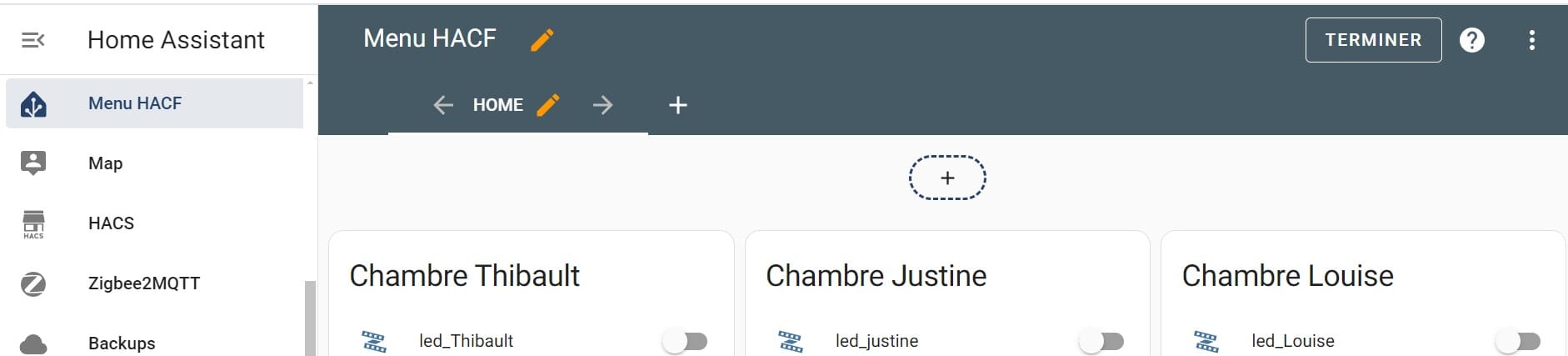
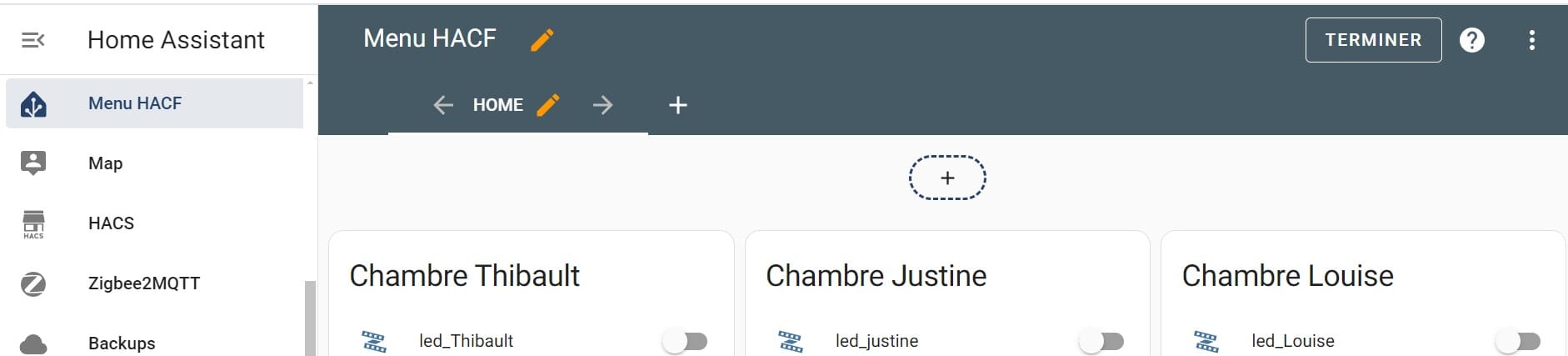
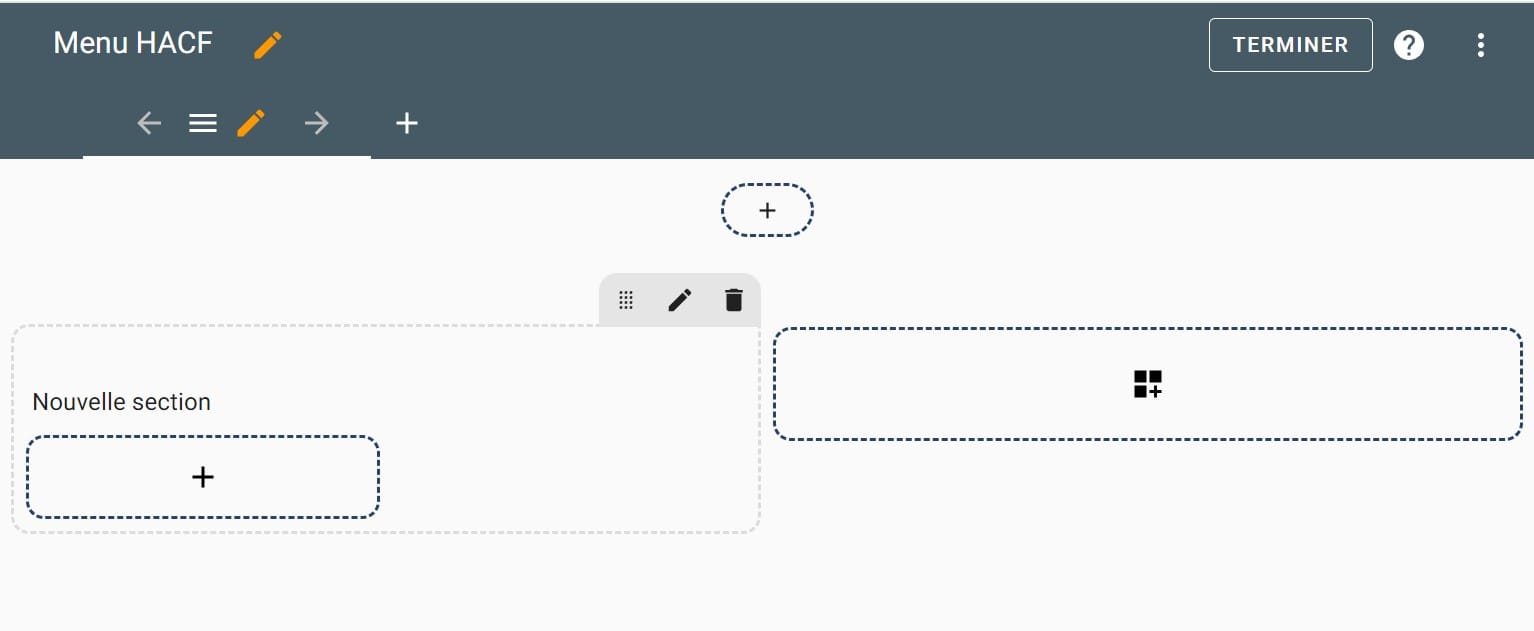
Nous allons créer une nouvelle vue, nommée Menu, en cliquant sur le "+" à côté de Home, en laissant la mise en page en section par défaut (ou en lui attribuant le type : sections si votre version HA est inférieure à 2024.11).
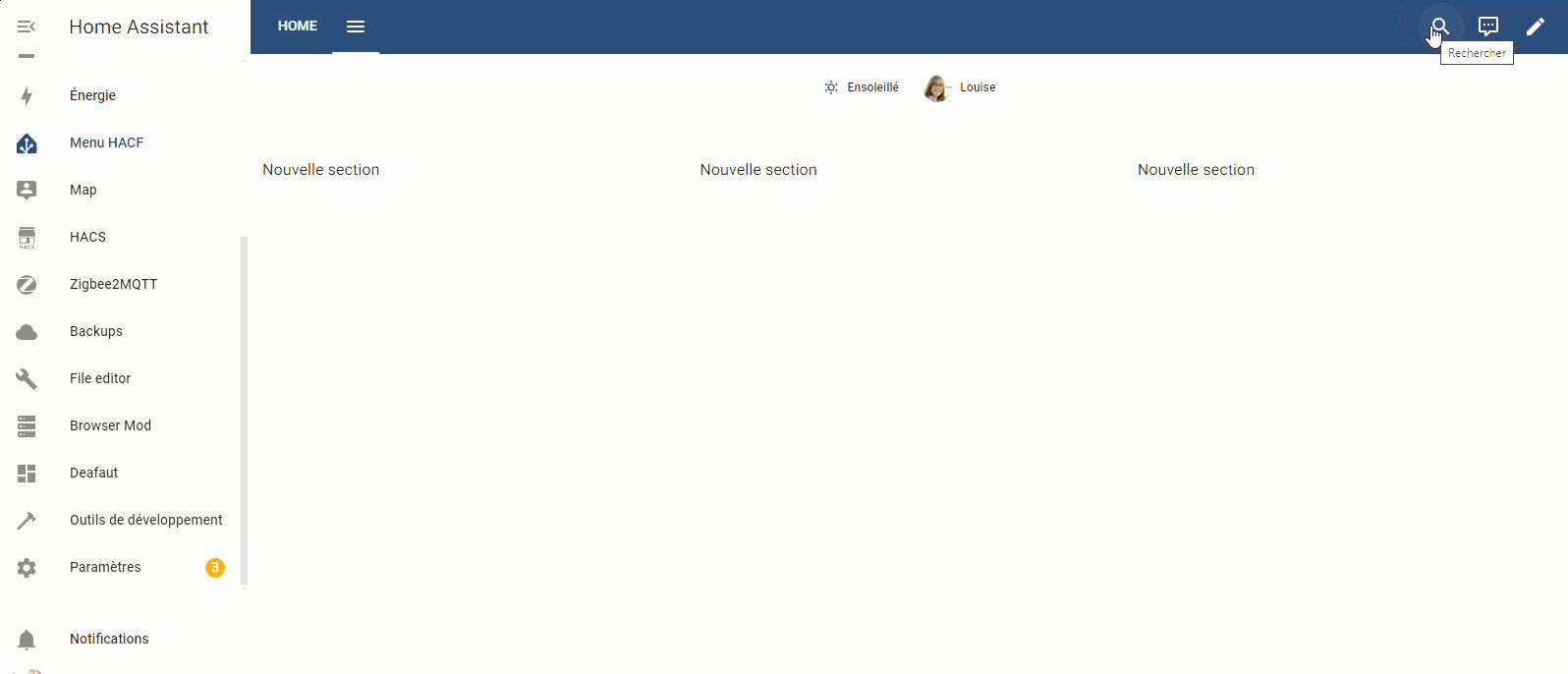
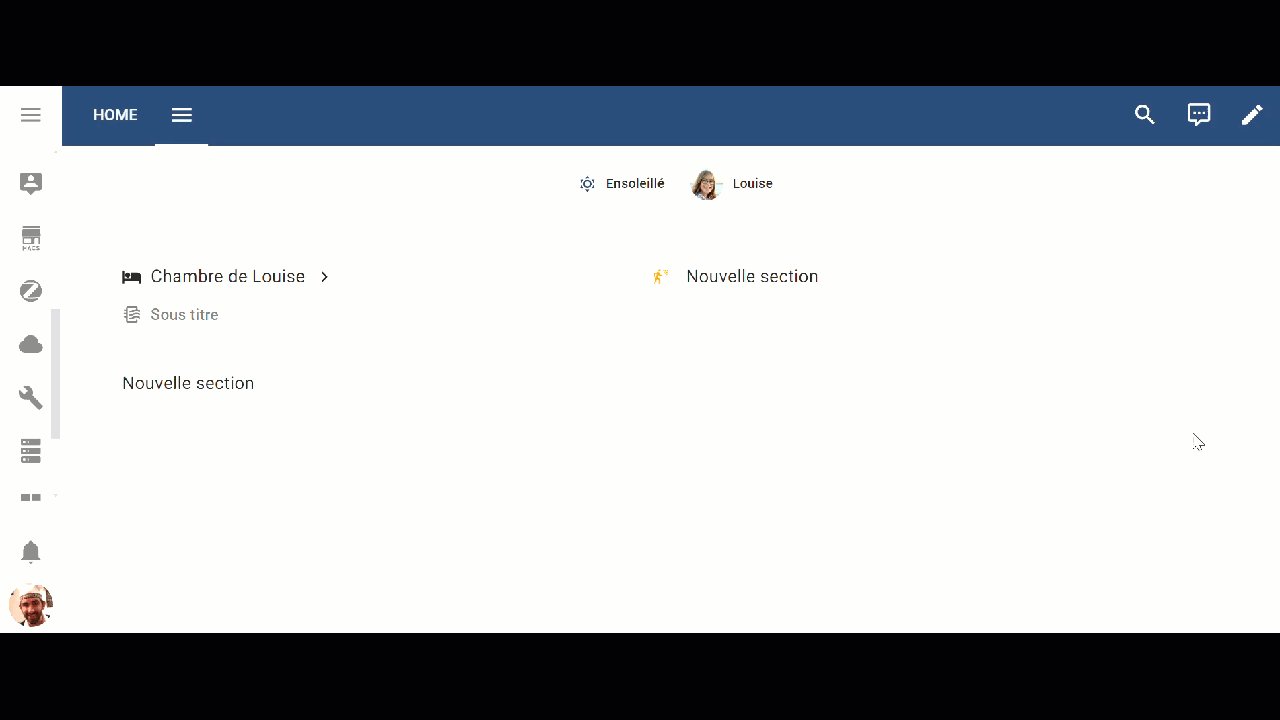
Lorsqu'on clique sur "enregistrer" on obtient une nouvelle vue presque vide :


Cette vue va nous servir de base pour la suite.
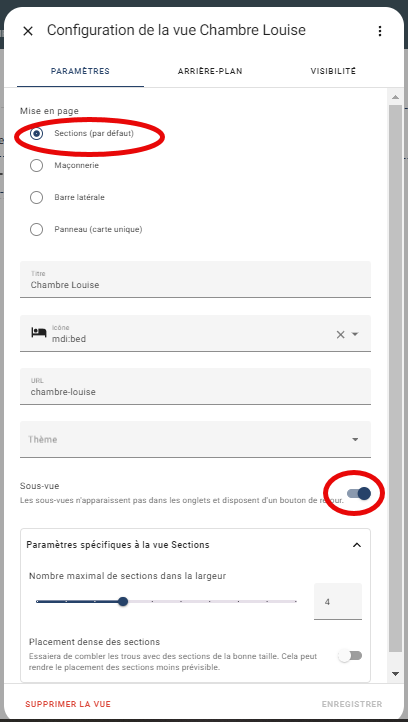
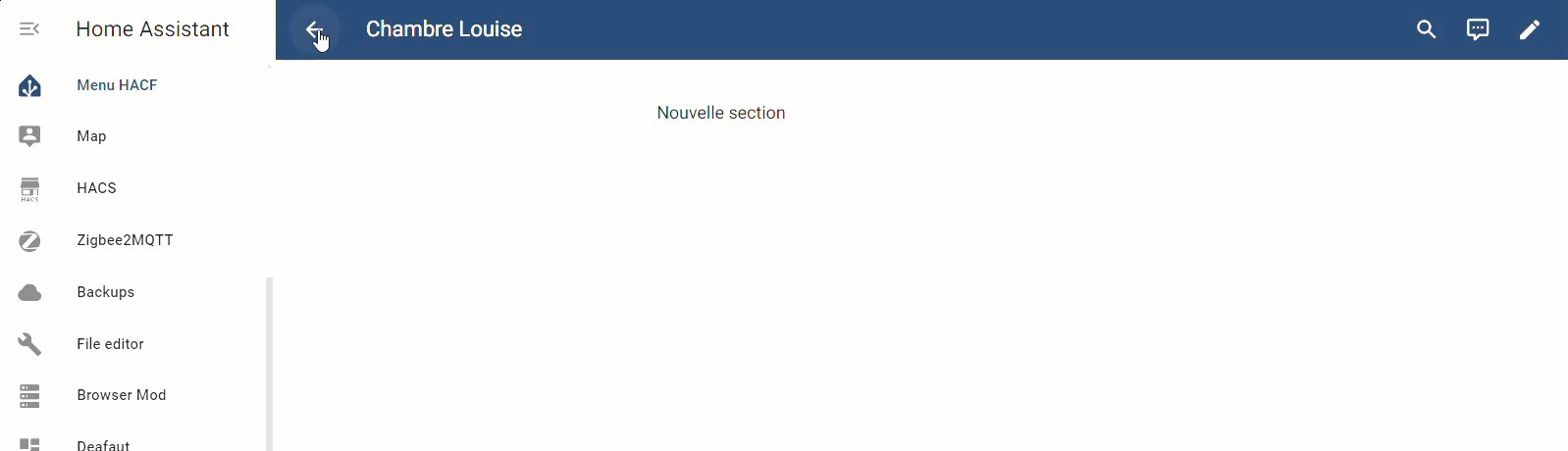
Afin d'illustrer ce qu'est une sous-vue, nous allons en créer une, nommée "Chambre Louise". On procède exactement comme pour la vue précédente, avec le "+", mais cette fois-ci, on sélectionne la sous-vue.

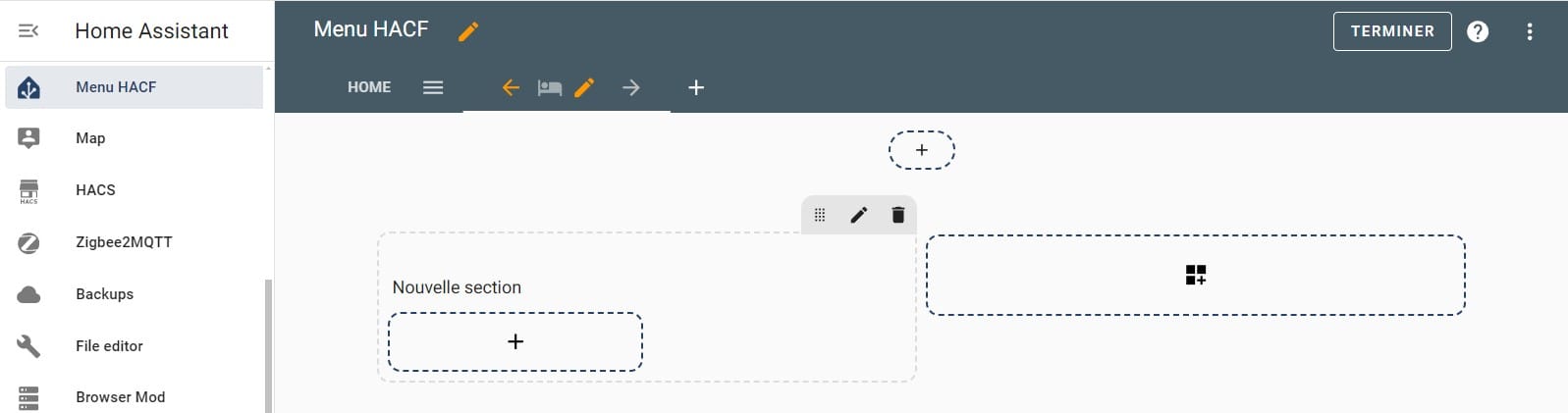
Nous avons donc désormais 3 vues dans notre dashboard : Home, Menu et Chambre Louise, dont deux avec des icônes.
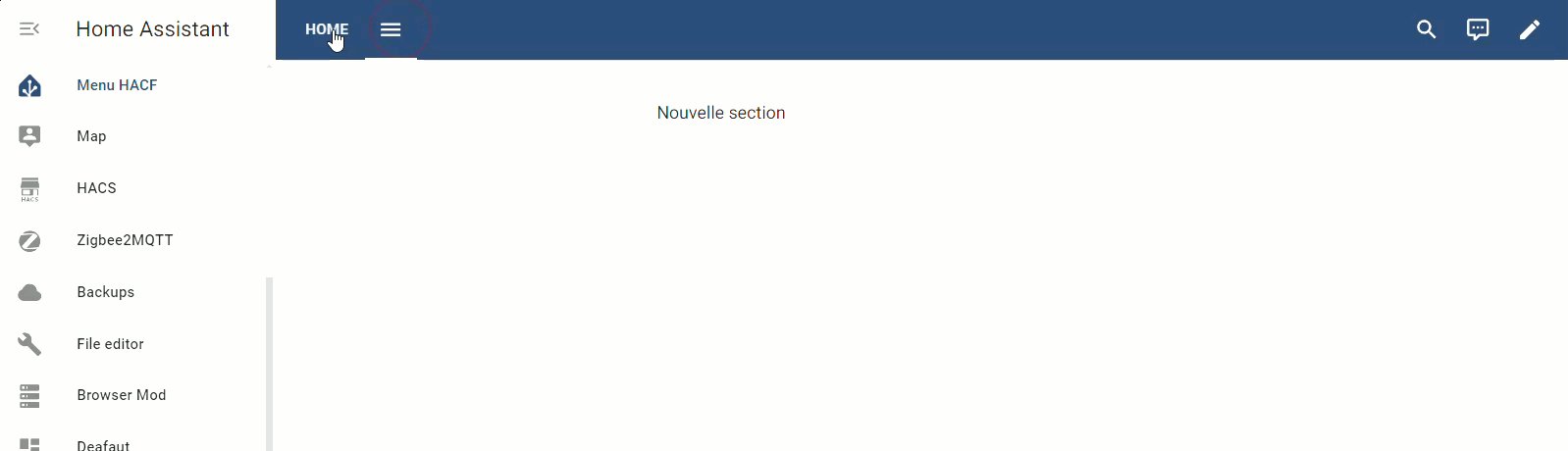
Si nous sommes toujours en mode "édition", nous voyons ces trois vues (la sous-vue étant grisée) :

Si nous revenons en mode "normal" (en cliquant sur Terminer) nous constaterons que la sous vue n'apparait que lorsqu'on était dessus, elle est visible, mais n'est plus directement accessible.

Les vues, elles, restent toujours accessibles avec la barre supérieure par leur nom ou icône.
On peut aussi modifier à posteriori et transformer une vue en sous-vue et vice versa, il n'y a rien d'irréversible.
Revenons à notre vue Menu et repassons en mode édition pour voir de quoi elle est constituée.
Les badges
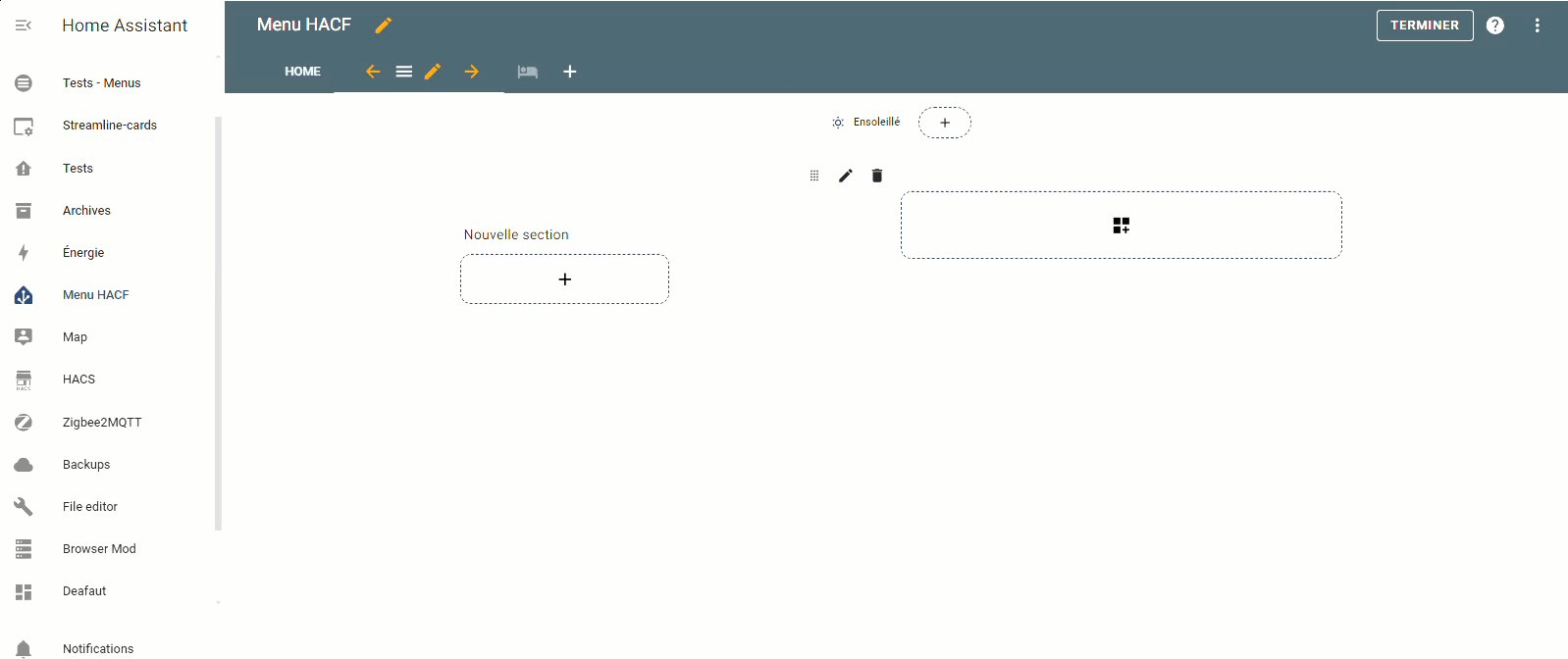
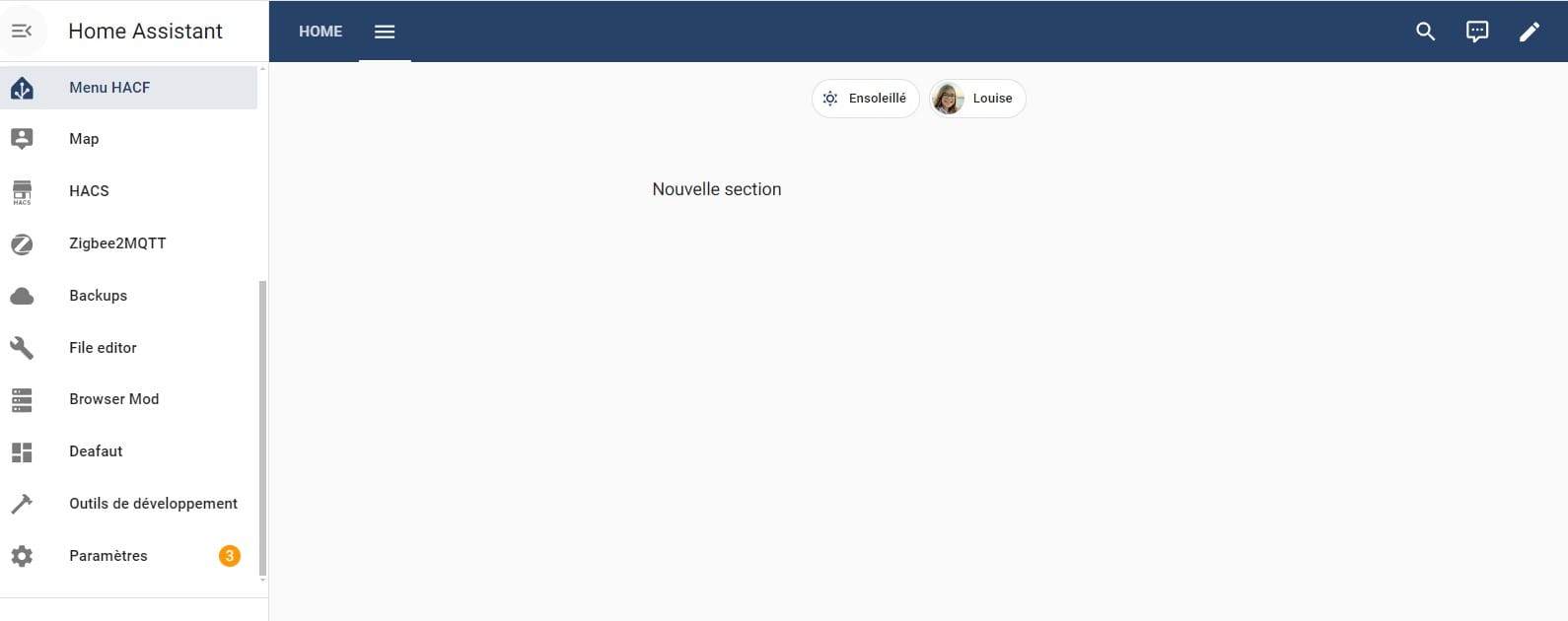
Les badges sont des éléments graphiques qui vont se placer en tête de notre vue. Ils ont un espace réservé en haut. Bien sûr, si on n'ajoute pas de badge, cet espace disparait...

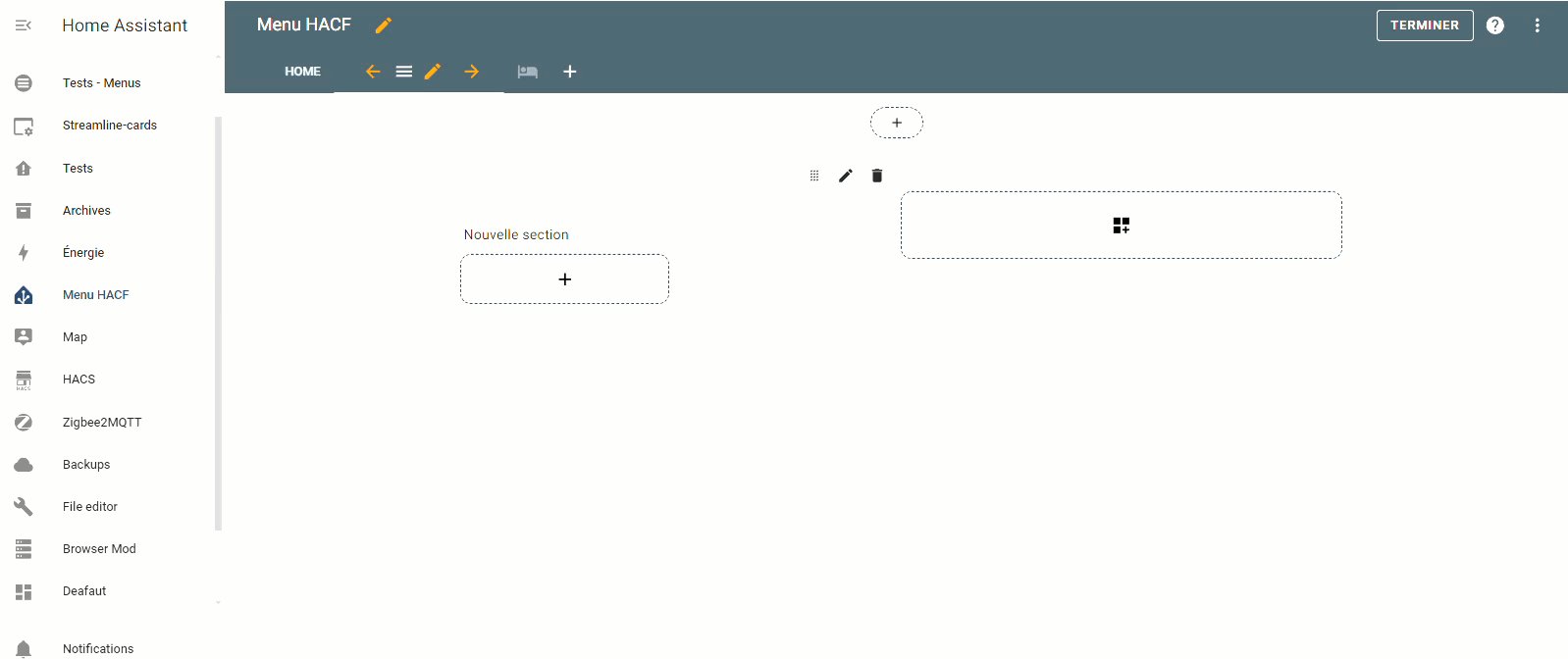
Si l'on clique sur le + on va pouvoir ajouter un badge et découvrir ses propriétés.
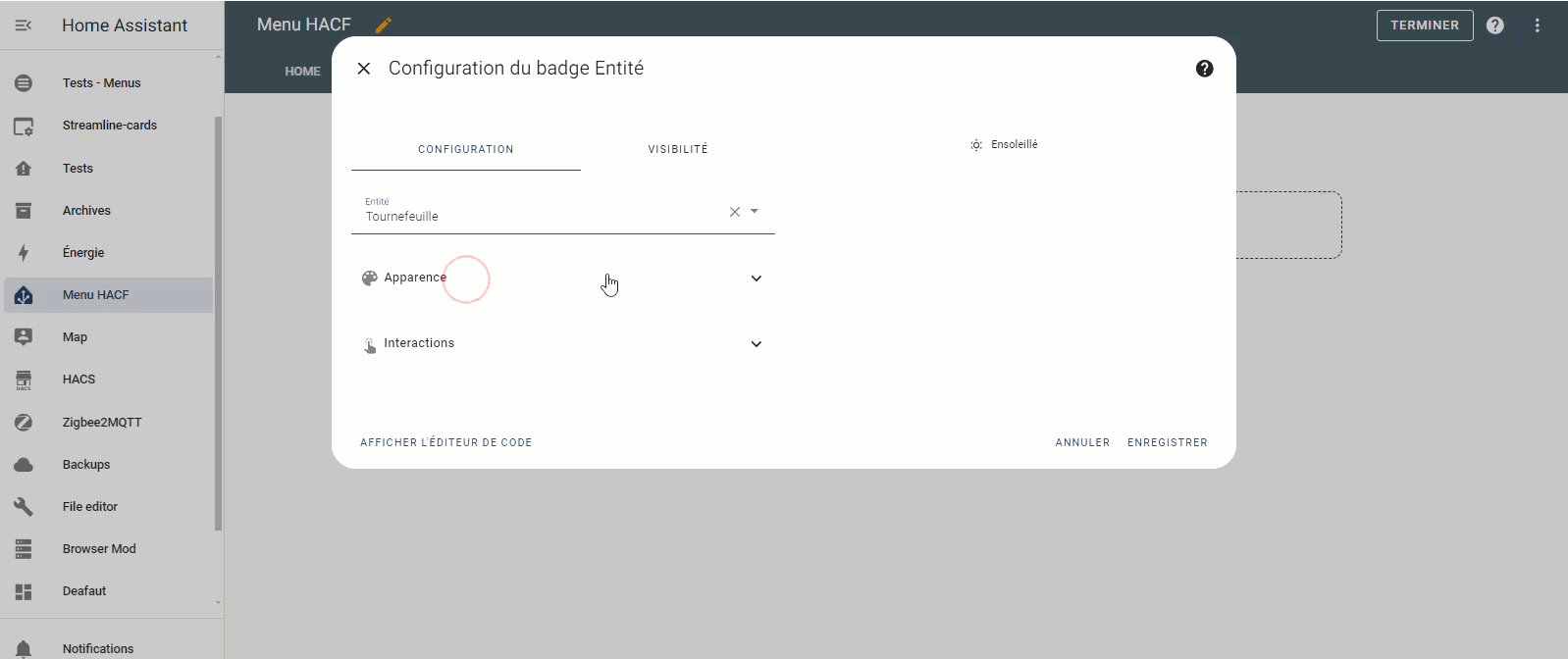
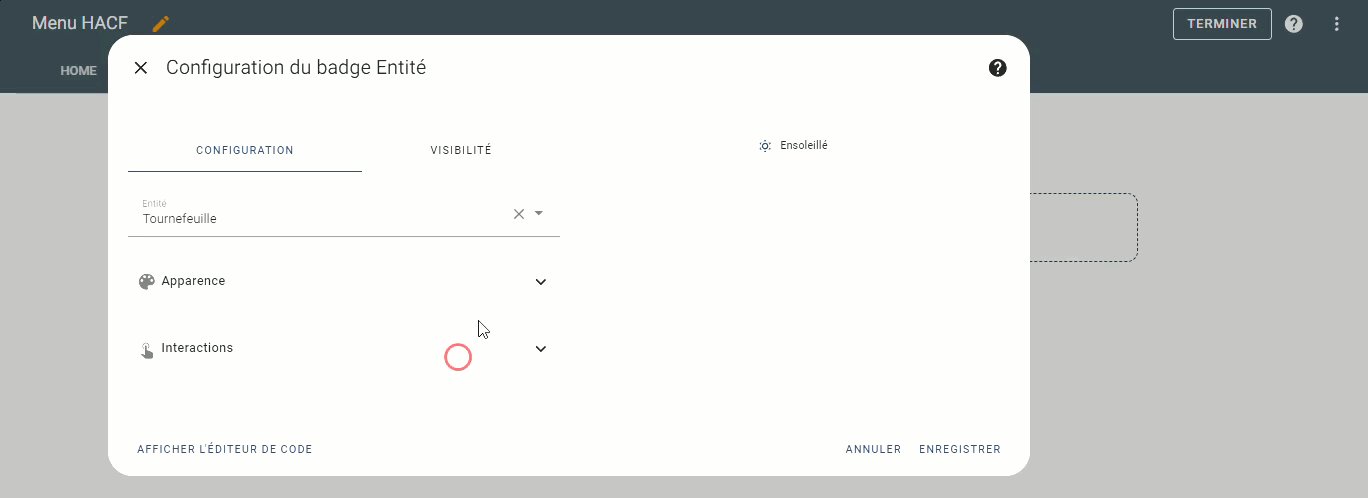
Il faut tout d'abord définir l'entité associée à ce badge. Par exemple un badge météo avec une entité weather.

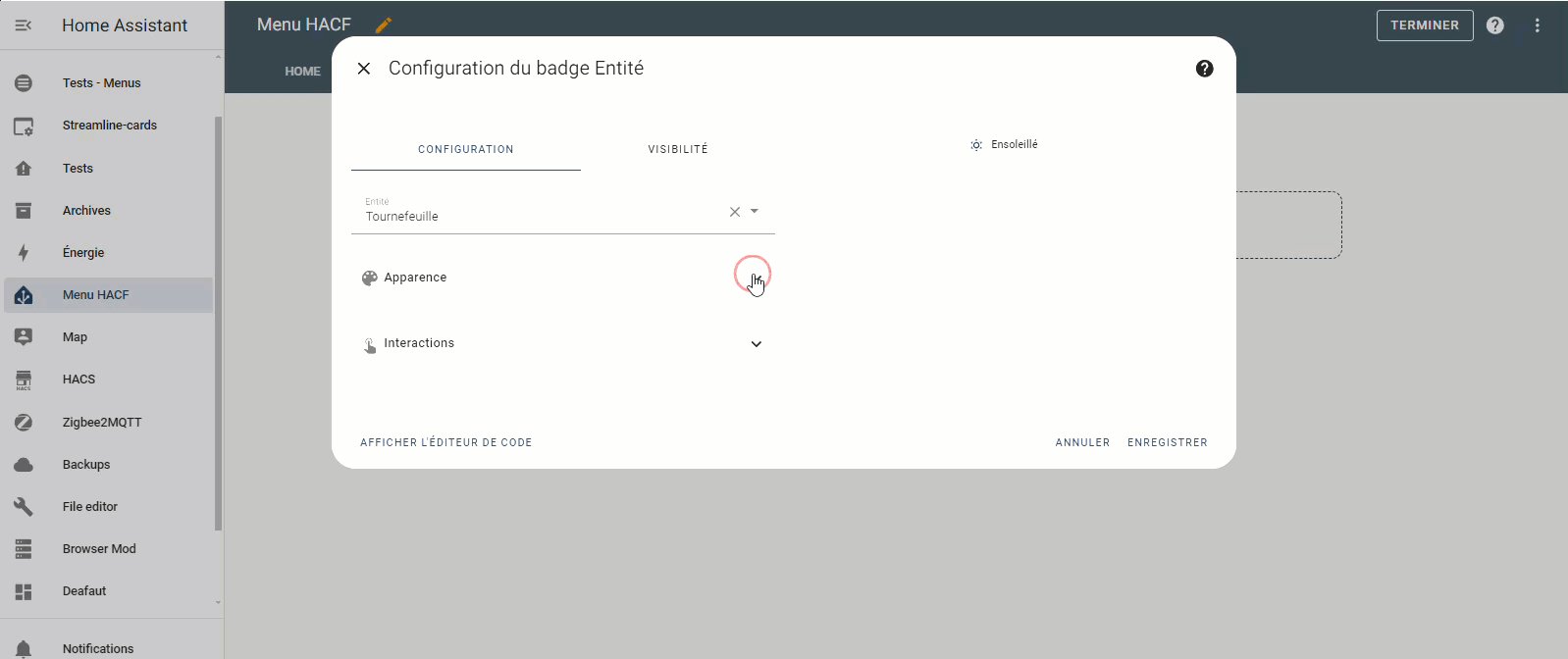
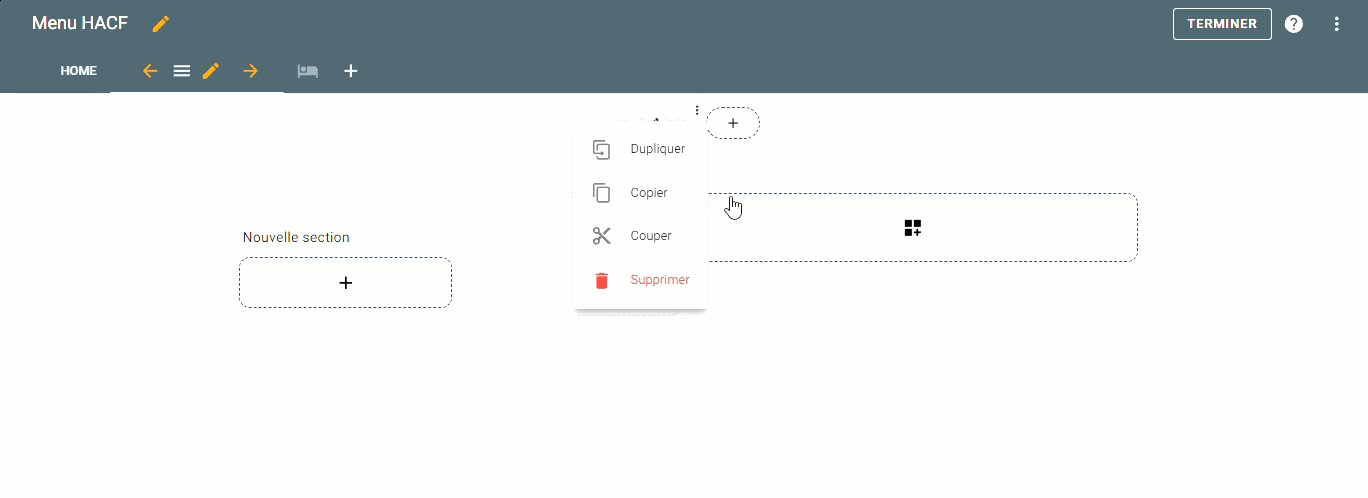
Comme pour tous les éléments de HA, une fois notre badge créé, nous pouvons encore interagir avec lui, en mode édition, en passant la souris dessus, pour le dupliquer, copier, couper, supprimer, ou pour le modifier avec le crayon :

En suivant le même procédé, on peut par exemple ajouter un badge avec l'entité de son choix : un détecteur de mouvement, une personne, une température, l'état d'une alarme, le mode du chauffage, etc... Les badges seront en haut de la vue, et seront spécifiques à cette vue (ou sous vue).
Pour l'exemple, je vais ajouter un badge avec une entité person et n'afficher que la photo et le nom (pas l'état) je vous laisse essayer de jouer avec le mini-menu Apparence pour faire la même chose, voici mon résultat :

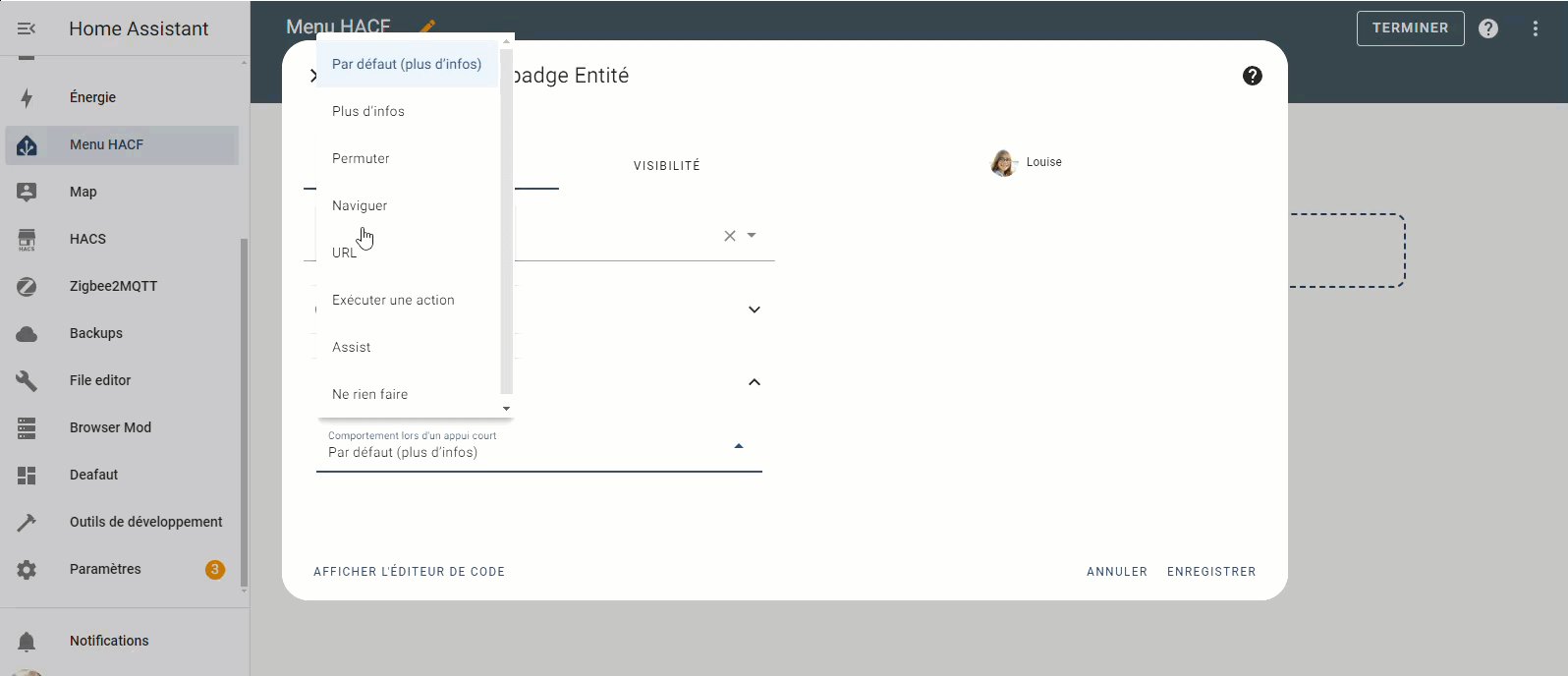
Maintenant, nous allons en profiter pour voir comment naviguer vers une sous-vue, avec le mini-menu Interactions.
Nous avions créé une sous vue Chambre Louise, nous allons utiliser le clic sur le badge Louise pour ouvrir cette sous vue et définir l'action Naviguer à la place de Plus d'info (par défaut), il faudra aussi définir vers quelle vue on veut naviguer :

Nous avons désormais un moyen d'accéder à notre sous-vue, sans que celle-ci apparaisse dans la barre de menu en haut.
Utiliser des sous vues permet de ne pas encombrer la barre supérieure avec des vues qui seraient trop nombreuses ou utilisées de façon trop occasionnelle.
Cette structure de menu, avec les volets Configuration et Visibilité, ou encore, les deux mini menus (Apparence et Interactions) va se retrouver sur la plupart des éléments que nous allons manipuler par la suite, vous ne serez donc pas perdus en passant d'un élément à l'autre.
Nous avions défini notre vue en mode section, regardons donc ce qu'il se passe juste en dessous des badges, dans ces fameuses sections.
Les sections
Plutôt que de tout reprendre, autant vous renvoyer vers les articles qui ont décrit la mise en place des sections lors de leur apparition tout au long de 2024 :



Les sections sont un moyen d'organiser des ensembles de cartes dans un bloc "figé". Ces sections se réorganiseront en fonction de la place disponible. Ceci permet un placement plus prédictif que les type de vue classiques.
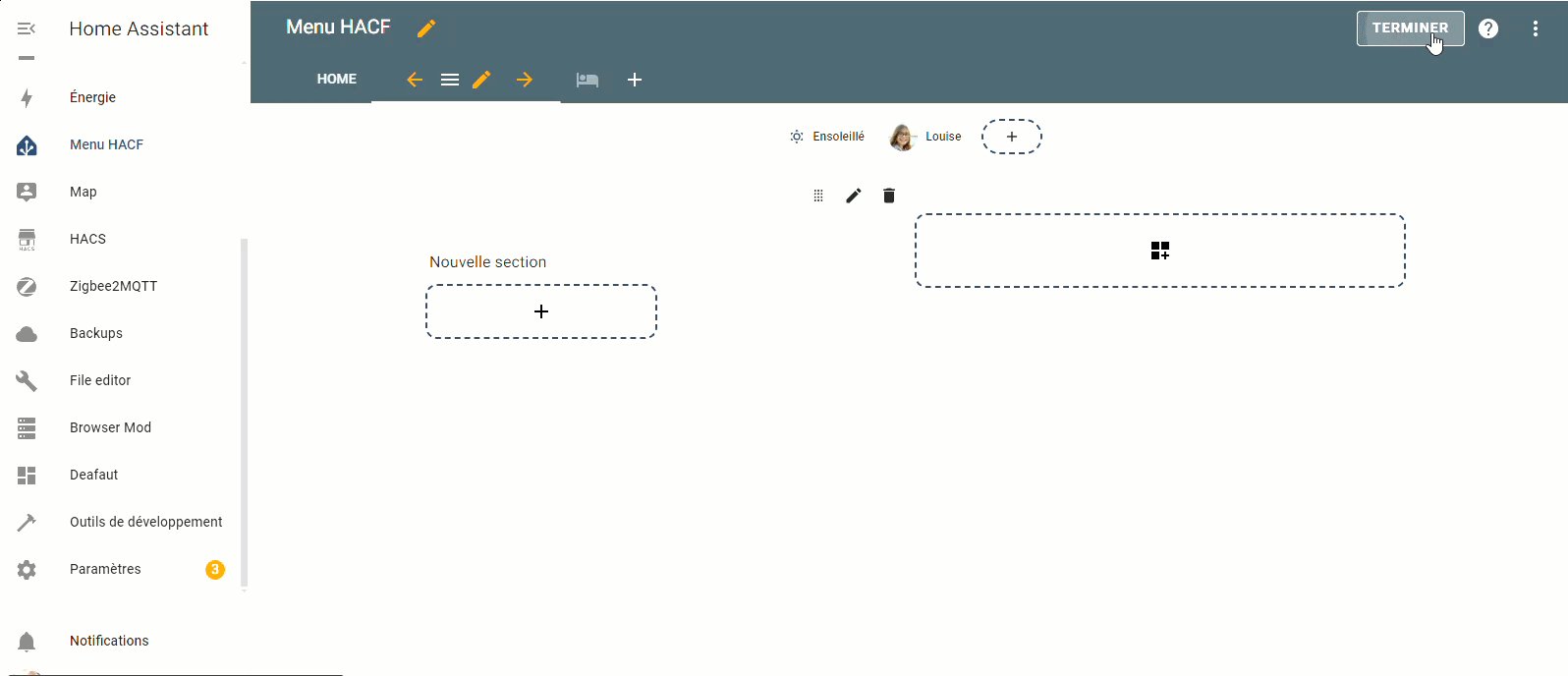
Mais il y a un autre atout qui va nous intéresser : en mode édition, les sections sont facilement modifiables par glisser déposer :
- des sections elles-mêmes à l'intérieur de la vue
- des cartes à l'intérieur d'une section
- des cartes d'une section à l'autre
On peut imaginer sur smartphone avoir les sections empilées les unes sur les autres (ou avoir deux sections cote à cote suivant la résolution) et sur tablette ou PC avoir une répartition plus large.
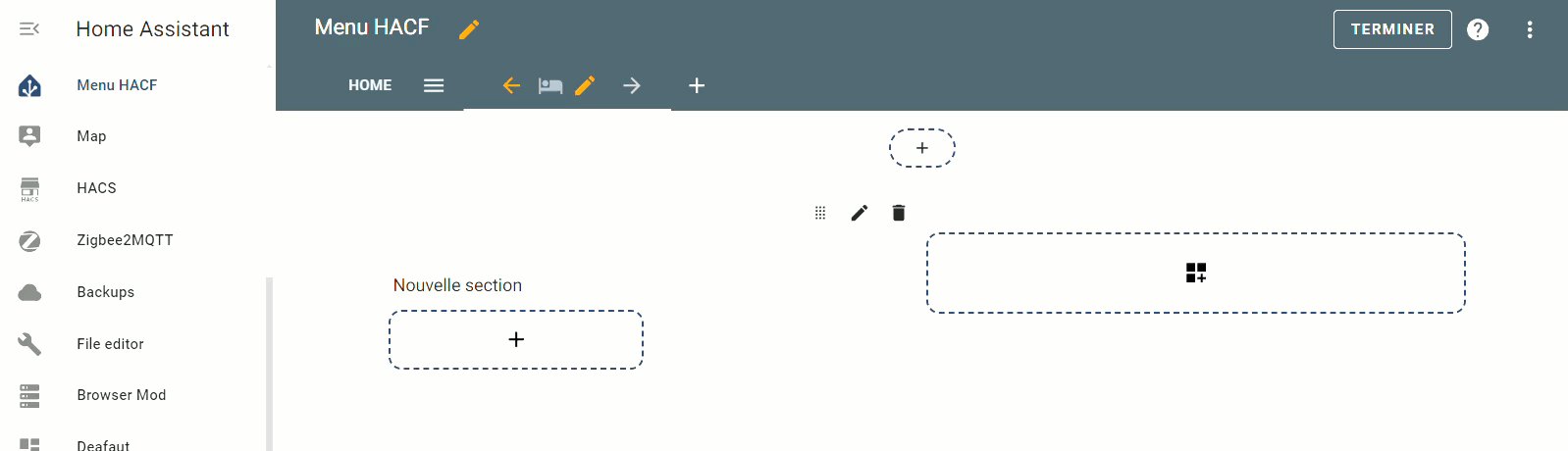
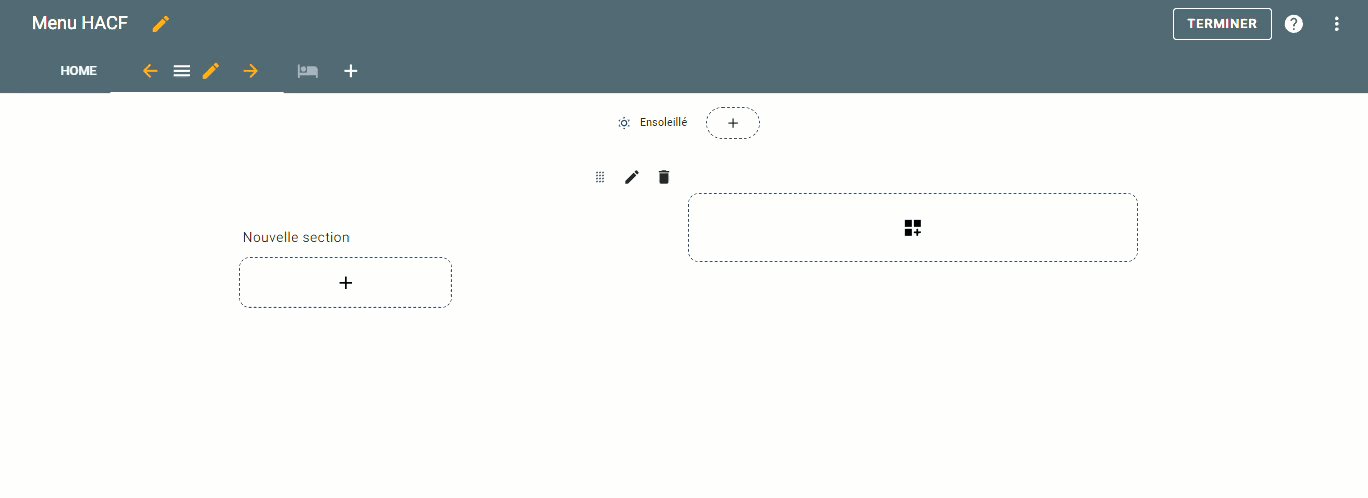
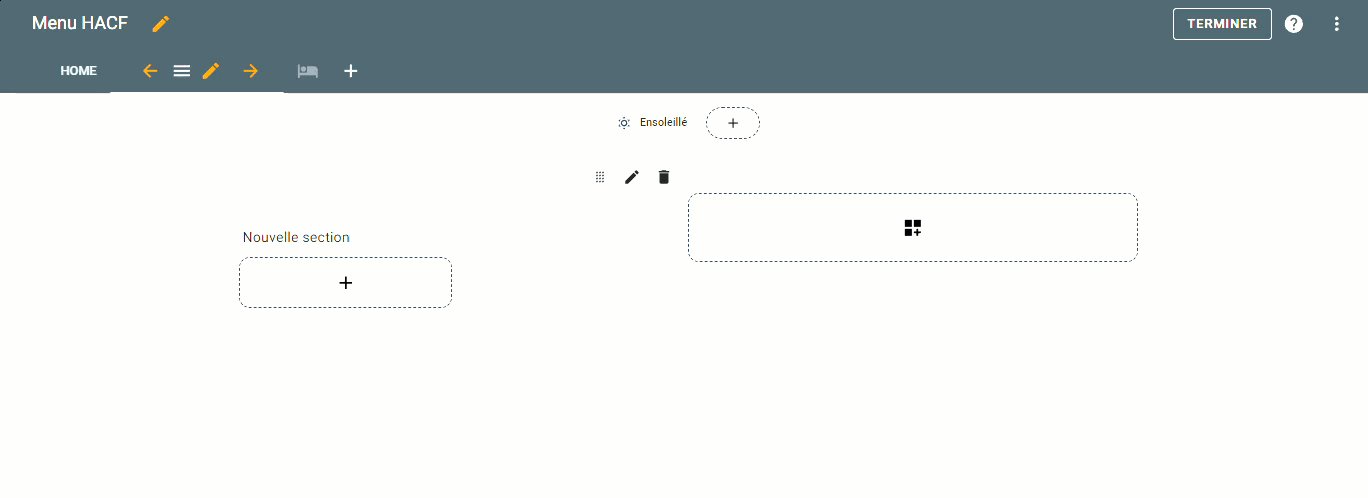
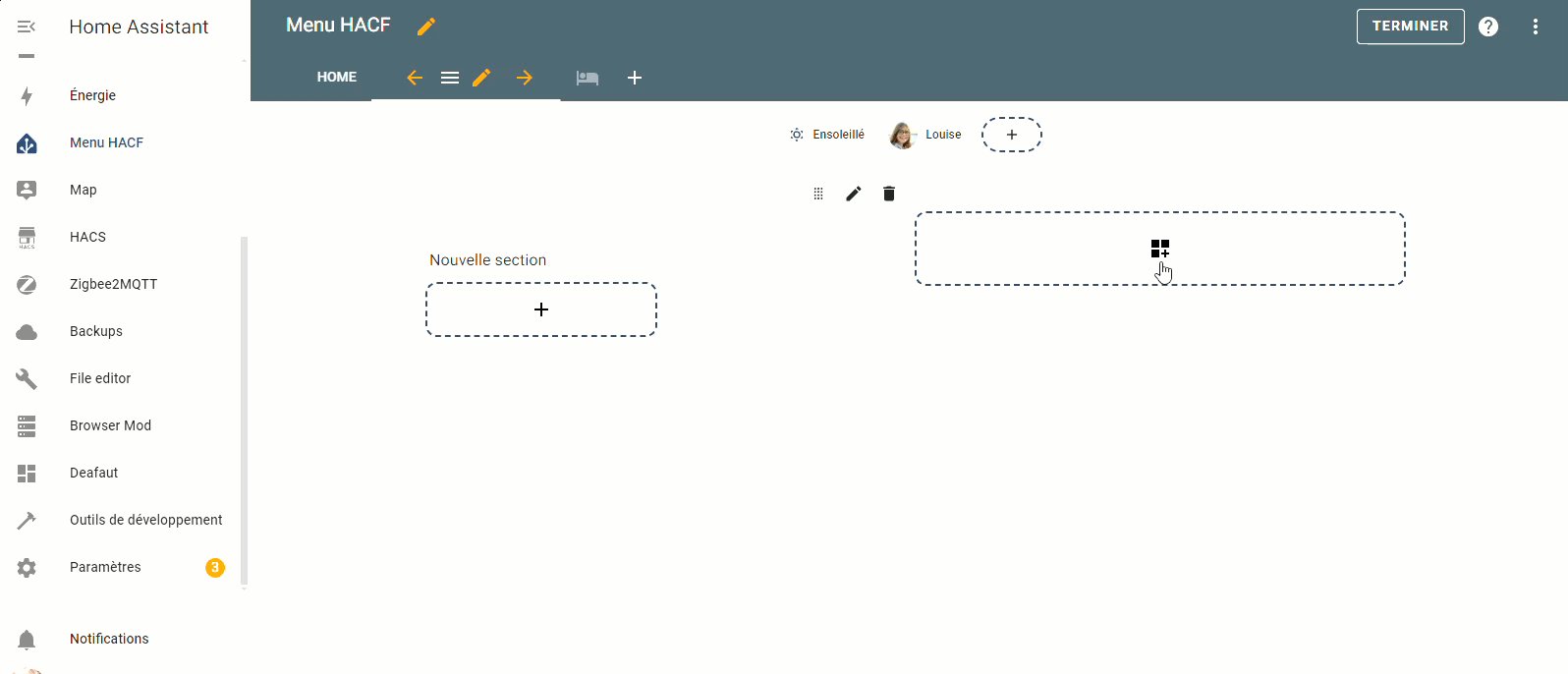
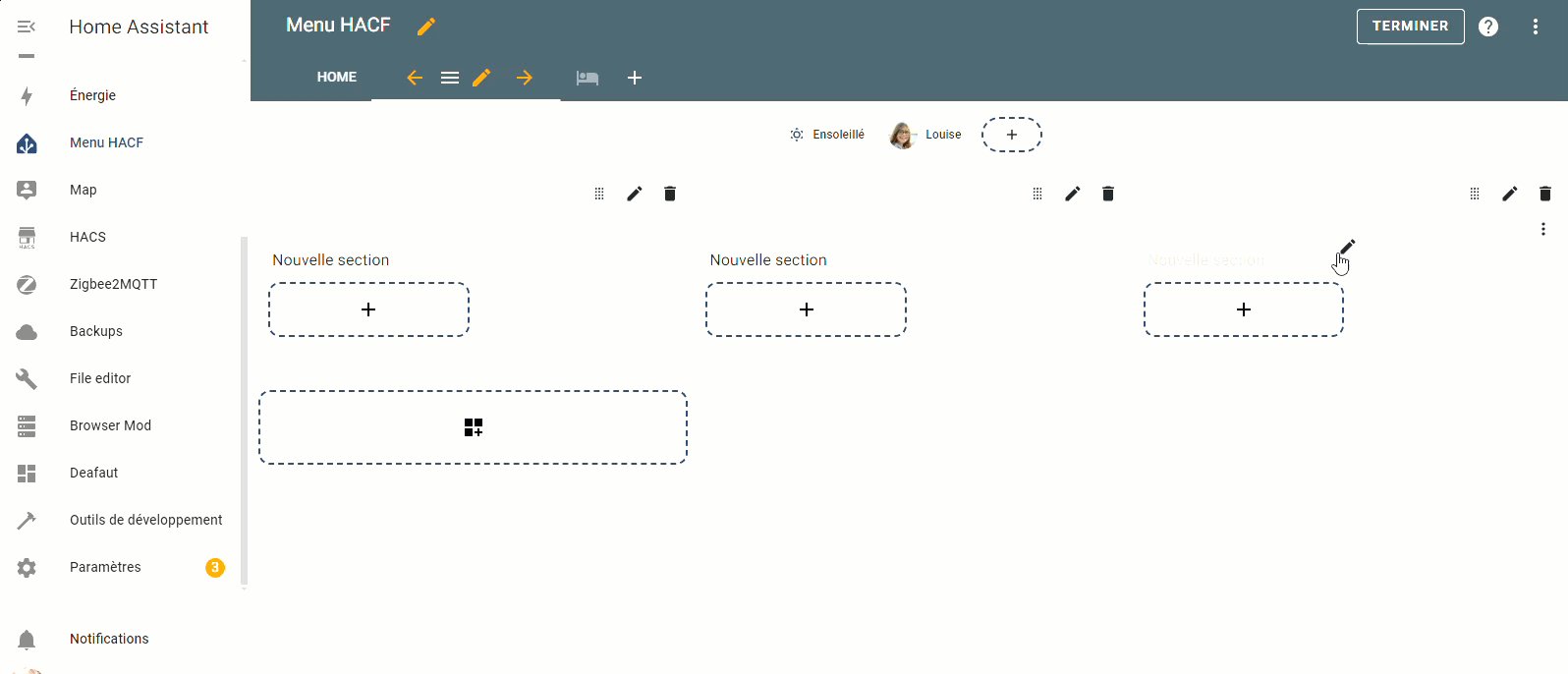
Pour créer de nouvelles sections, il suffit de cliquer sur l'icône :

Maintenant que nous avons des sections en dessous de nos badges, nous allons pouvoir les remplir avec des cartes !
Les cartes
Les cartes sont les objets de base de notre dashboard. Il en existe une multitude. Dans cette première partie, nous nous concentrerons sur seulement deux types de cartes et leurs options :
- les cartes En-têtes (heading)
- les cartes Tuiles (tile)
Si vous voulez utiliser les autres types de vues et de sous vues, libre à vous, certaines fonctionnalités présentées par la suite ne seront simplement pas disponibles.
Les cartes En-têtes (heading)
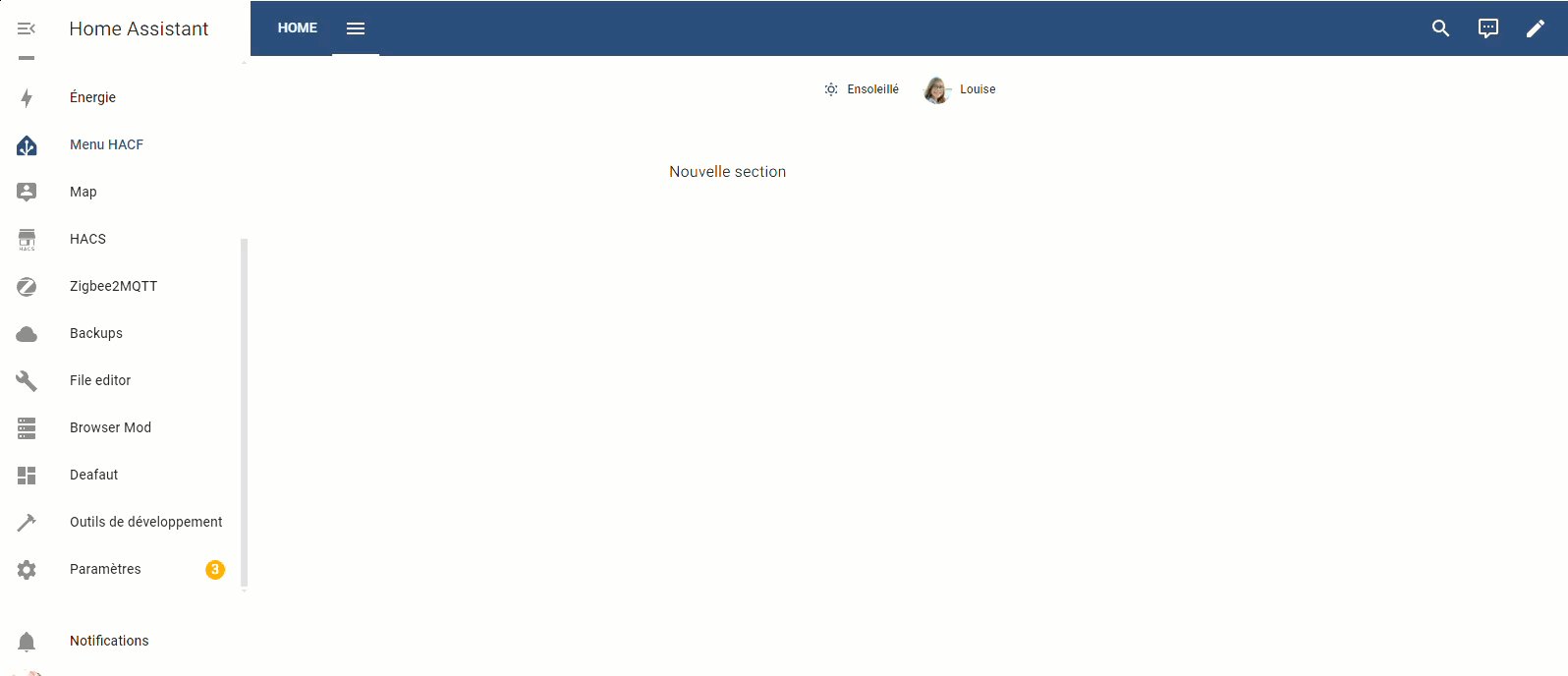
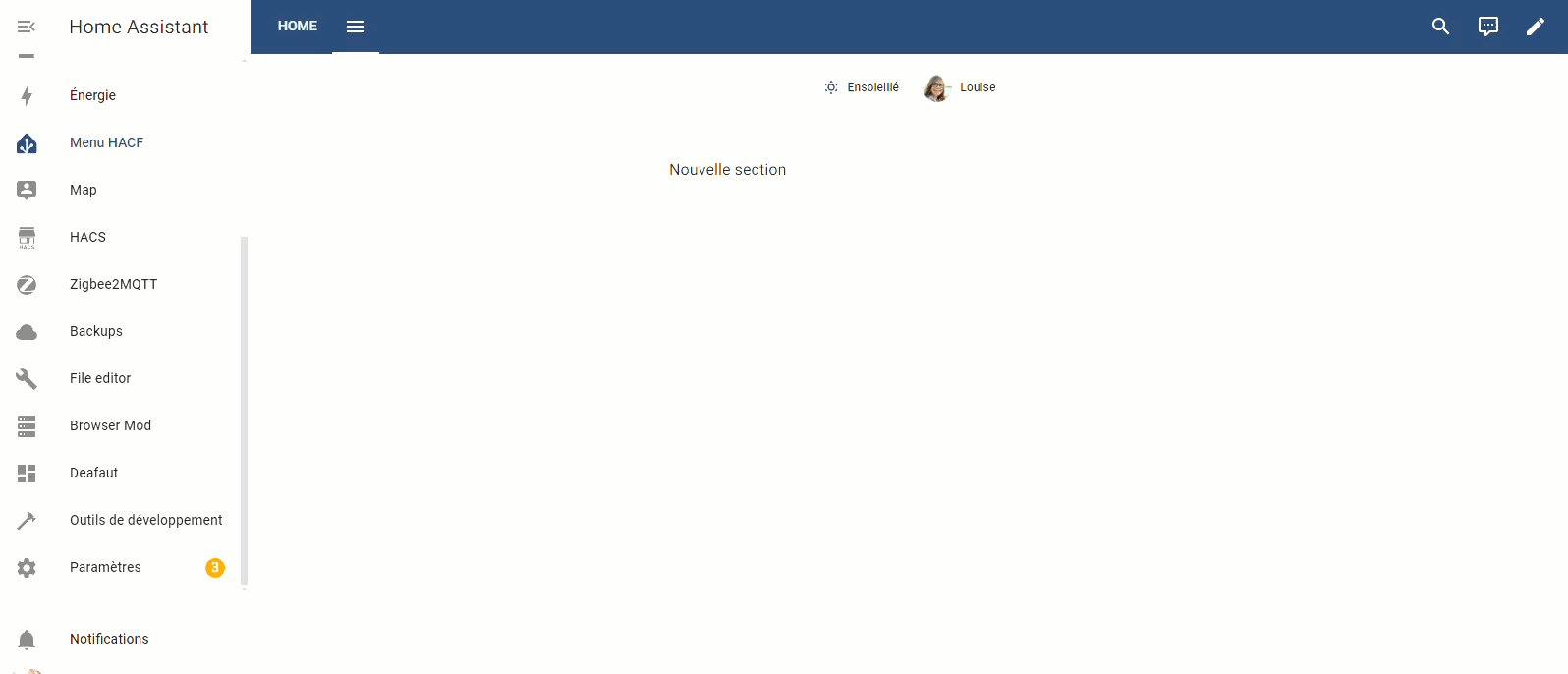
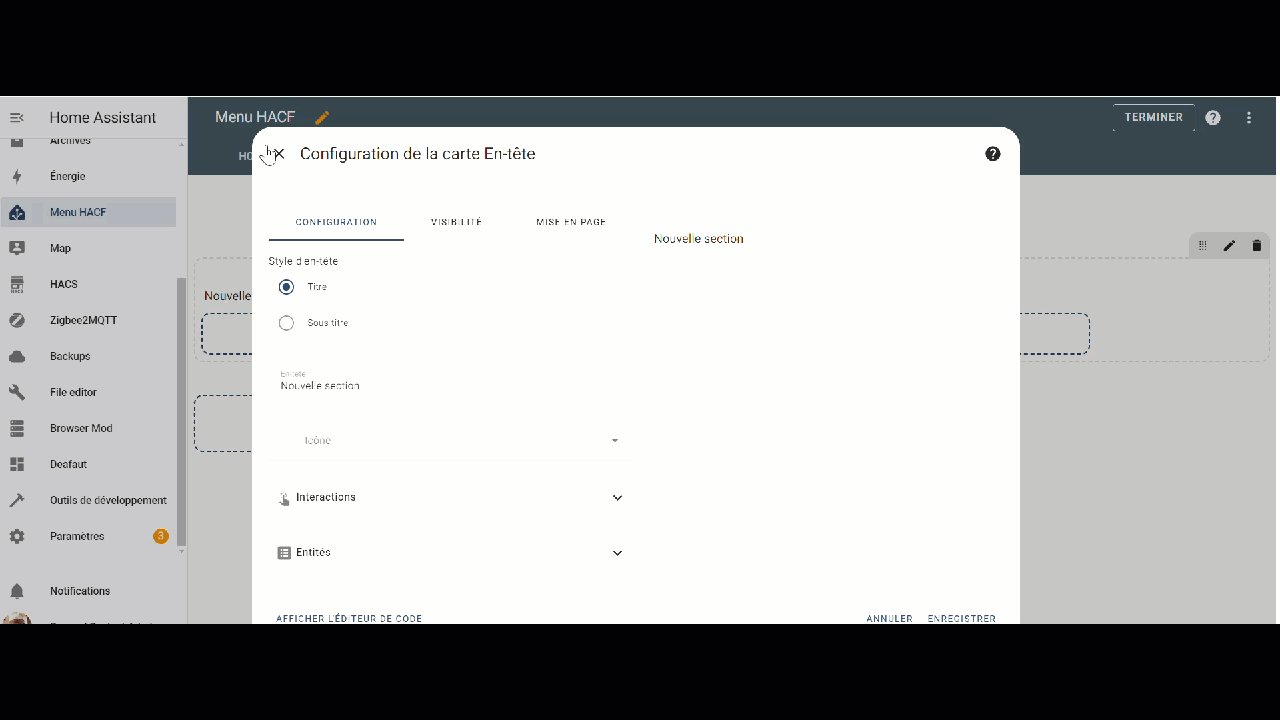
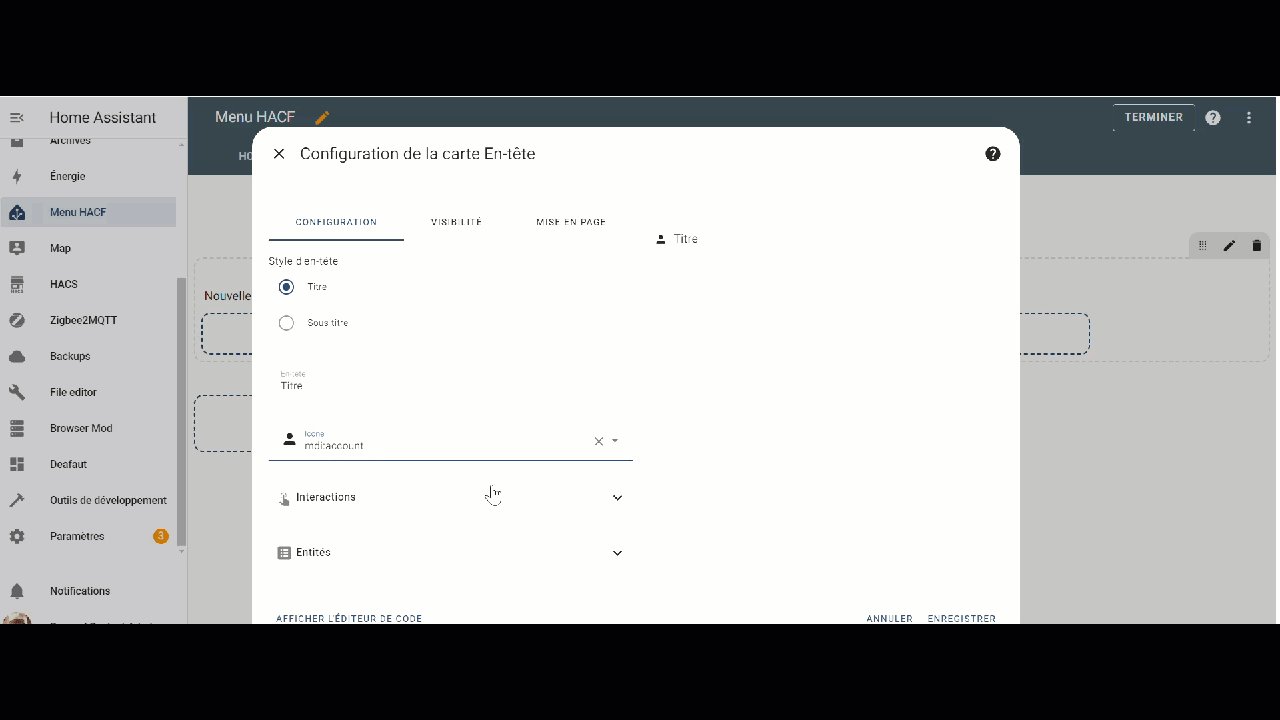
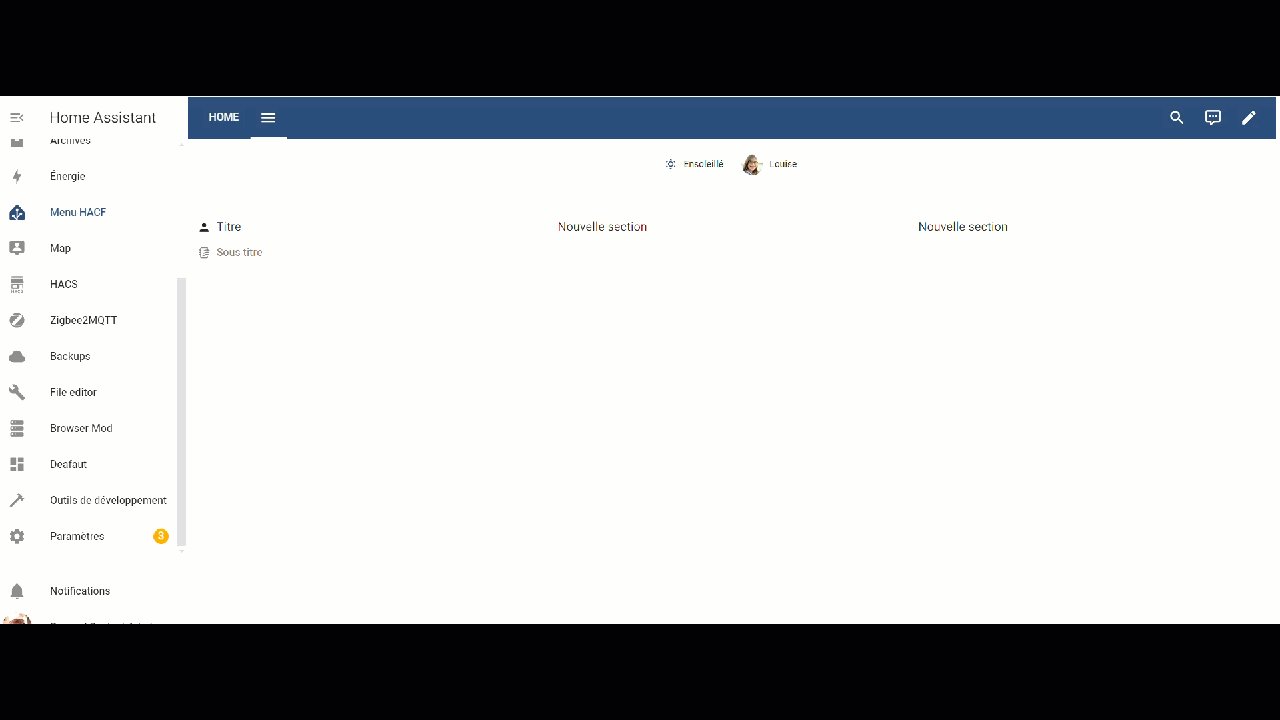
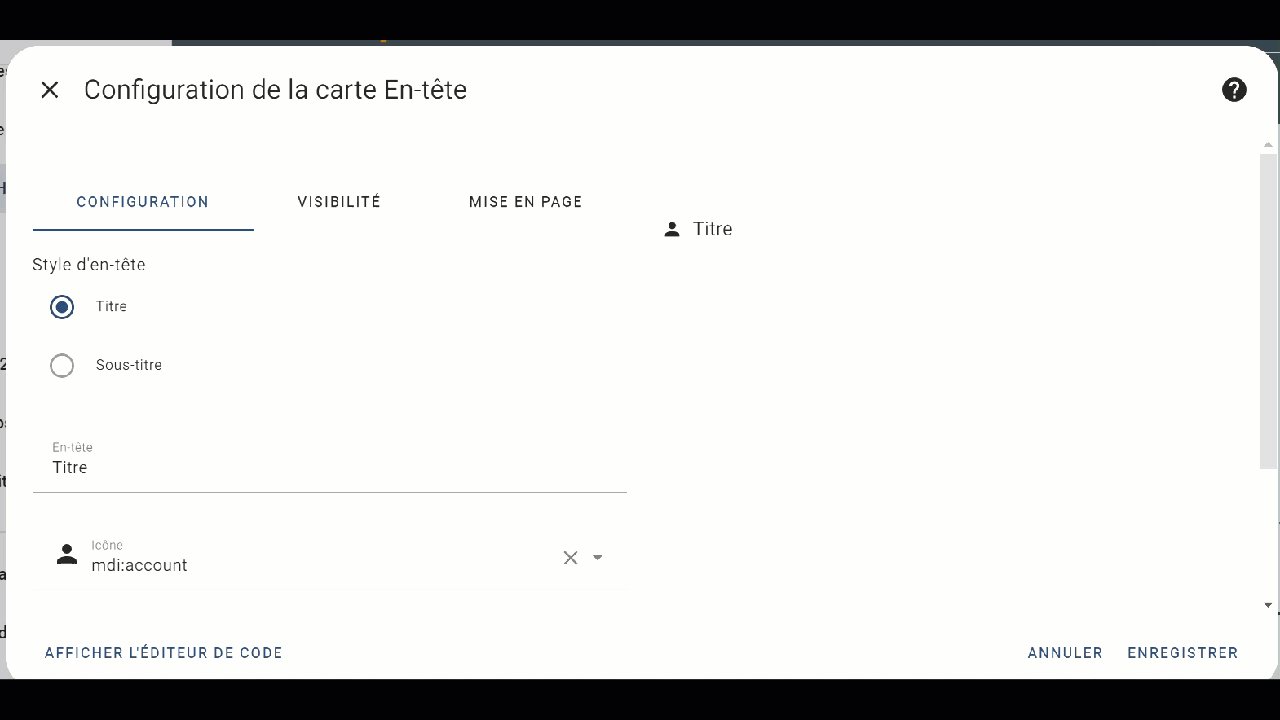
Par défaut chaque nouvelle section est créée avec une carte en-tête en haut de la section, contenant le titre "Nouvelle section".
Leur usage principal est de servir de titre et de sous-titre, à l'intérieur des sections. On va voir qu'on peut y ajouter de nombreuses subtilités.
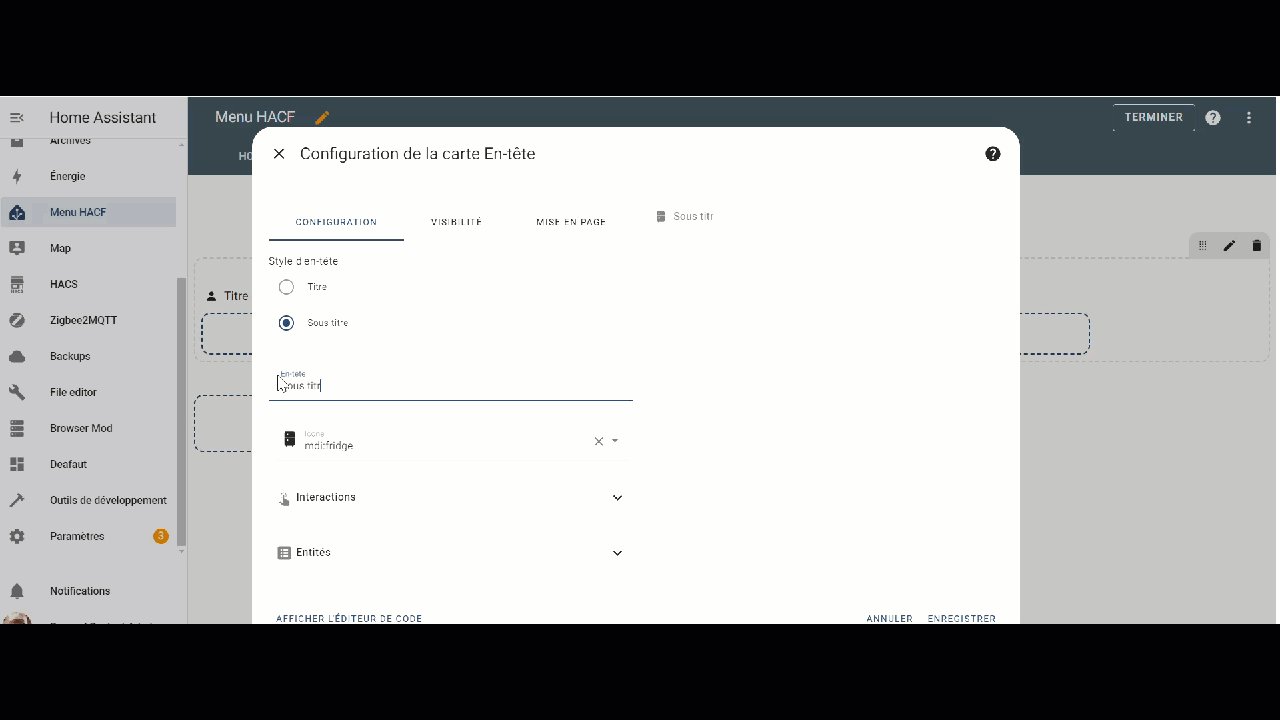
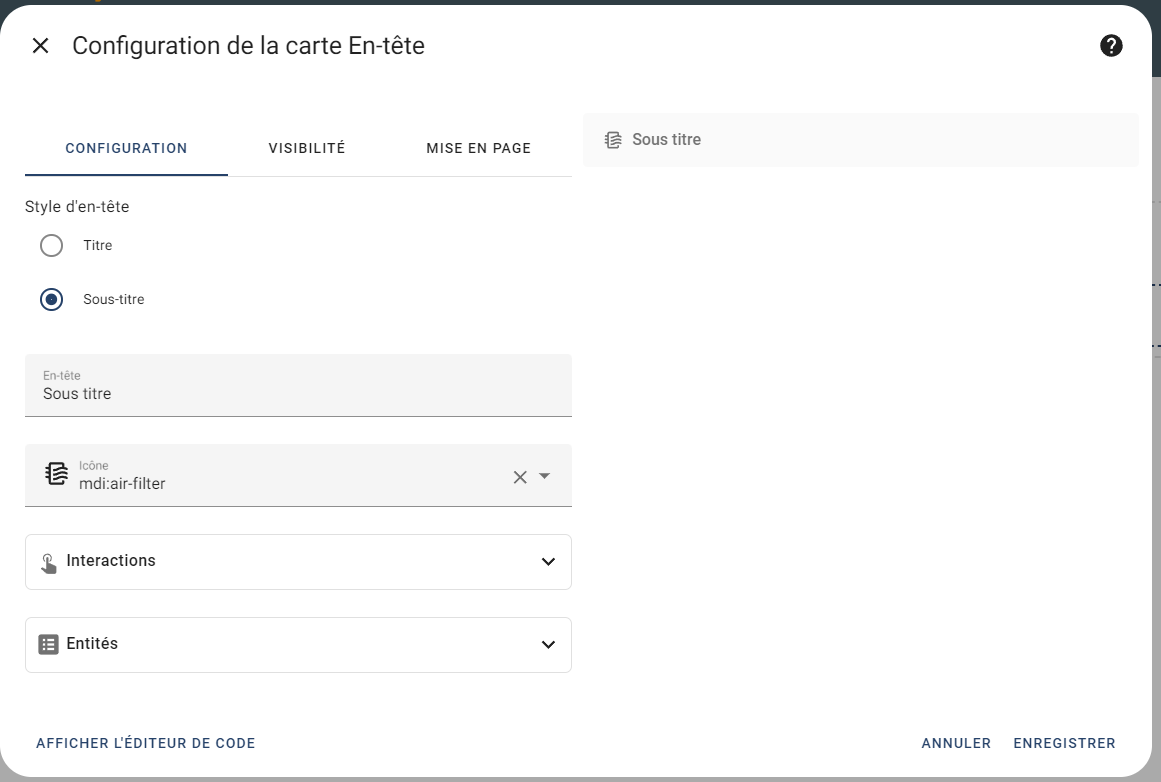
Ci-dessous, on modifie le texte du titre et on ajoute un sous-titre :

Dans l'onglet Configuration, on retrouve le même mini-menu Interactions qui va ici aussi nous permettre de définir ce qu'il se passe lorsqu'on clique sur le titre ou le sous-titre (rien par défaut), mais ici encore, on peut s'en servir pour naviguer ou lancer des actions (un script par exemple).

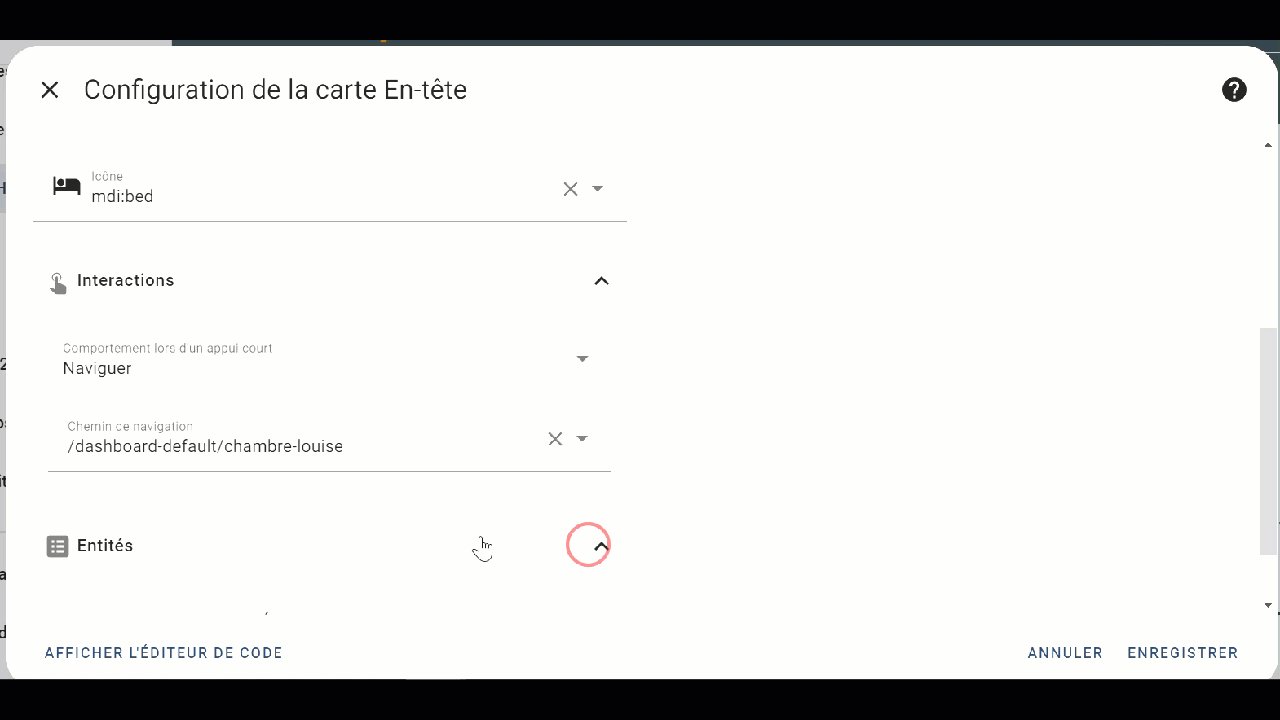
On découvre aussi un nouveau mini-menu Entités qui va nous permettre d'ajouter des petits "badges" à droite de nos titres et sous-titres.
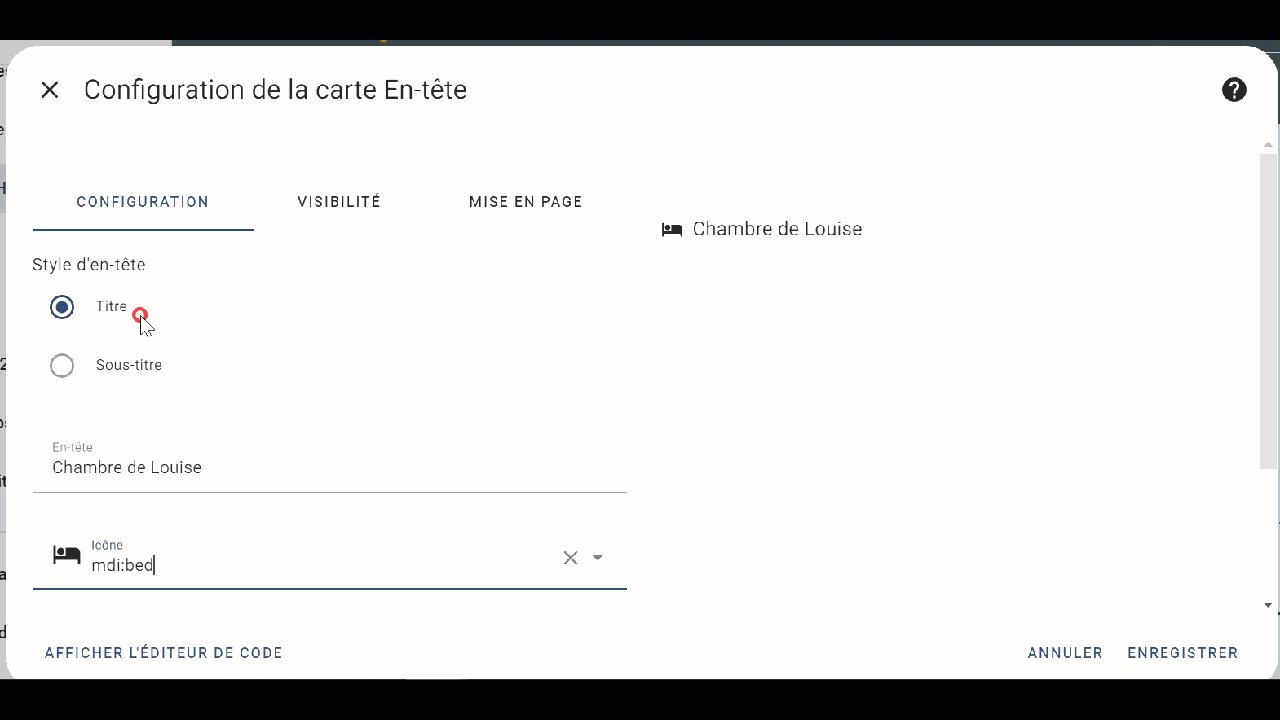
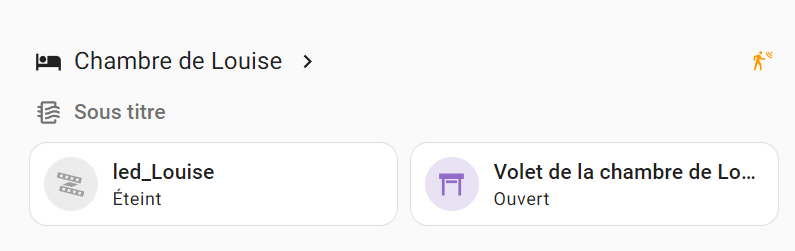
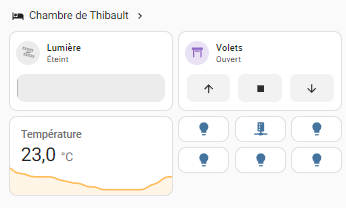
Par exemple, je peux configurer la carte pour qu'elle serve de titre sur une section dédiée à la chambre de ma fille, avec les étapes suivantes :
- modification du texte
- ajout d'une icône lit
- navigation vers une sous-vue dédiée (vide pour l'instant)
- ajout d'une entité (détecteur de mouvement)

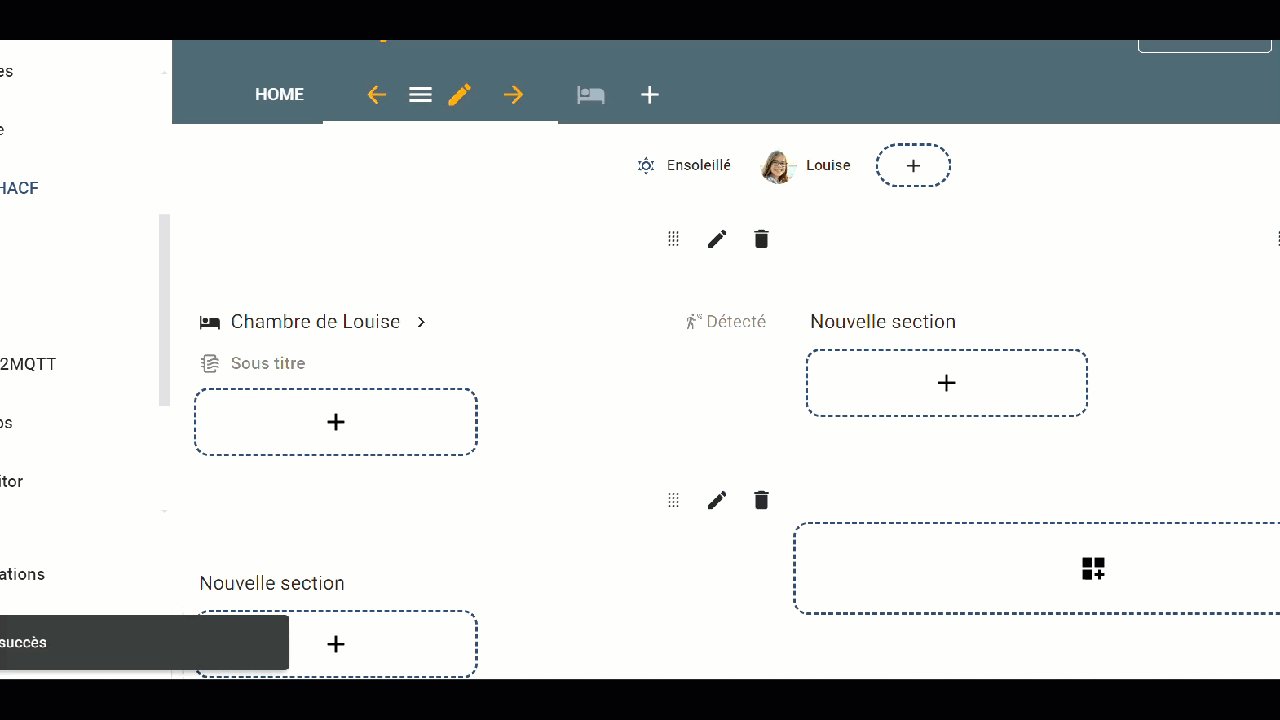
On a créé un titre, on naviguera vers la sous-vue comme précédemment (c'est matérialisé par le chevron >), et on a ajouté un petit badge avec le détecteur de mouvement de la pièce.

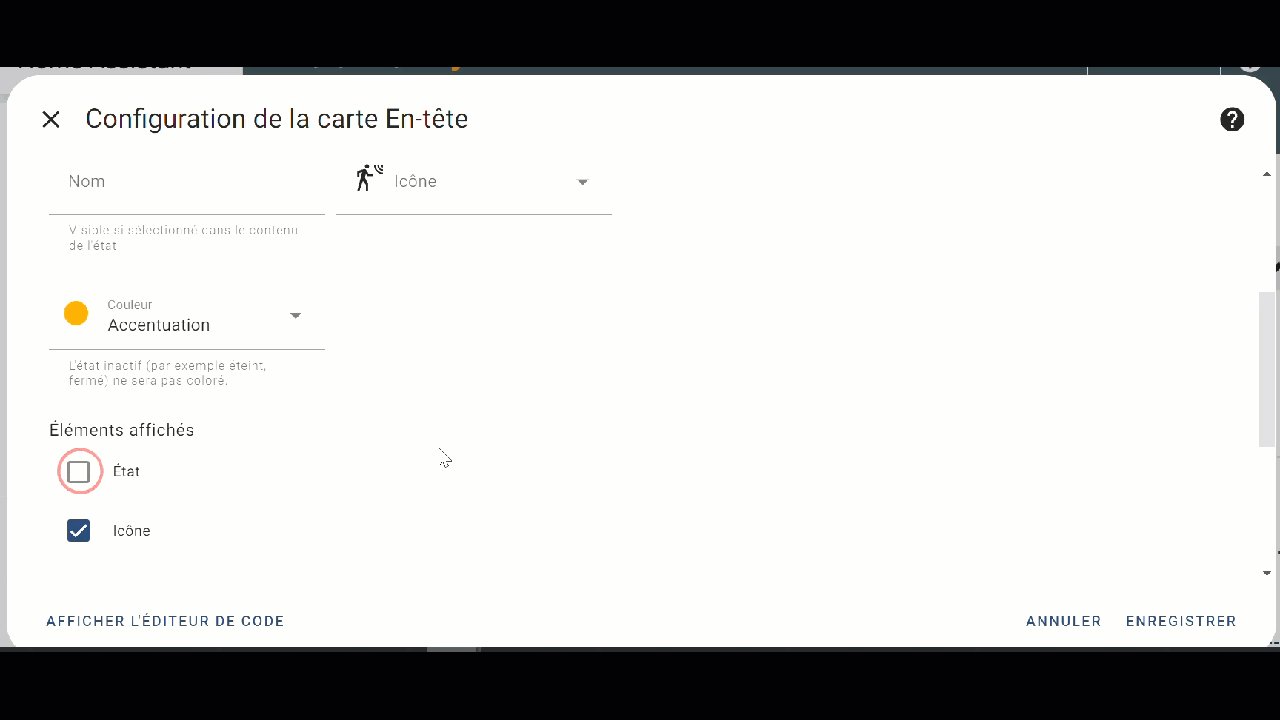
Ce mini-badge peut lui aussi être personnalisé (un peu comme un badge) pour ajouter un peu de couleur et enlever le texte de l'état par exemple, en cliquant sur le crayon à coté de notre entité, on va trouver des menus qui nous sont familiers (apparence et interactions).

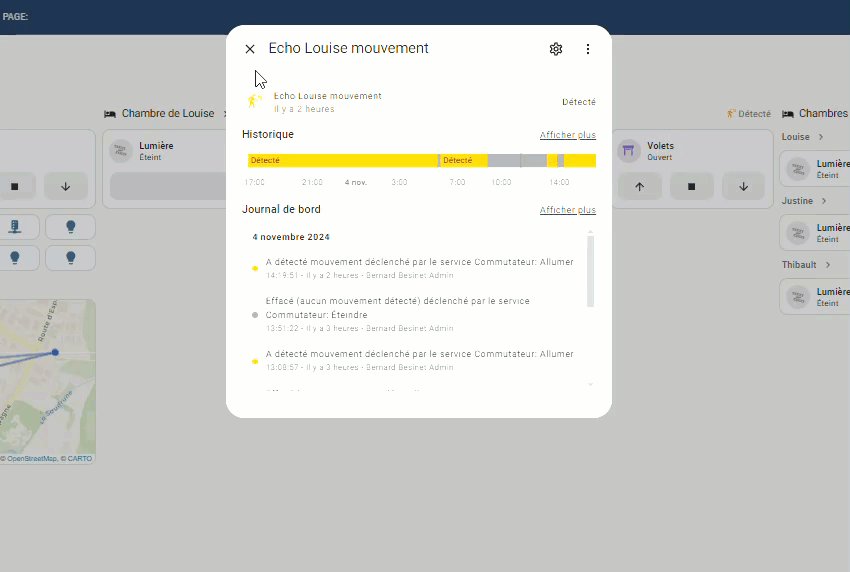
On peut là encore définir des options d'interaction (que se passe-t-il si on clique sur le mini-badge), par exemple afficher "plus d'info" si on clique dessus permet de faire un genre de pop-up.

Cette nouvelle carte en-tête sortie en octobre 2024 est pleine de possibilités si on se donne la peine de les explorer :
- servir simplement de titre ou de sous-titre
- servir à mettre du texte sur son dashboard
- servir de raccourci ou de lanceur de scenario
- en utilisant les mini-badges avoir un affichage très compact
- à vous d'inventer la suite !
Les cartes Tuiles (tile)
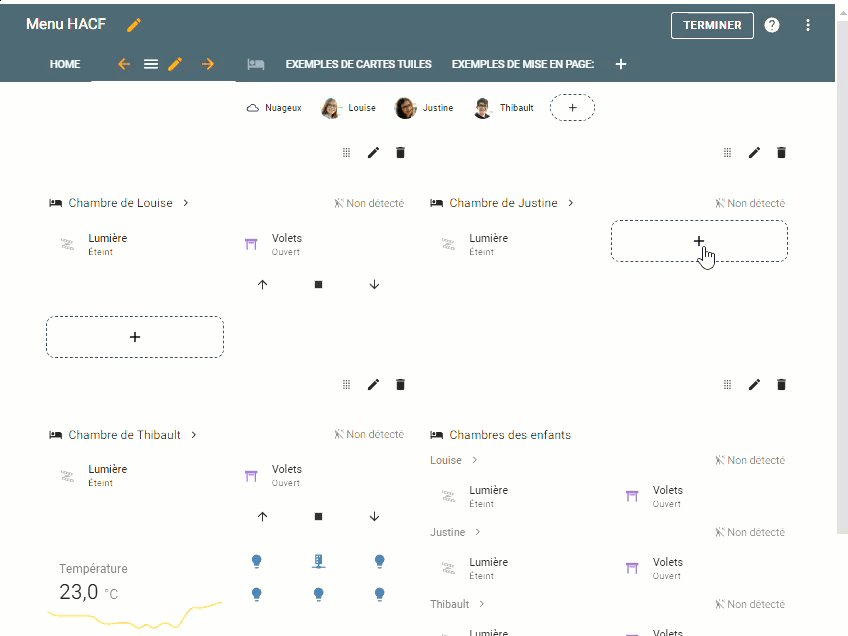
Nous allons remplir un peu cette section en ajoutant des cartes tuiles.
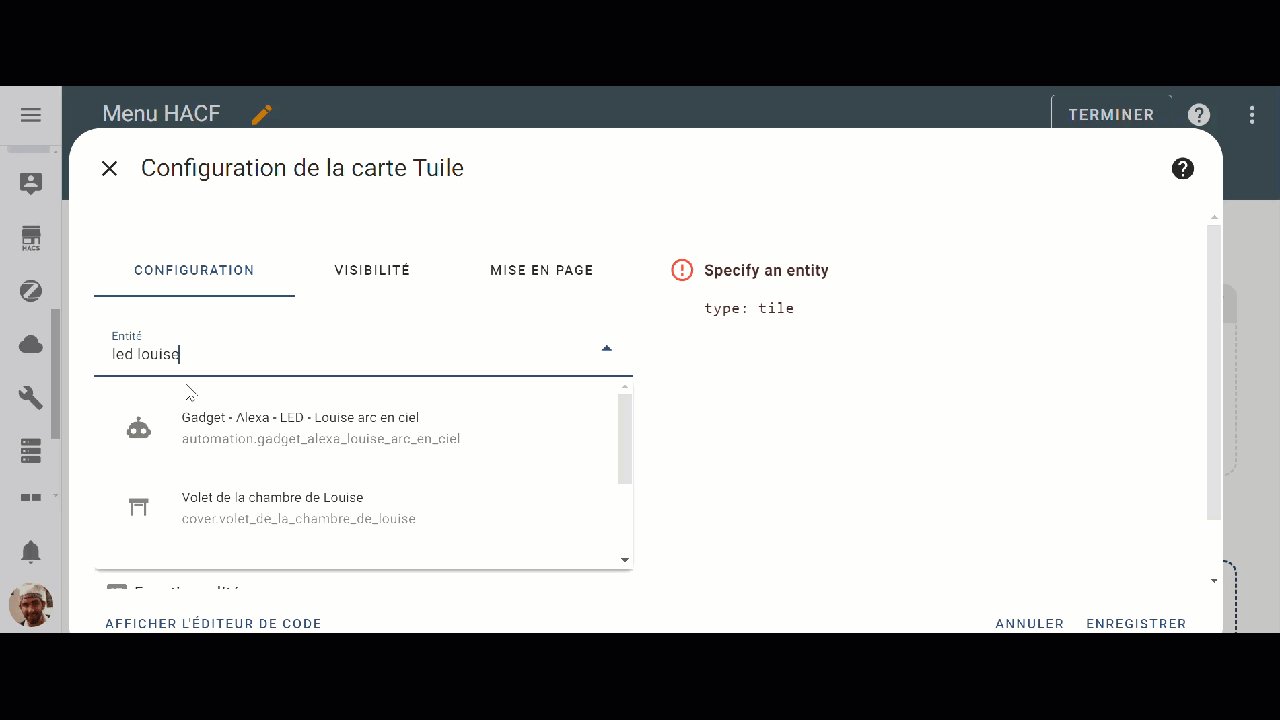
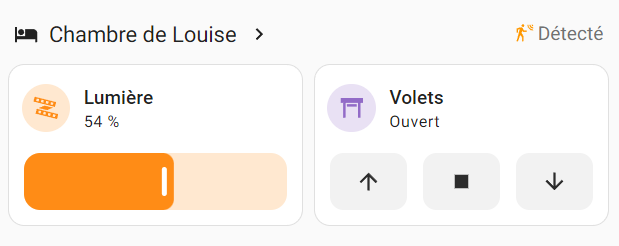
On ajoute donc une carte en choisissant le type tuile puis en choisissant l'entité associée à chaque carte. Pour cette chambre : une lumière et un volet.

En quelques secondes, nous avons ajouté la lumière et les volets de cette chambre à notre dashboard. Notre section est un peu plus remplie, juste avec des cartes par défaut sans aucune configuration :

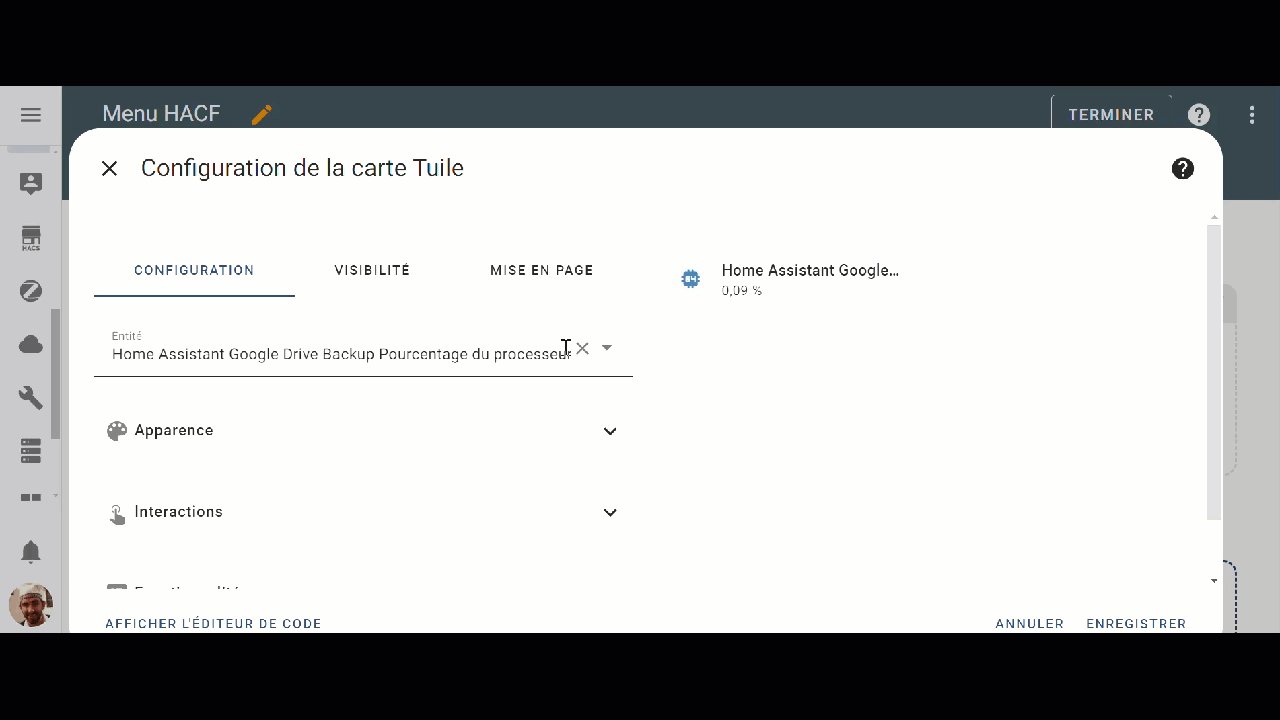
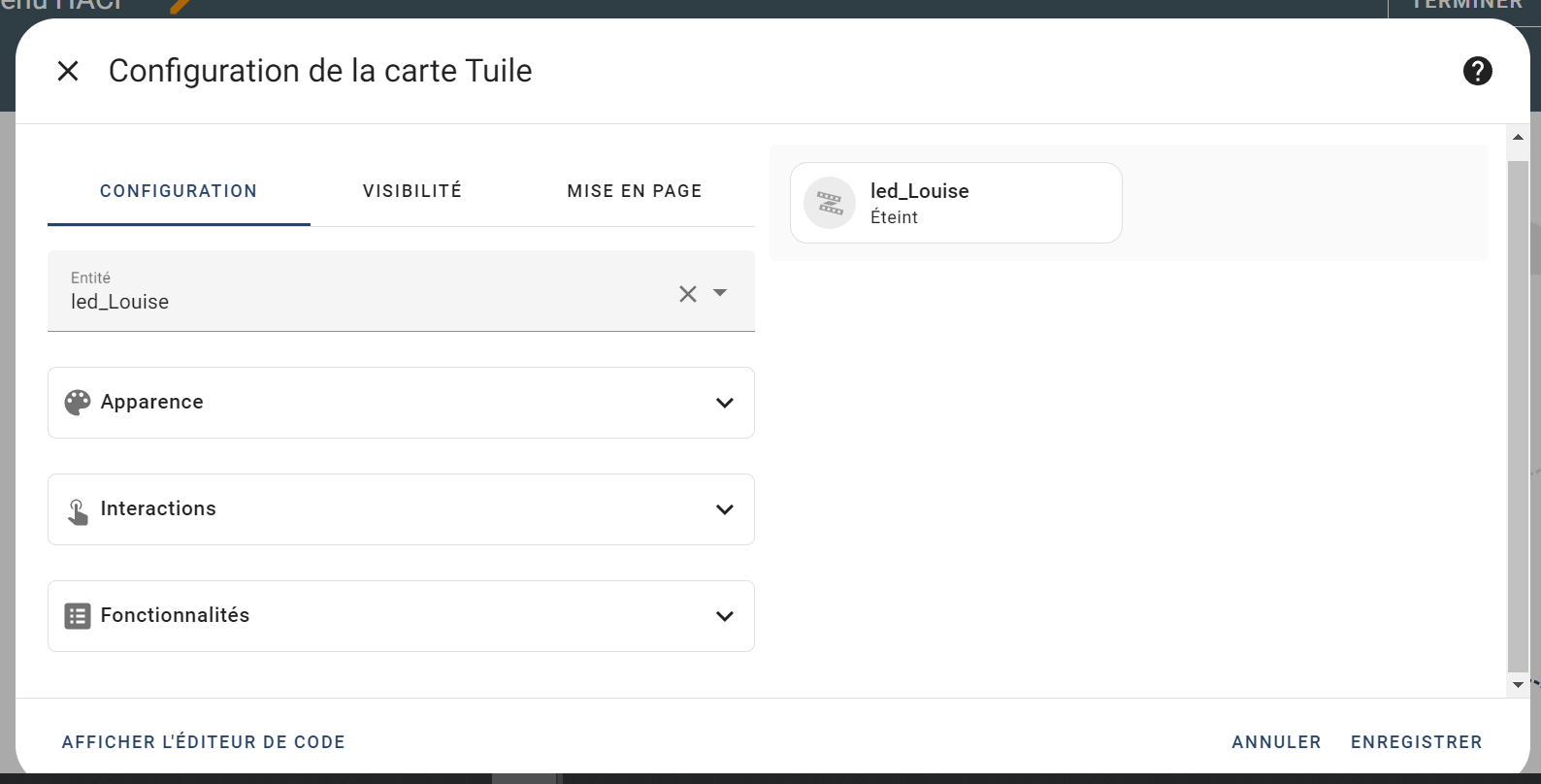
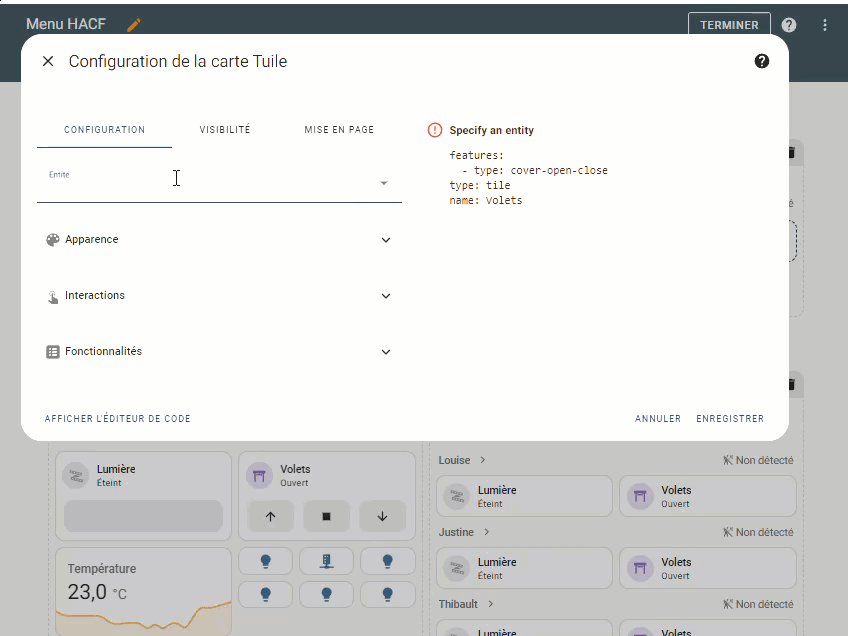
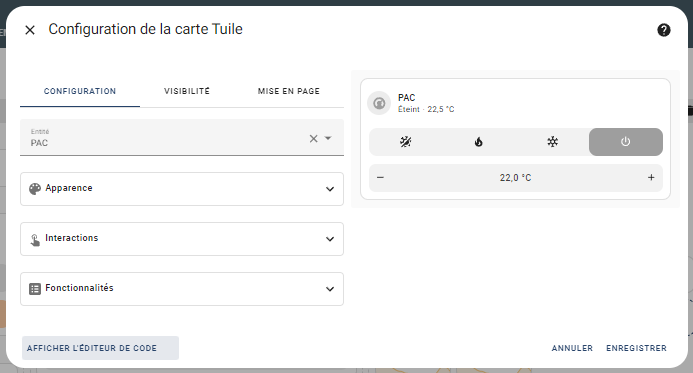
Maintenant si nous regardons le menu de configuration d'une carte Tuile, nous retrouvons un menu qui ressemble aux précédents, avec presque les mêmes mini-menus :

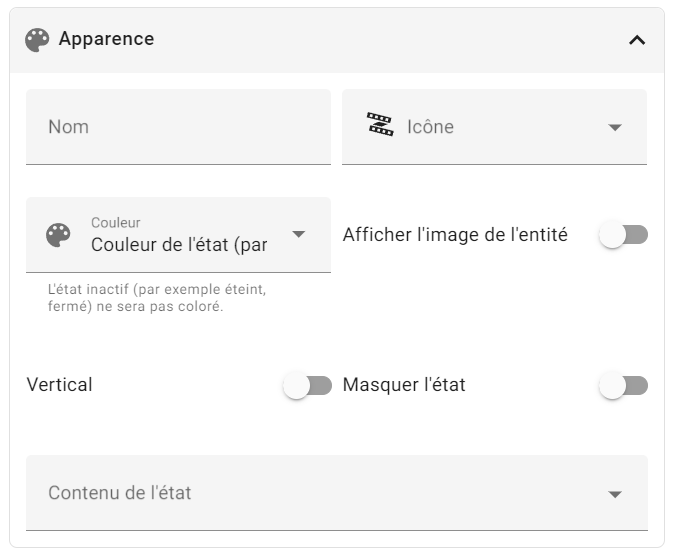
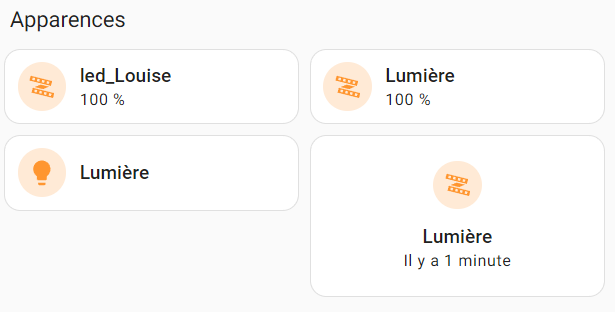
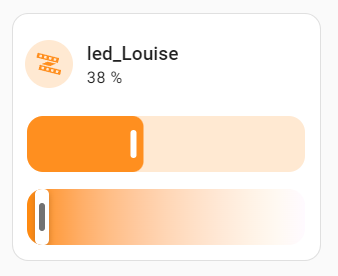
Nous pouvons donc modifier l'apparence :

Quelques exemples avec la même entité light :

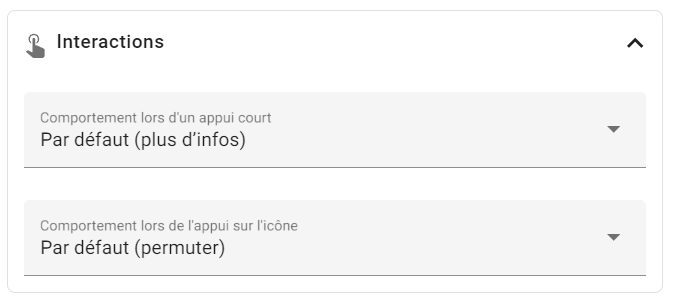
Nous pouvons modifier les interactions :

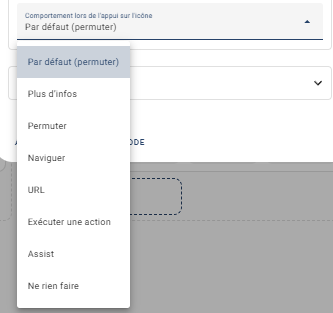
Par défaut, on aura l'affichage du "plus d'info" si on clique sur la carte et le basculement de la lumière si on clique sur l'icône, mais on peut définir ce que l'on veut (naviguer, une action particulière, ou même ne rien faire) pour l'appui sur chaque zone :

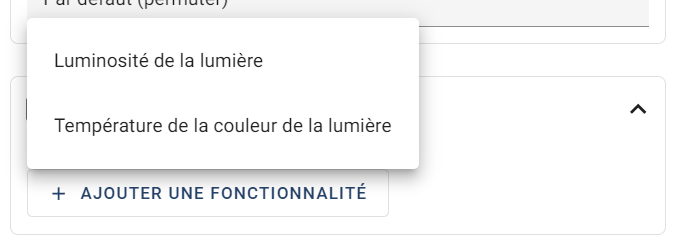
Nous pouvons enfin ajouter des fonctionnalités :

Ces fonctionnalités dépendront du type d'entité sélectionnée. Comme nous avons une lumière, les fonctionnalités seront en rapport avec l'entité light sélectionnée :

On peut en ajouter tant qu'on veut et les ordonner dans le sens que l'on veut.

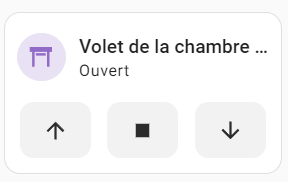
Les fonctionnalités sur la carte volet sont différentes :

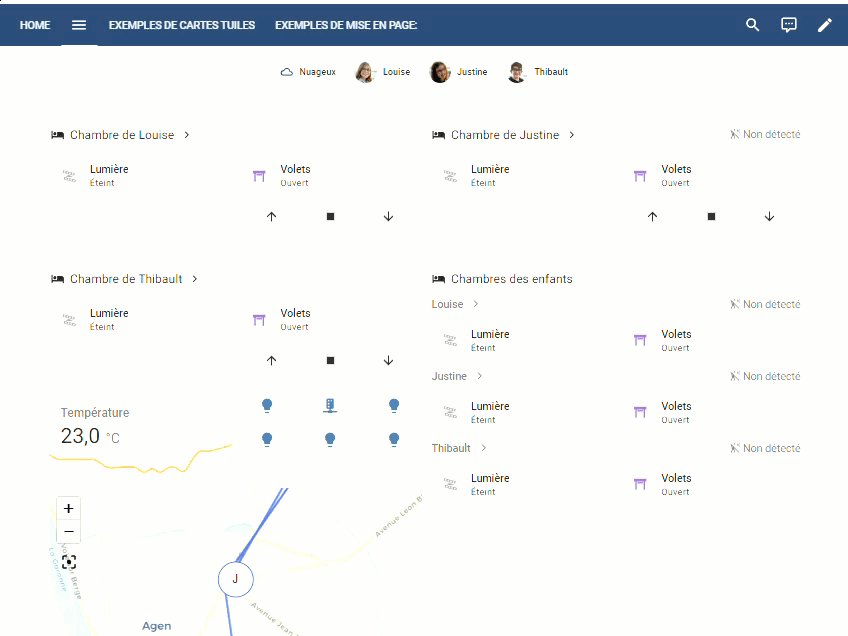
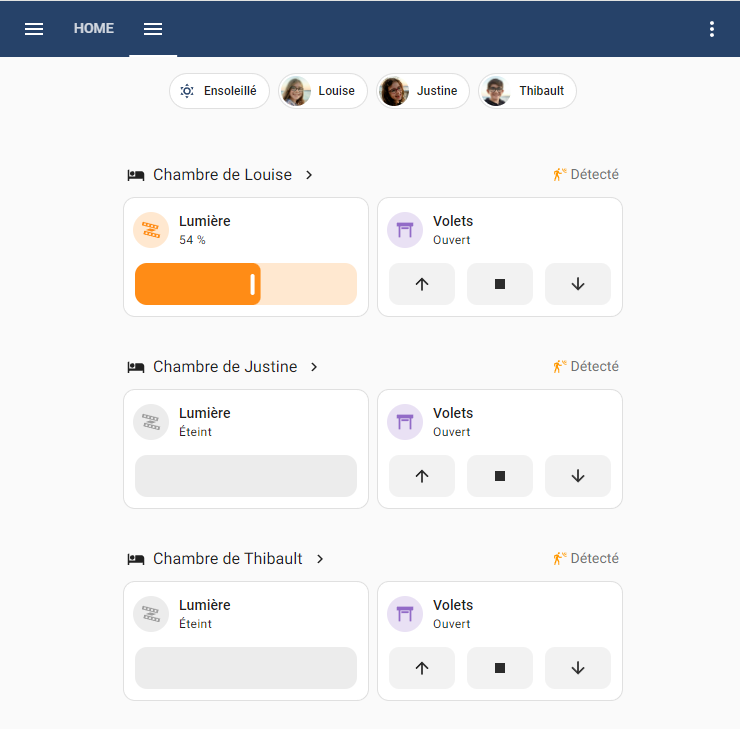
En quelques clics notre petite section a pris des couleurs :

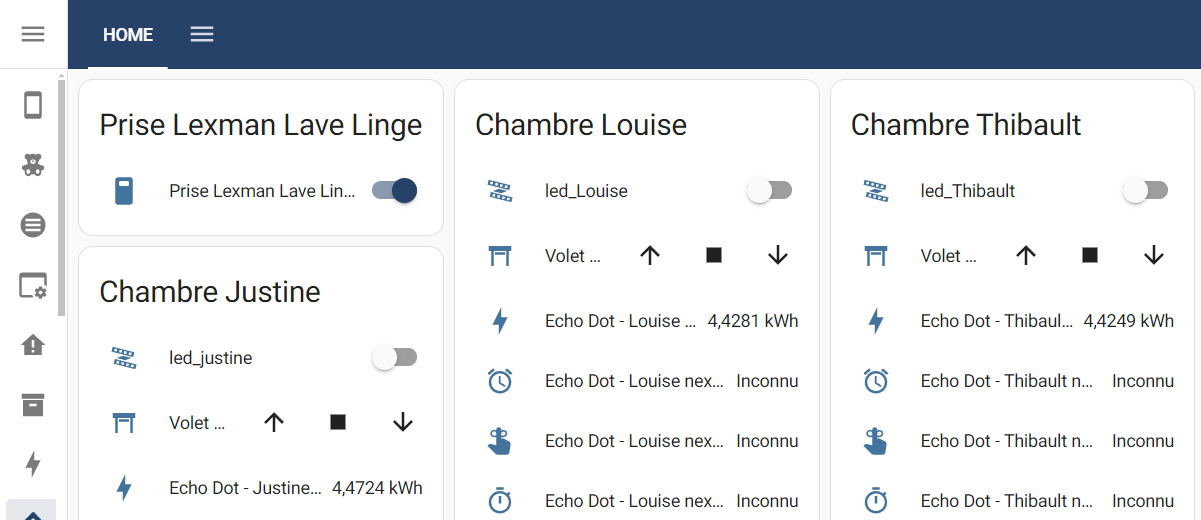
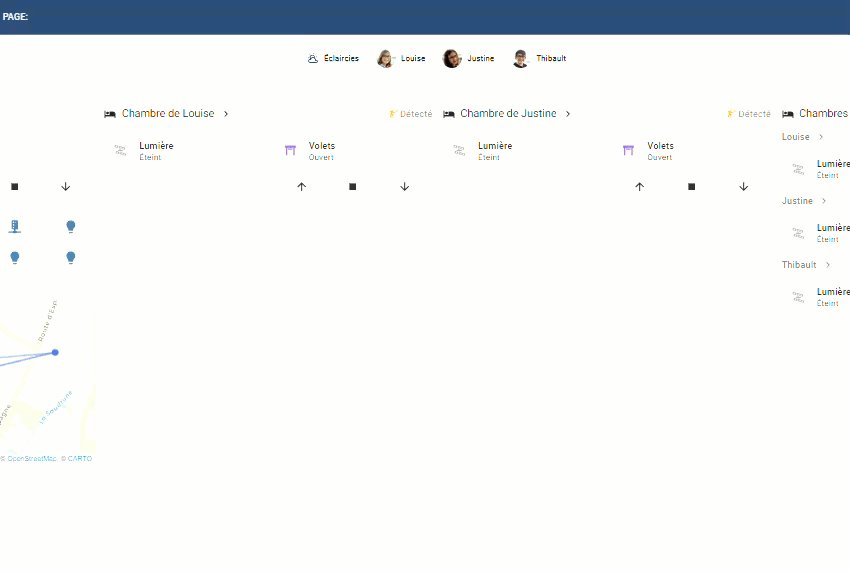
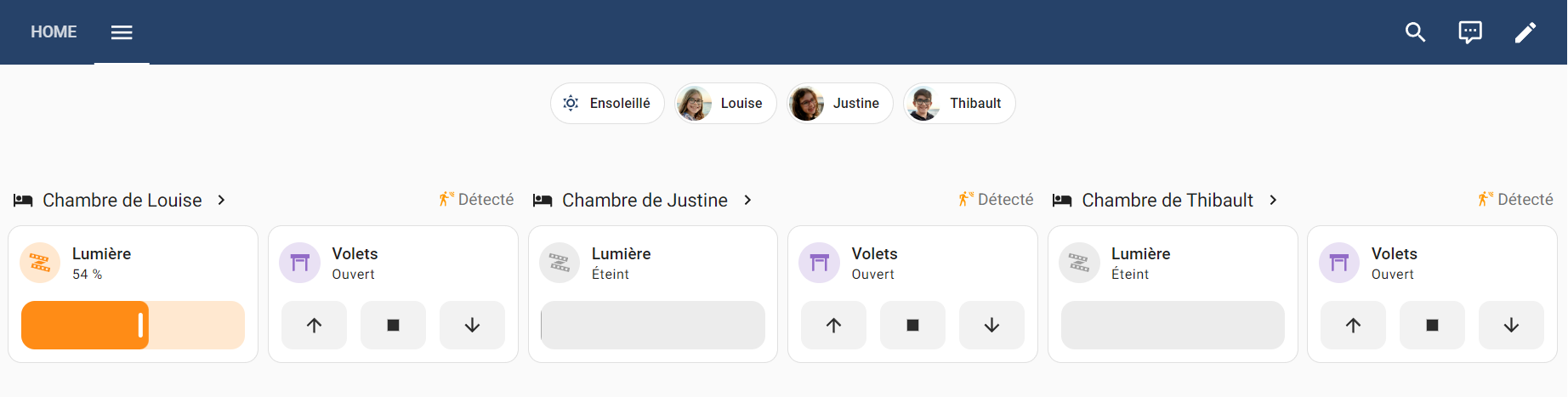
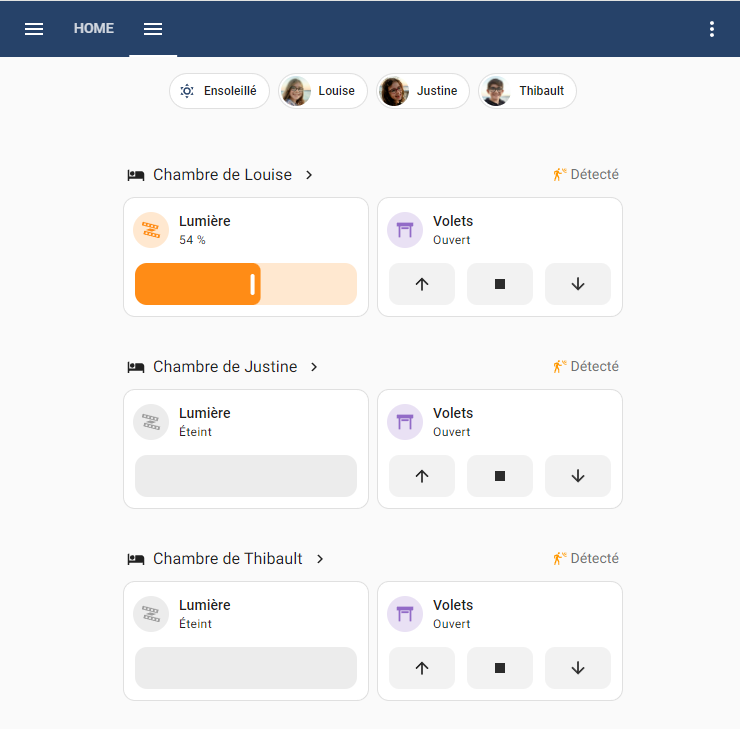
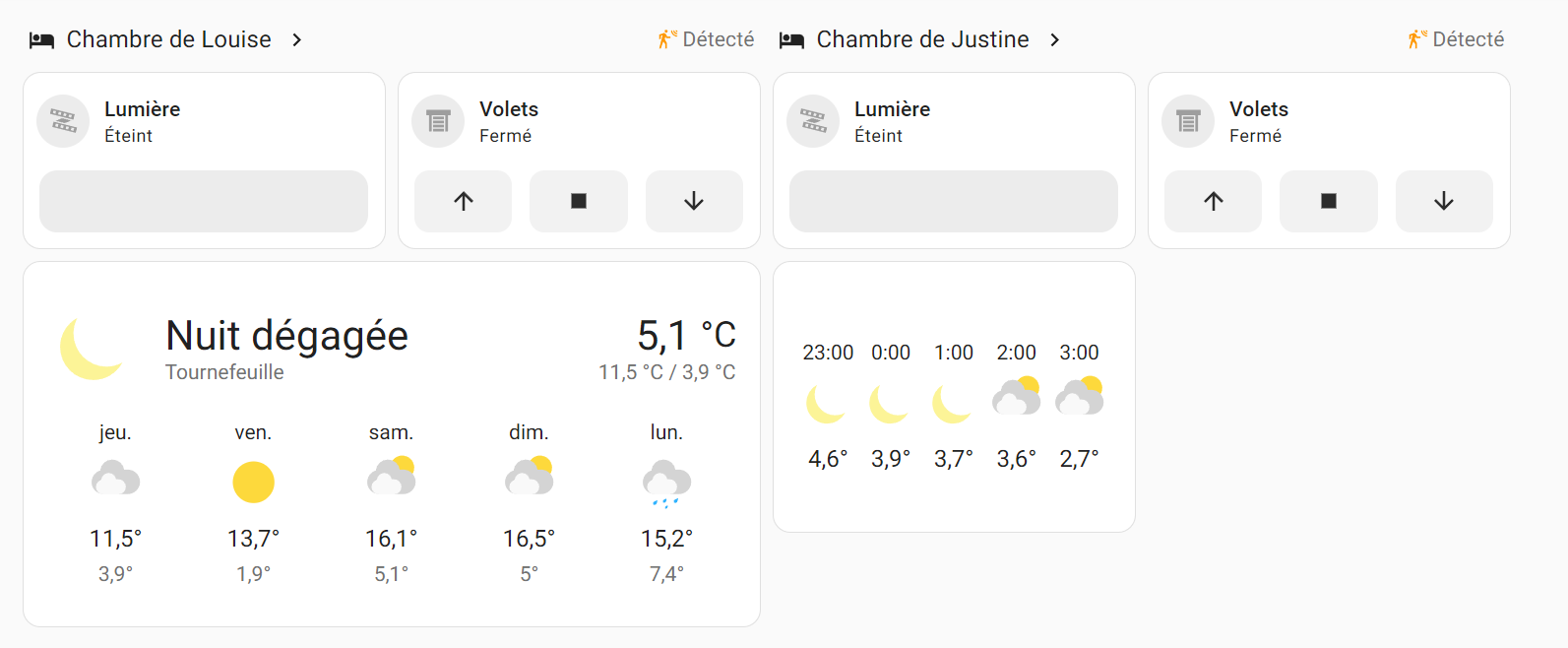
Si on reproduit exactement les mêmes étapes avec deux autres sections pour nos deux autres enfants, on obtient assez rapidement un début de dashboard :

Comme il s'agit de sections, si la taille de l'écran change, tout se réarrange automatiquement, par exemple avec une largeur proche de celle d'un smartphone :

Libre à vous de réfléchir à votre organisation.
Vous pouvez créer autant de vues et de sous-vues que vous souhaitez, avec l'organisation qui vous arrange. Par exemple un menu assez compact et des sous-vues par chambres plus détaillées.
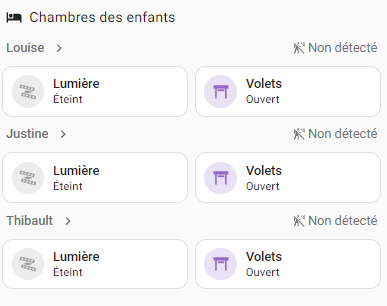
Nous avions notre premier exemple avec trois sections, une par chambre, nous pouvons facilement le modifier pour créer une seule section plus compacte qui trouvera sa place dans une autre organisation de dashboard (avec peut-être une section séjour, une section cuisine, etc...) :

Les exemples ci-dessus montrent déjà qu'un peu d'organisation sera nécessaire. De grands choix s'offrent à vous, des vues organisées par pièces, des vues organisées par fonctions ou par équipements, ou encore un peu des deux ?
Je vous invite à regarder cette vidéo YouTube montrant les dashboards de deux développeurs français de Home Assistant, et qui sera très complémentaire de cet article :
D'autres tuiles ?
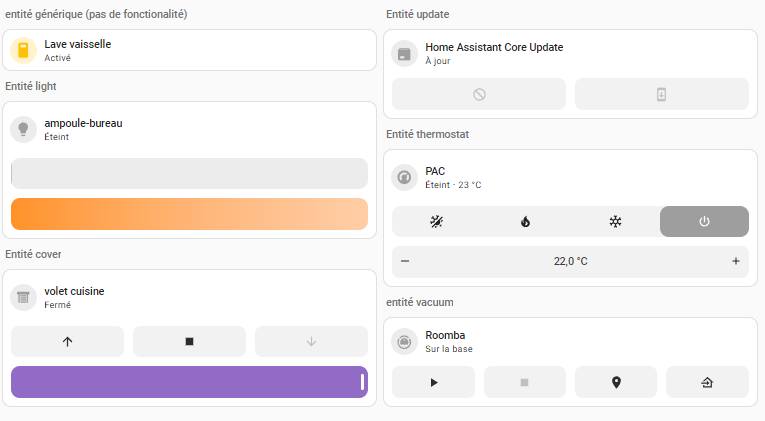
Vous allez me dire que vous n'avez pas que des lumières et des volets, et vous aurez raison. En fonction de vos entités, vous pourrez utiliser des tuiles avec des fonctionnalités différentes (voir la doc en anglais : https://www.home-assistant.io/dashboards/tile/).
Ci-dessous une section de dashboard crée pour l'occasion avec des types de tuiles variés (en fonction des entités que je possède) :

N'oubliez pas de regarder de temps en temps les contenus des mises à jour. Soyez curieux, cliquez dans l'interface, pour tester les nouvelles options!
Copier-coller des cartes
Comme pour tous les éléments de HA, une fois nos cartes créés, nous pouvons encore interagir avec, en mode édition, en passant la souris dessus, pour les dupliquer, copier, couper, supprimer, ou pour les modifier avec le crayon.
Si nous avons passé un peu de temps à personnaliser une carte et que nous voulons la dupliquer pour ne changer par exemple que l'entité, sans refaire toute la personnalisation, c'est tout à fait faisable avec l'interface graphique.

Pour aller plus loin dans le copier-coller, nous allons être obligés de parler un peu du YAML.
Le YAML, c'est le mot qui fait peur. Mais comme vous l'avez vu, nous ne nous en sommes pas servi du tout depuis le début.
Nous pourrions continuer comme cela jusqu'au bout de cet article, mais nous allons voir que le YAML peut être utile, au moins temporairement, par exemple pour échanger des morceaux de dashboard avec d'autres utilisateurs ou pour faire des copier-coller.
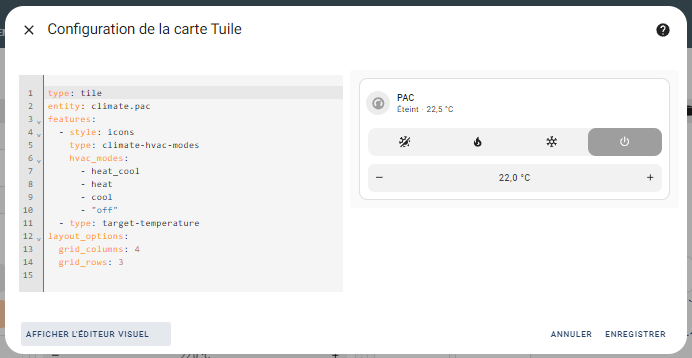
On peut accéder au code YAML d'une carte (ou d'un badge), en cliquant sur Afficher l'éditeur de code, puis le copier ou même le modifier.

On va revenir à l'interface graphique en cliquant sur Afficher l'éditeur visuel, par exemple après avoir copié ou modifié un code YAML. Dans certains cas, ce ne sera pas possible si certaines options ne sont pas prises en compte par l'éditeur visuel. Tout dépendra du contenu YAML que vous injectez dans vos cartes.

Le code YAML de la carte contient tous les paramètres de la carte alors que l'interface graphique nécessite de cliquer et afficher les différents sous-menus pour tout afficher.
type: tile
entity: climate.pac
features:
- style: icons
type: climate-hvac-modes
hvac_modes:
- heat_cool
- heat
- cool
- "off"
- type: target-temperature
layout_options:
grid_columns: 4
grid_rows: 3A utiliser sans modération pour partager sur le forum ou pour demander de l'aide!
Attention de bien utiliser les balises </> pour la lisibilité!
C'est aussi comme cela que vous pouvez récupérer les codes partagés sur le forum pour les coller dans vos propres cartes, puis repasser en interface graphique pour les modifier plus simplement.
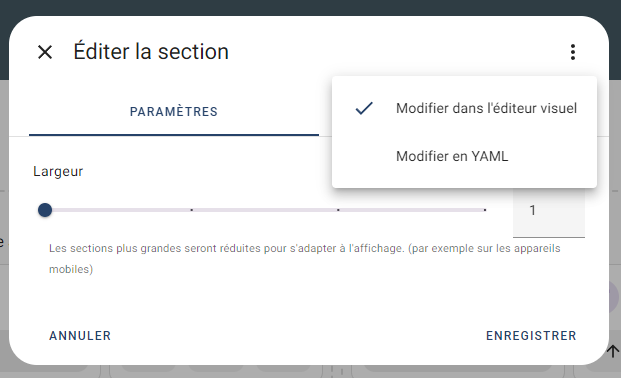
On peut aussi récupérer ou modifier le code YAML au niveau d'une section entière :

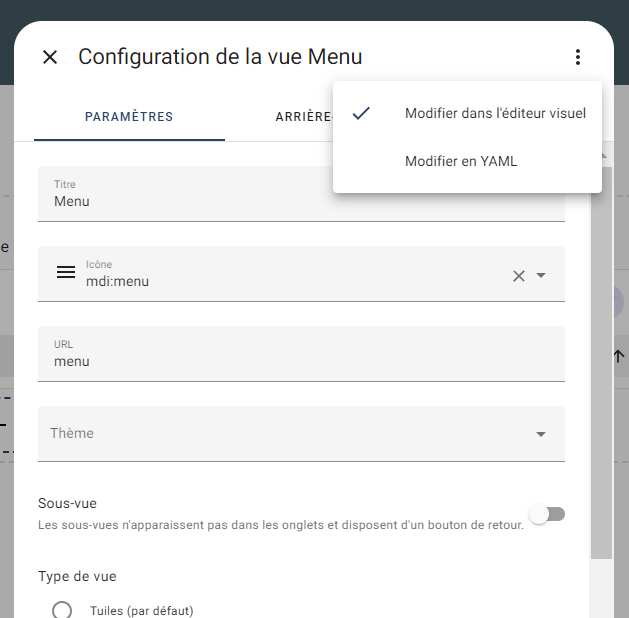
Au niveau d'une vue entière :

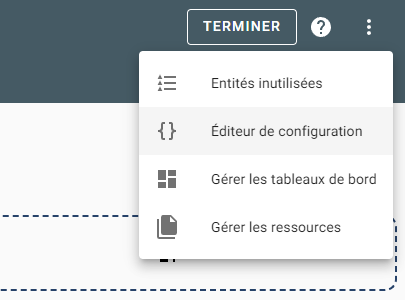
Et au niveau d'un dashboard complet en cliquant sur éditeur de configuration dans le menu :

Faire de fréquents aller retour entre l'interface graphique et le code YAML peut permettre de se familiariser doucement.
Personnaliser son dashboard
On vient de voir qu'il n'est pas très dur, avec quelques cartes simples, de créer facilement un dashboard simple et coloré. Nous n'avons fait ensemble que la vue "Menu", mais remplir les sous-vues en fonction de l'organisation de votre dashboard se fera sur le même principe, d'autant plus que vous savez désormais aussi faire des copier-coller pour aller plus vite, ou récupérer des cartes sur le forum.

Nous avons d'ores et déjà :
- créé un nouveau dashboard et créé un menu avec les sections,
- intégré des sous vues et créé des raccourcis vers celles-ci,
- ajouté des cartes et des badges.
Désormais la seule limite, ce sera les informations disponibles dans votre domotique et votre manière de les afficher et d'interagir avec. Nous allons regarder un peu quelques notions que nous avons laissées de côté afin de personnaliser encore un peu plus notre dashboard.
La visibilité
Depuis le début, nous avons volontairement ignoré l'onglet "visibilité". Celui-ci est disponible :
- Avec une gestion par utilisateur : au niveau des vues et sous vues, vous pouvez ainsi réserver l'accès à certaines vues et sous vues à certains utilisateurs.
- Avec une gestion par logique :
- au niveau des sections
- au niveau de chaque élément graphique (badge, carte)
- à l'intérieur de certains éléments (par exemple les entités dans les cartes en-tête)
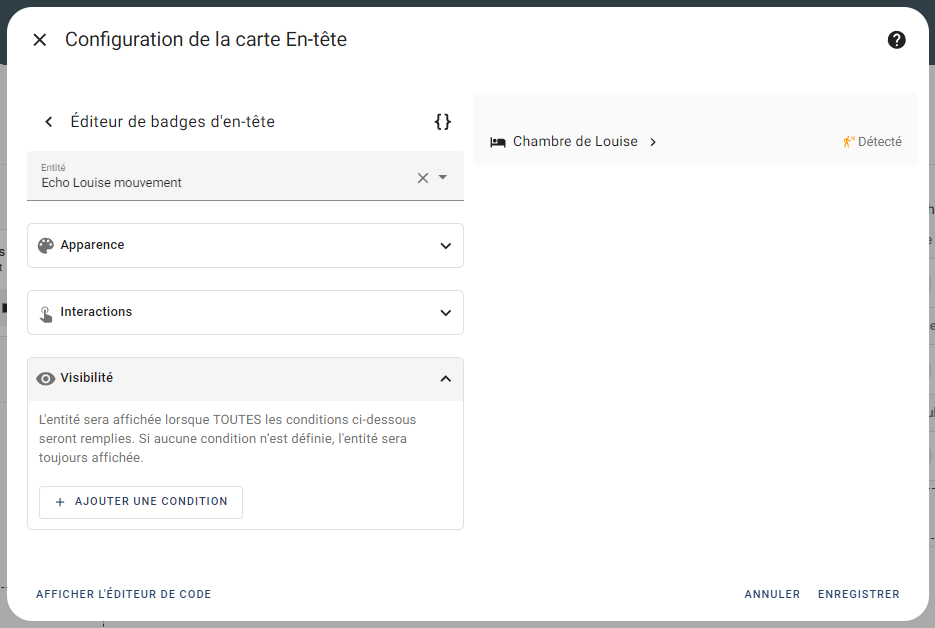
Attardons-nous sur ce dernier cas avec un exemple :
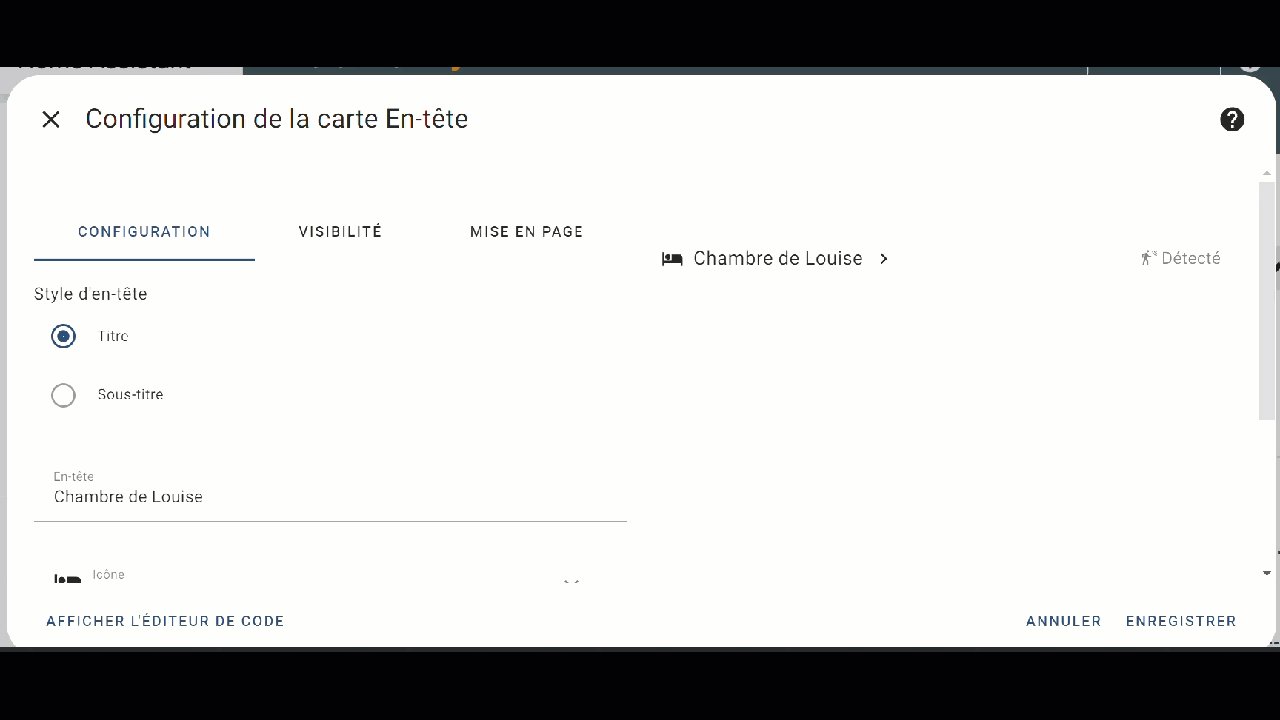
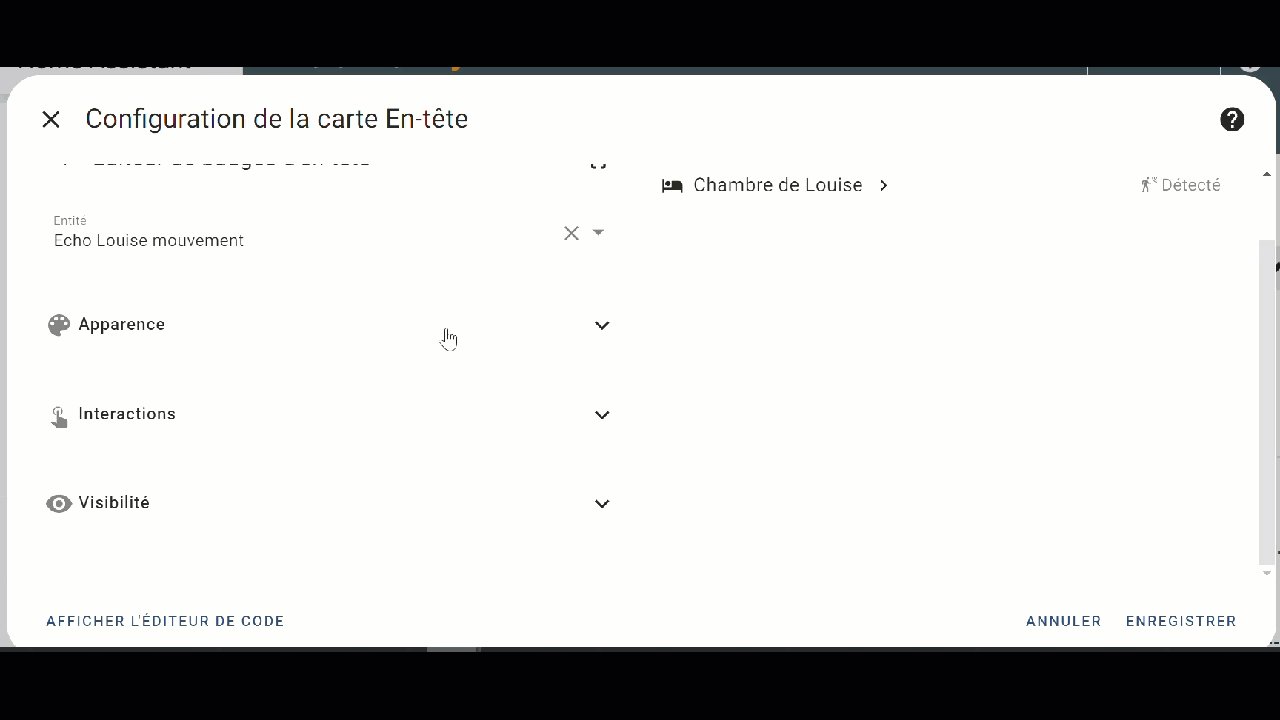
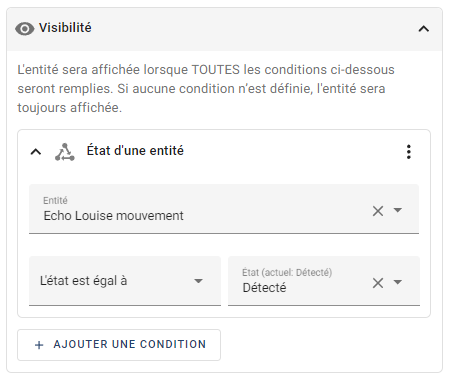
Nous avions une carte en-tête contenant une entité (l'état d'un détecteur de mouvement). Si je sélectionne la configuration de cette carte en-tête, puis si je clique sur le mini-menu entités et enfin sur le crayon à côté de mon capteur de mouvement :

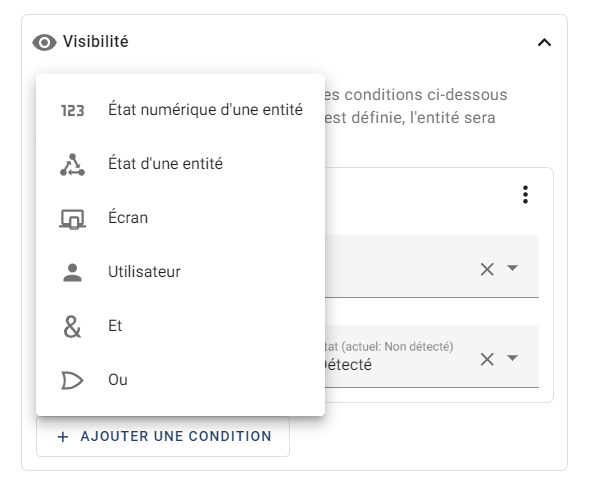
En cliquant sur le mini-menu visibilité, je peux ajouter différents types de conditions.

Ces conditions peuvent être liées à des états d'entités, des tailles d'écran, des utilisateurs, et des combinaisons logiques de tout cela.
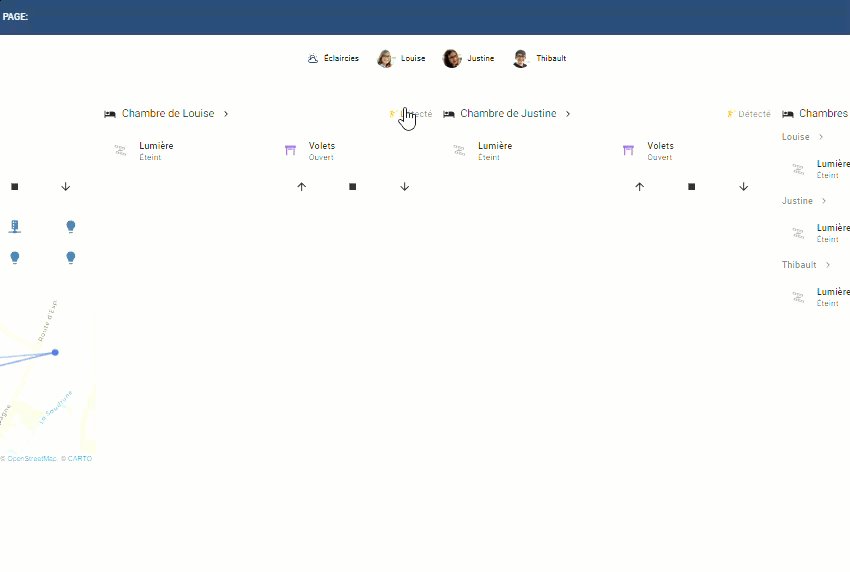
Je vais sélectionner Etat d'une entité, pour n'afficher l'entité que si le détecteur capte quelque chose, (et donc ne rien afficher le reste du temps) :

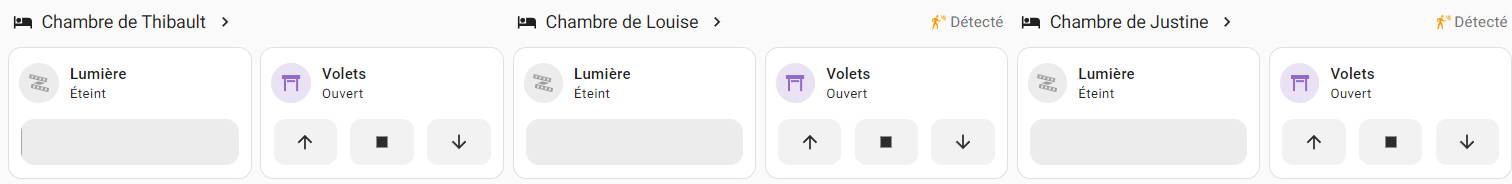
En reprenant le même type de filtrage sur les trois en-têtes, on obtient un affichage uniquement pour les pièces occupées :

De la même façon qu'on a ici masqué seulement une entité dans une carte en-tête, on aurait pu masquer toute la carte en-tête, une carte tuile, ou même toute une section.
On peut aussi gérer l'affichage de pans entiers du dashboard, à vous d'inventer ce qui vous convient, pour afficher des informations seulement lorsqu'elles sont pertinentes par exemple.
La mise en page
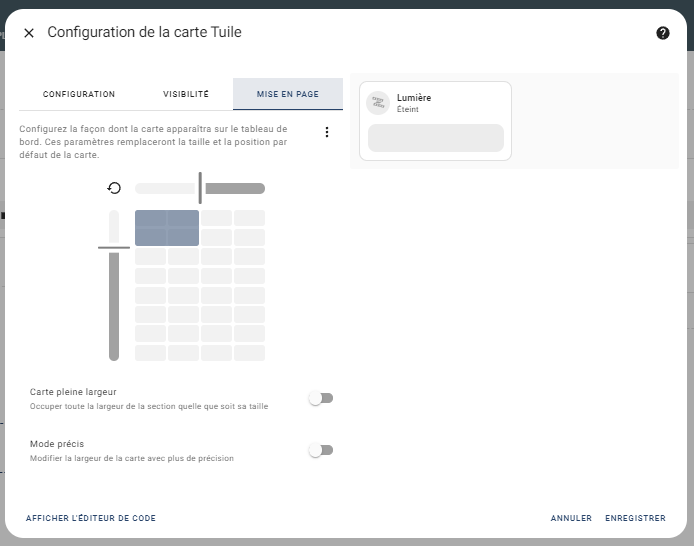
Dans l'interface de modification des cartes (uniquement en vue section), nous n'avons pas encore parlé de l'onglet mise en page.
Cet onglet, au fonctionnement simple, vous permet de figer la place que prendra la carte dans sa section. La section est représentée par une grille, et on peut sélectionner le nombre de cases de la grille que prendra la carte.

Ceci vous permettra en particulier d'agrandir vos cartes pour les rendre plus lisibles si besoin, ou pour changer la manière d'organiser les informations.
Par exemple, vous pouvez utiliser des cartes très compactes dans un menu général, et des cartes plus étalées dans une sous vue dédiée par pièce par exemple… À vous de voir !
Le mode pleine largeur permet comme son nom l'indique à la carte de prendre toute la largeur de la section.
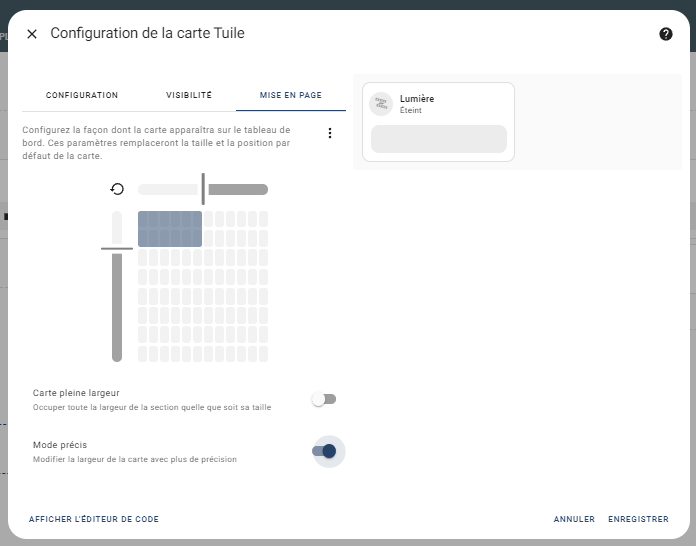
En 2024.11, un mode précis a fait son apparition pour permettre une mise en page encore plus précise dans la section, et en particulier si vous voulez faire des sections à trois colonnes.

Il y a par fort à parier que la mise en page des sections va continuer d'évoluer, pour permettre toujours plus de personnalisation.
Jouer avec les cartes en-tête et tuile
Avec seulement deux types de cartes, on peut, avec les notions vues jusqu'ici, réaliser des choses très variées !
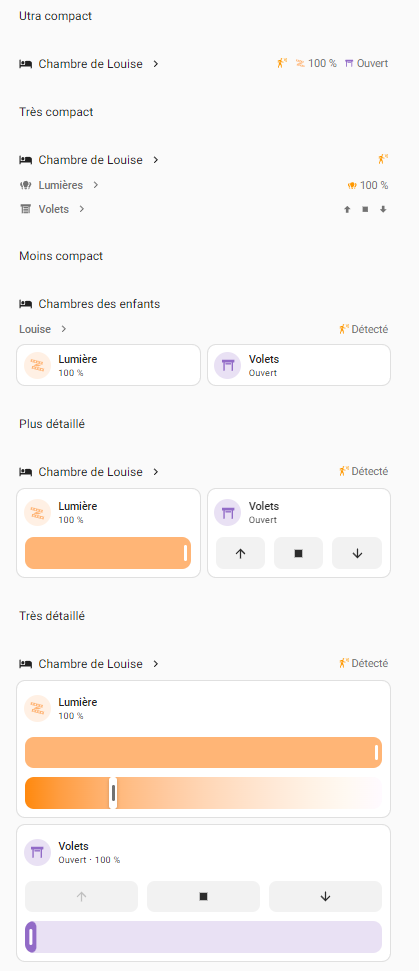
Si l'on conserve notre exemple très simple d'une chambre d'enfants, et de trois entités (détection de mouvement, lumière et volet), on peut par exemple :
- Afficher nos informations de façon très compacte (pour un menu par exemple) ou de façon très détaillée (pour une sous-vue dédiée par exemple).
- modifier la visibilité pour n'afficher que les informations pertinentes.
- Définir les interactions que l'on souhaite :
- des popups simples en appelant "plus d'info"
- des interactions directes (comme permuter l'entité, appeler des actions ou lancer des scripts)
- naviguer vers d'autres parties du dashboard ou même une URL internet.
Ci-dessous cinq sections en exemple, avec nos trois entités, des cartes en-têtes et tuiles, et différentes mises en pages pour vous donner des idées :

On pourrait presque s'arrêter là car vous avez quasi tous les outils pour construire le dashboard de démonstration du site Home Assistant!
Quelques autres cartes
Pour aller plus loin, on peut être amené à utiliser d'autres cartes.
Sans aller chercher de choses trop compliqué, en se limitant aux cartes par défaut, on peut utiliser les cartes suivantes :
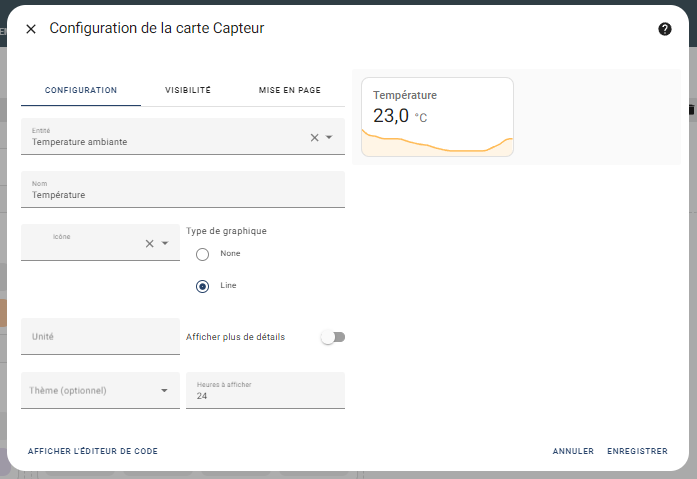
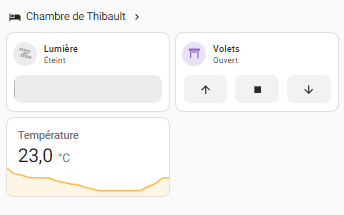
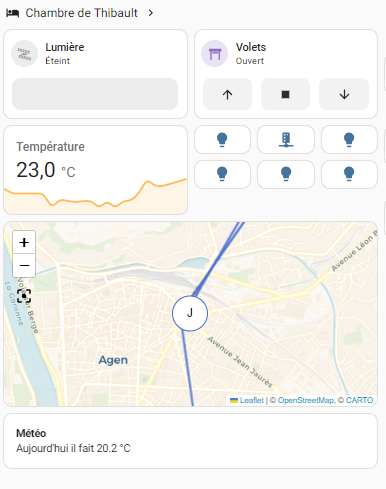
- Cartes capteur (sensor) : pour afficher des mini-courbes pour une entité de type sensor. Bien que d'un style un peu plus ancien que les cartes tuiles, si on masque l'icône (comme ci-dessous en mettant un espace à la place de l'icône), elles peuvent se fondre assez bien dans un dashboard à base de tuiles.


- Cartes pile horizontale, pile verticale et grille : Ces cartes vous permettent d'empiler plusieurs cartes de façon horizontale ou verticale, ou encore de créer une grille de carte en choisissant le nombre de colonnes.
De mon point de vue, elles sont devenues un peu obsolètes avec les sections, mais elles peuvent vous permettre de mettre plus de cartes dans une section, par exemple des cartes boutons (je vous laisse regarder les capacités de cette carte) :


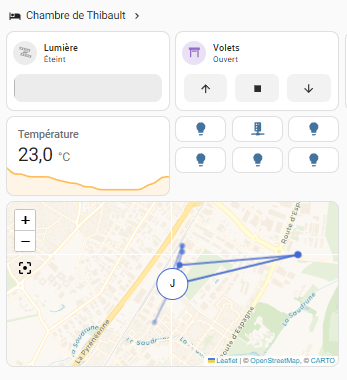
- Cartes "carte" (map) : cette carte vous permet d'afficher une carte ainsi que des tracker sur une carte. Suivez les utilisateurs, la position de votre voiture, ou autre. À utiliser en mini-carte dans une section, ou en plein écran dans une vue dédiée, au choix.

- Cartes "prevision météo" (weather-forecast) : cette carte vous permet d'afficher les prévisions météo de façon simple et épurée, surtout si on la réduit un peu :

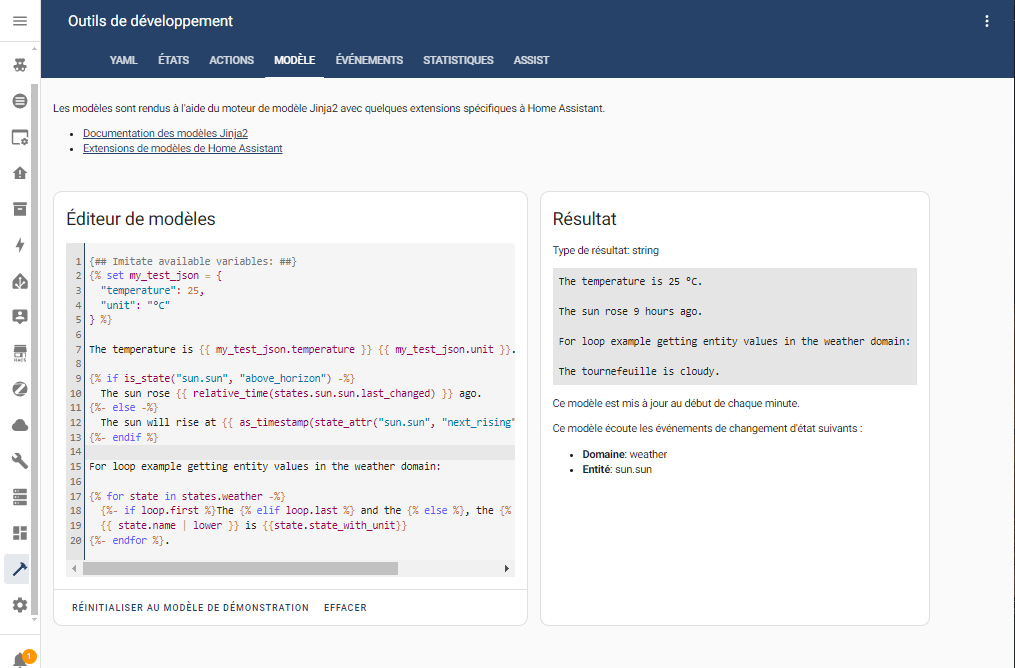
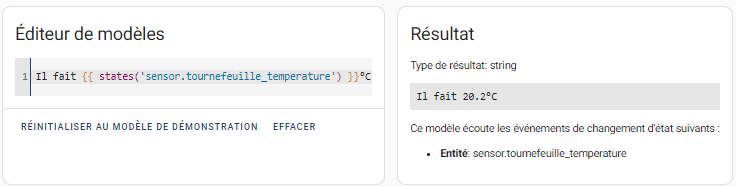
- Cartes "markdown" (markdown) : cette carte vous permet d'afficher du texte. Ce texte peut être du texte libre, avec des balises de mise en forme si besoin, mais aussi des modèles (templates) avec la syntaxe JINJA2 afin d'afficher des informations dynamiques. C'est d'un usage un peu plus avancé, mais ces syntaxes peuvent être testées dans le menu "outils de développement", dans l'onglet modèle :

Avec quelques recherches, on arrive vite à faire ses premières syntaxes simples :

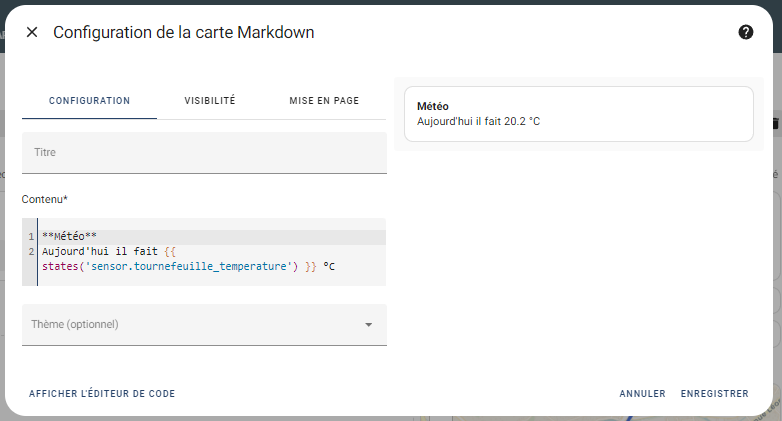
Et à les intégrer dans le contenu d'une carte markdown:


Passez ce dashboard en mode édition pour voir quelles cartes sont utilisées si vous n'y croyez pas.
A vous d'explorer les autres cartes disponibles, leur interface graphique, vous en savez suffisamment pour tester des nouveautés par vous même!
HACS, pour aller plus loin
Jusqu'à présent, nous n'avons utilisé que des cartes "core" et aucune carte personnalisée (custom card). Donc en théorie, il y a très peu de risque d'incompatibilité lors des mises à jour de Home Assistant puisque tous les éléments sont parties prenantes de HA.
Mieux encore, Home assistant évolue très régulièrement, et il est fort possible que les cartes boutons et sensor bénéficient un jour d'une mise à jour pour leur permettre d'avoir une apparence plus proche de celle des tuiles par exemple.
Mais si on veut aller plus loin dans la personnalisation de son dashboard, on peut utiliser quelques éléments supplémentaires décrit ci-dessous.
Donc Home Assistant n'assure aucune compatibilité entre les nouvelles versions et ces cartes personnalisées, en particulier lors des mises à jour de Home Assistant.
Si les devs indépendants ne mettent pas à jour leurs cartes, la pérennité n'est pas assurée.
Les éléments décrits ci-dessous sont tous disponibles sur HACS et permettent quelques personnalisations bien pratiques.
Ils nécessitent peut-être une petite prise en main, je vous laisse expérimenter en vous documentant par vous-mêmes, car vous devez à présent être devenus autonomes. Alors n'oubliez pas de lire les documentations associées sur GitHub et consultez le forum pour utiliser les cartes qui suivent.
Bien sûr il existe d'autres cartes, plus paramétrables, comme la button-card par exemple, mais nous pensons ici aux débutants qui veulent continuer à faire leur dashboard en interface graphique.
- Carte météo France (La carte météo dédiée, développée par la communauté HACF) : pour afficher toutes les infos de météo France. Indispensable pour une météo détaillée et afficher les prévisions.
https://github.com/hacf-fr/lovelace-meteofrance-weather-card - Browser_mod (très utile pour générer des pop ups): cet excellent outil de gestion des navigateurs dispose de nombreuses capacités. L'une d'entre elle est la capacité à générer des popups. Elle peut s'utiliser assez facilement en créant une carte personnalisée : la Popup-card. On y renseigne le nom d'une entité présente dans la vue dans laquelle on la crée, puis on crée une carte associée (qui peut être une grille ou une pile de cartes). Ensuite, lorsque Home Assistant voudra afficher la vue "plus d'info" de l'entité sélectionnée, browser mod affichera à la place la carte définie. Vous pourrez bien sûr, si vous vous sentez à l'aise avec le YAML, réaliser des choses encore plus complexes...
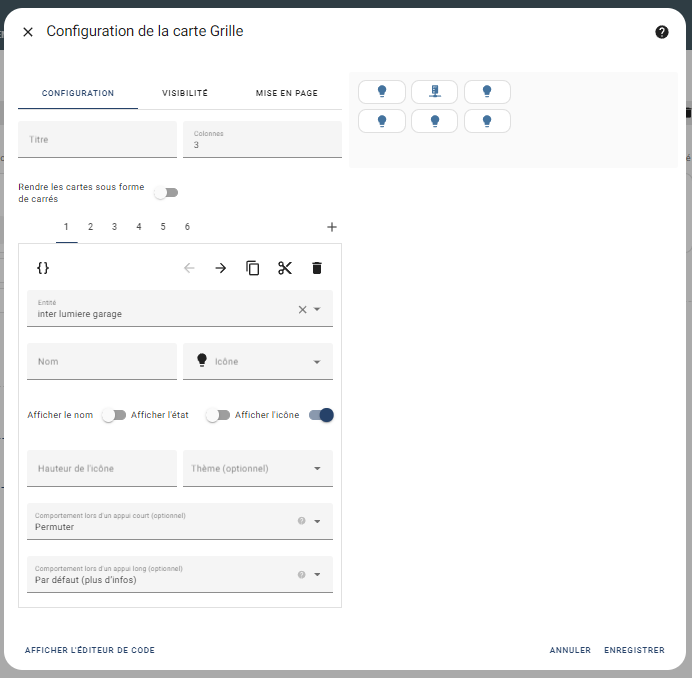
https://github.com/thomasloven/hass-browser_mod - Mushroom (les tuiles avec un petit truc en plus) : cette collection de cartes et de badges customs (développées avant les tuiles, mais par le même développeur), est 100% compatible du look des tuiles, mais offre un peu plus de personnalisation. Par exemple, on peut s'en servir en supprimant le nom et l'état de la carte pour faire un mini-bouton compatible du look des tuiles (ce que ne permet pas la carte tuile).
Il existe surtout des cartes mushroom-template qui permettent de prendre le contrôle total de la carte (couleur et type de l'icone, affichage principal et secondaire, etc...) Par contre pour en tirer le maximum, il faut écrire des modèles au format JINJA2 comme pour les cartes markdown. C'est un type de cartes que vous trouverez souvent sur le forum (par exemple dans mon propre dashboard), redoutable pour faire des vues de synthèse.
https://github.com/piitaya/lovelace-mushroom - Vertical-stack-in-cards (fusionnez des cartes pour fabriquer vos cartes customs) : avec le même type d'interface que la carte pile verticale, vous pouvez empiler verticalement des cartes différentes, sauf qu'une fois ceci fait, celles-ci auront une bordure et un fond en commun. Ceci peut vous permettre de réaliser des cartes sur mesure (là encore, il y a des exemples dans ma présentation). Pratique, mais on perd le glisser-déposer qui est réservé aux sections.
https://github.com/ofekashery/vertical-stack-in-card - Bubble cards (une autre famille de cartes, un autre look) : une très jolie collection de cartes avec un superbe look et des fonctionnalités très intéressantes (pop-ups, boutons, sliders, etc...). On s'éloigne du dashboard standard et on entre dans la personnalisation avancée, mais là encore, il y a une interface graphique qui permet de se lancer sans YAML!
https://github.com/Clooos/Bubble-Card
Conclusion
Lancez-vous ! Vous avez normalement toutes les clefs pour prendre le contrôle de votre dashboard, en toute simplicité grâce aux interfaces de Home Assistant qui proposent toujours plus de possibilités, sans nécessité de se plonger dans le code.
Nous avons vu que les sections, les tuiles et les en-têtes vous offrent déjà de très nombreuses possibilités. À vous de trouver comment les agencer de la façon qui vous conviendra.
Et si vous êtes en panne d'inspiration, faites un tour sur le forum, rubrique présentation, nombreux sont ceux qui partagent leurs dashboards !
Et à très bientôt pour voir vos créations ! N'hésitez pas à les partager.