Sommaire
En ces temps d’inondations, il peut être intéressant de suivre l’évolution des cours d’eau : débit de l'eau, hauteur et température.
Cet article s’inspire de plusieurs contributions du forum pour créer une carte de suivi d’un cours d’eau.
Dans mon cas, pour la pratique d’un sport nautique, j’ai besoin de connaître le débit et la température de la Seine en région parisienne, mais nous verrons aussi comment suivre la hauteur d’un cours d’eau.
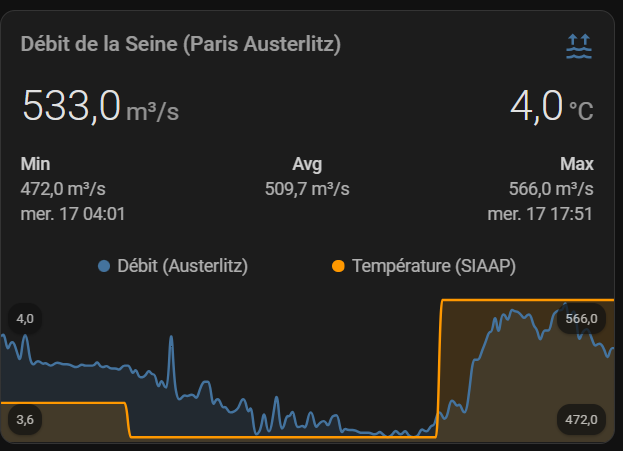
Voici la carte que j’ai mise en place sur mon dashboard.

Identifier la station de mesure à suivre
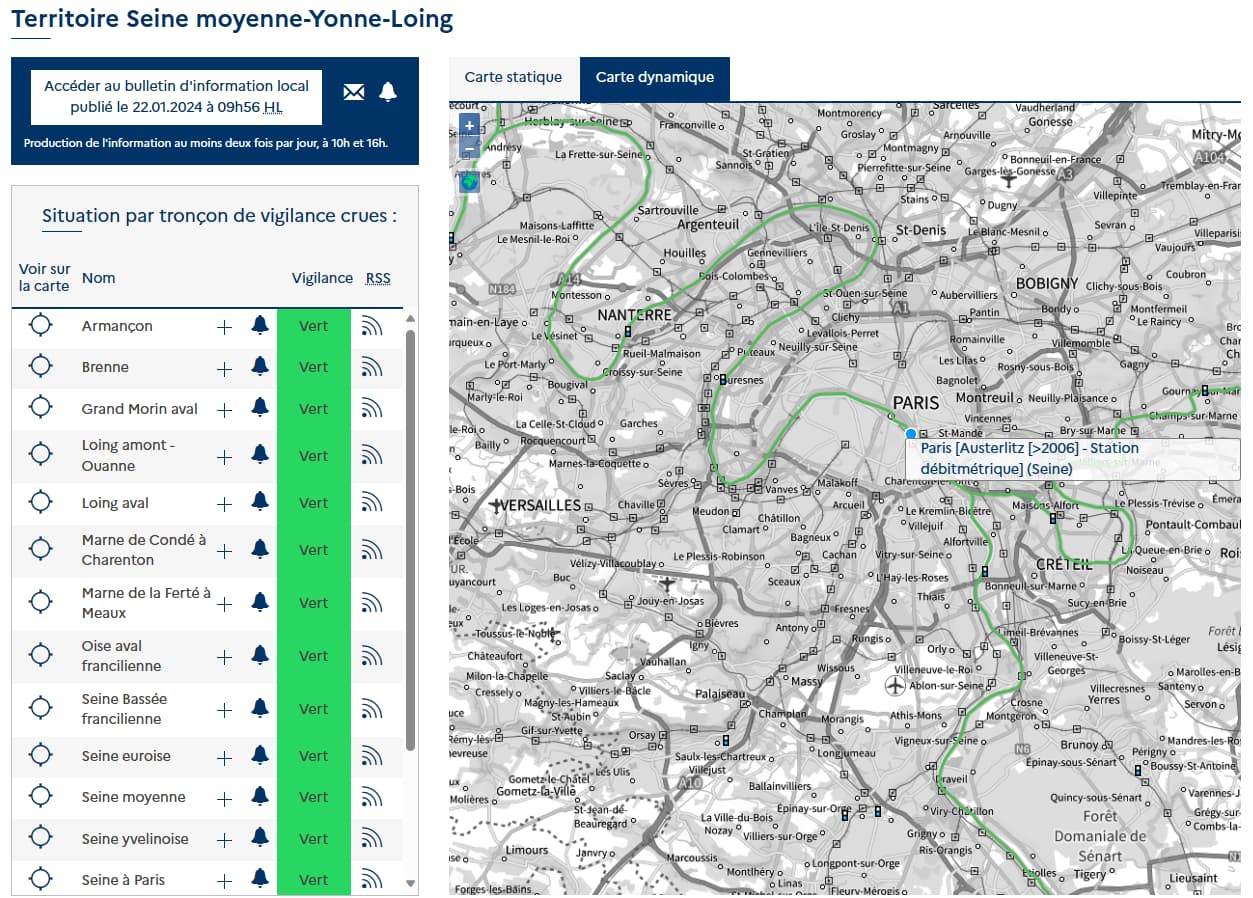
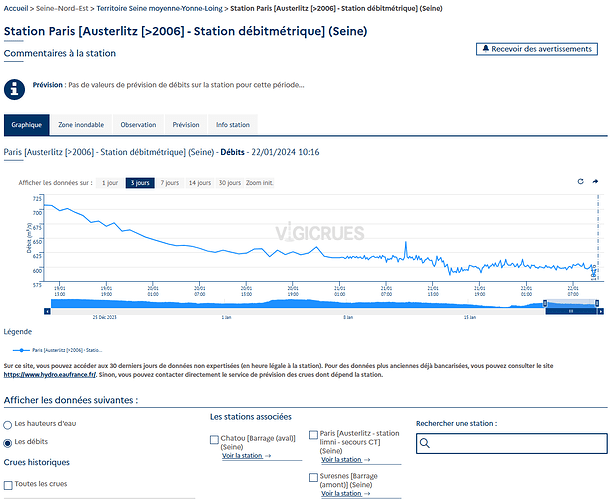
Le site Vigicrues : Carte de vigilance crues nationale rassemble toutes les stations de mesure. En naviguant sur la « Carte dynamique », vous trouverez la station de mesure proche du lieu qui vous intéresse.

En cliquant sur la station, vous accédez aux données de cette station.
De mon côté, je choisis la station de Paris Austerlitz, qui fournit à la fois la hauteur et le débit de la Seine.

Sur cette page, il vous faut récupérer le code de la station de mesure (Info Station).

Dans mon cas : "F700000103"
Récupérer l’information dans HA
Créer un sensor « Rest » qui va aller chercher la dernière mesure sur l’Api de Hub'Eau France.
Ci-dessous le code à mettre dans le fichier configuration.yaml.
sensor:
- platform: rest
name: Débit Seine Paris Austerlitz
unique_id: debit_seine_Paris_Austerlitz
scan_interval: 1200
resource: https://hubeau.eaufrance.fr/api/v1/hydrometrie/observations_tr?code_entite=F700000103&size=1&pretty&grandeur_hydro=Q&fields=date_obs,resultat_obs,continuite_obs_hydro
value_template: "{{ (((value_json['data'][0]['resultat_obs']) | int / 1000 ) | round ) }}" # l en m3/s
unit_of_measurement: "m³/s"Le code de la station de mesure (F700000103).
Grandeur_hydro=Q → ceci remonte l’information de débit. Si vous remplacez par « grandeur_hydro=H », vous aurez la hauteur d’eau.
Dans le cas du débit, il est préférable de faire la conversion en m³/s.
Récupérer la température de l’eau
J’ai eu plus de mal à trouver une source pour cette information. Je n’ai rien trouvé de mieux que le site web de la SIAAP, qui fournit une donnée par jour (et seulement les jours ouvrés).
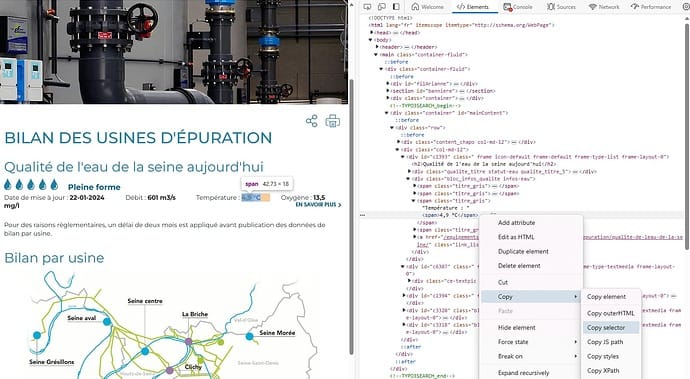
Cette information étant codée « en dur » sur le site web, j’ai utilisé l’intégration Scrape pour aller la récupérer :
- Ouvrir le site web SIAPP
- Sélectionner la température, clic droit, « Inspect » (j’utilise Edge). On a alors le détail de la page web.
Clic droit sur la donnée dans le code, puis « Copy selector »

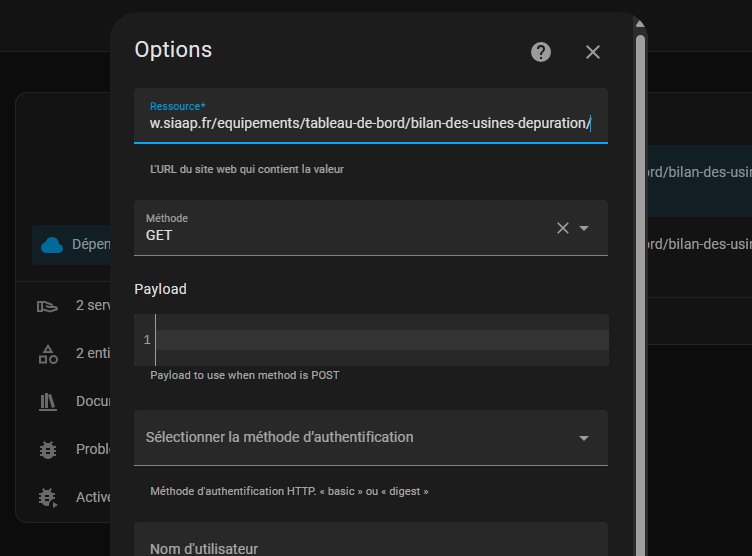
- Dans l’intégration Scrape
- Ajouter une entrée, avec « Configurer la ressource », l’adresse du site web

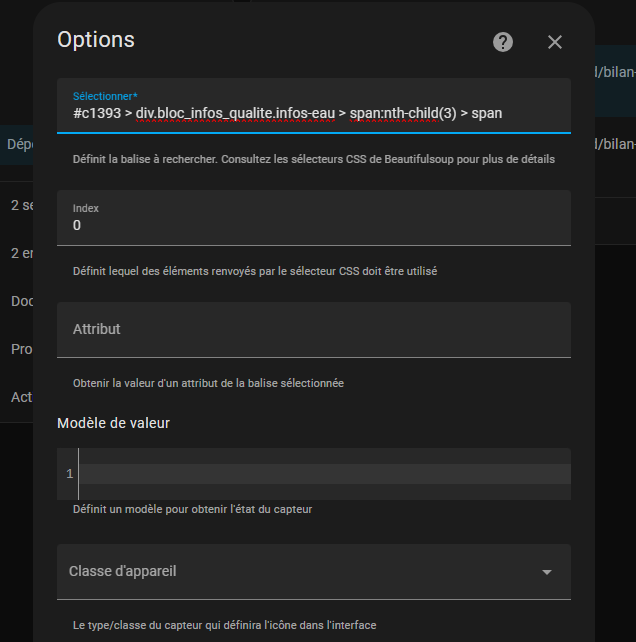
- créer un capteur en collant le « selector » copié du site web dans le champ Sélectionner

À ce stade, vous pouvez vérifier que le capteur remonte bien la donnée du site web. J’ai de mon côté aussi créé un capteur qui récupère la date de la dernière mise à jour (aussi scrape du site web). Pour vérifier que cela fonctionne, j’ai ajouté une carte temporaire à mon dashboard.

Transformer le capteur température en valeur
Je voulais rajouter l’information de température sur mon graphique. Malheureusement, la valeur remontée du site web telle que créée précédemment est une valeur texte du style « 4,9 °C ». J’ai donc extrait la valeur numérique du sensor scrape précédent en créant un nouveau sensor dans mes templates.
- name: "Température de la Seine (numérique)"
unique_id: temperature_seine_numerique
state: "{{states('sensor.web_scrape_temperature_seine').split(' ')[0]|replace( ',','.')}}"
unit_of_measurement: "°C"L’opération ci-dessus coupe la chaîne de caractère au niveau de l’espace, garde uniquement la première partie, et ensuite remplace la virgule par un point pour avoir une valeur numérique.
À noter que comme suggéré par @doubledom sur le forum, cette conversion pourrait être faite directement dans l’option Modèle de Valeur dans la partie scrape, en mettant value dans le modèle de sensor.
{{ value.split(' ')[0]|replace( ',','.') }}La carte dans le dashboard
Ceci est la partie la plus simple, maintenant que nous avons toutes les infos.
J’ai utilisé la carte mini-graph.
Ci-dessous le code de ma carte, à adapter bien sûr aux goûts de chacun.
type: custom:mini-graph-card
name: Débit de la Seine (Paris Austerlitz)
height: 120
hours_to_show: 48
points_per_hour: 4
hour24: true
line_width: 2
line_color: rgb(68, 115, 158)
decimals: 1
entities:
- entity: sensor.debit_seine_paris_austerlitz
name: Débit (Austerlitz)
show_line: true
show_points: true
show_legend: true
y_axis: secondary
- entity: sensor.temperature_de_la_seine_numerique
name: Température (SIAAP)
show_legend: true
show_state: true
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: true
extrema: true
average: true
icon_adaptive_color: false
labels_secondary: true
align_icon: right
align_state: leftConclusion et remerciements
Voilà, vous pouvez maintenant surveiller le fleuve ou la rivière près de chez vous.
Je tiens à remercier tous les contributeurs du forum qui ont donné des idées et m’ont aidé à résoudre les problèmes, et en particulier @pulpy-Luke, @doubledom et @jclb.