Sommaire
Je voulais mettre un écran dans mon entrée pour activer/désactiver l’alarme principalement, et gérer les volets sans avoir à sortir mon téléphone. J’ai fait l’acquisition d’un NSPanel Pro. Je vous présente ici comment le mettre en œuvre.
Le NSPanel Pro, qu'est-ce que c'est ?
Bah, c'est une sorte de mini-tablette Android avec un écran de 3,95 pouces, mais sans batterie, de la taille d’une prise électrique.

Prérequis
Avant de commencer, il vous faut :
- Un NSPanel Pro
- Application eWeLink avec un compte installé sur un téléphone.
- Le fichier apk Ultra Small Launcher.
- La dernière release de nspanel-pro-tools (v2.1.0 au 02/05/2024).
- La dernière version stable de Companion app-full-release.apk (2024.4.1 au 02/05/2024).
- Un PC avec windows (désolé les anti-microsoft, mais il y a aussi d’autres versions pour les autres OS) et un répertoire avec Android platform-tools décompressé et les 3 fichiers apk mentionnés au-dessus.
Branchement et initialisation
Une fois branché, remettez le courant dans le tableau électrique. L’appareil va alors démarrer. Vous suivez les étapes d’initialisation (langue, pays, wifi). Une fois lancé, appuyez sur « Connecter à eWeLink » et scannez le QR code avec l’application eWeLink.
Mode développeur
Pour pouvoir installer l’application Home Assistant Companion, il faut que le mode « développeur » soit activé.
J’ai reçu mon appareil avec le firmware v1.6.0. Par défaut, le mode « développeur » est désactivé.
Suivez ces étapes pour activer le mode développeur :
- ouvrir l’application eWeLink,
- choisir le NSPanel Pro,
- appuyer sur les 3 boutons en haut à droite,
- appuyer 8 fois sur « Device ID » ou « ID de l’appareil »,
- un message va apparaitre pour confirmer que vous souhaitez activer le mode"développeur", et par la même occasion, que Sonoff se désengage de toute mauvaise manipulation, et donc plus de garantie,
- confirmer.
Sur le NSPanel Pro, "swipez" de haut vers le bas, appuyez sur « Settings » → « A propos » et vous récupérez l’IP. En dessous, cet IP sera écrit ‹ NSPanel_IP ›.
Installation
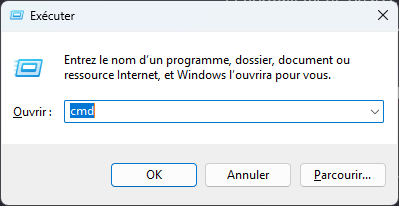
Sur le pc windows, ouvrez une invite de commande avec win+r et tapez cmd :

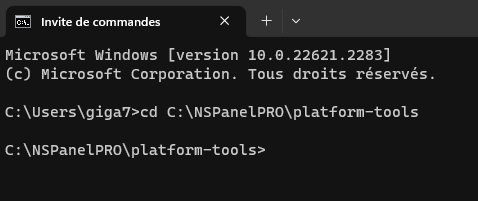
Et vous allez dans le répertoire décompressé de « Android platform-tools ».
Ex : cd C:\NSPanelPRO\platform-tools

Dans l’invite de commande, mettez (n'oubliez pas de remplacer « NSPanel_IP » par l’IP du NSPanel Pro) :
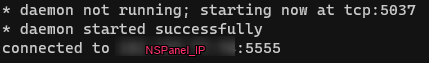
adb connect NSPanel_IPet normalement, vous avez ce résultat :

Ensuite, pour installer le launcher alternatif, tapez :
Vous obtenez :
adb install ultra-small-launcher.apk
Vous installez nspanel-pro-tools :
adb install nspanel-pro-tools-2.1.0-release.apkVous obtenez la même chose :

Et vous installez Companion :
adb install -r app-full-release.apkça met un peu de temps, mais vous obtenez ça :

Ensuite, vous allez simuler un appui sur le bouton Home du NSPanel Pro. Pour ça vous tapez :
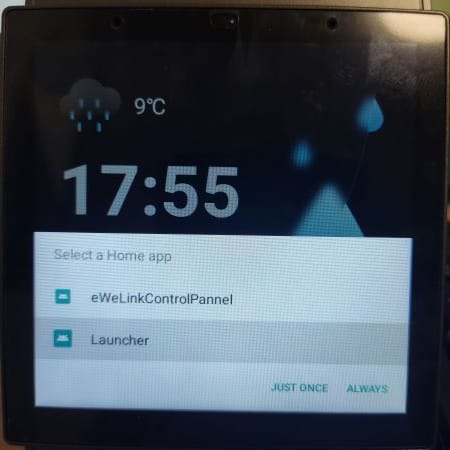
adb shell input keyevent 3Sur le NSPanel Pro, il faut choisir « Launcher » et on appuie sur « Always ».

C’est bon tout est installé. Vous pouvez redémarrer :
adb rebootMise à jour firmware
Une fois le mode développeur activé, il n'est plus possible de mettre à jour le firmware via l'application eWeLink. Toutefois, il y a une autre manière. Cette étape n'est pas obligatoire. Mais personnellement, j'ai eu du mal à faire fonctionner la version 2.1 de nspanel-pro-tools avec le firmware 1.6. Je n'ai plus de soucis avec le firmware 3.0.
Téléchargez ce fichier : nspanel-pro-roottools-1.0-release.apk. Il faut aussi télécharger le firmware souhaité : https://drive.google.com/drive/folders/1bHLLJy8vYUjkCCnyUmrHgEFWi_2cxywv. Et renommez le fichier téléchargé en « system_update.zip ». Mettez ces fichiers dans le même répertoire que les autres fichiers apk.
Pour envoyer le firmware sur le NSPanel, connectez-vous via adb et tapez :
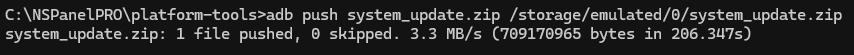
adb push system_update.zip /storage/emulated/0/system_update.zipIl y a un pourcentage qui indique la progression, et à la fin, vous obtenez ceci :

Ensuite, il faut installer le fichier apk. Tapez cette commande :
adb install nspanel-pro-roottools-1.0-release.apkVous obtenez ceci :

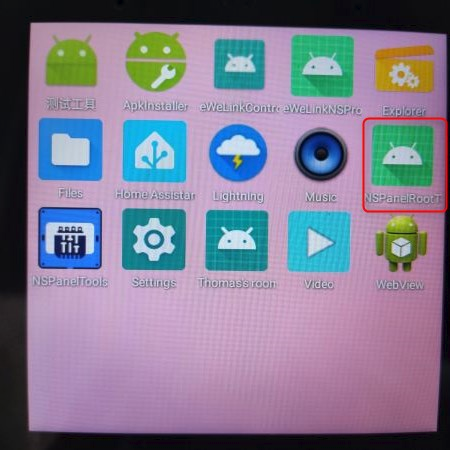
Sur le NSPanel, vous devez avoir une nouvelle application « NSPanelRootTools ».

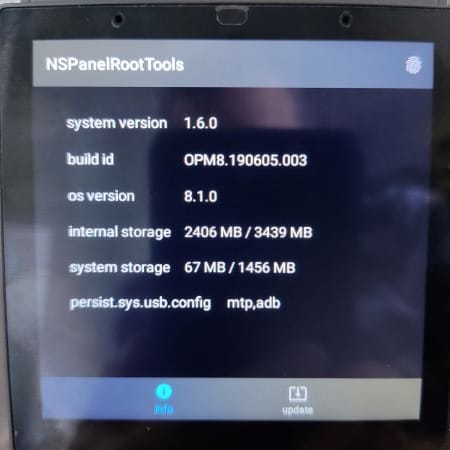
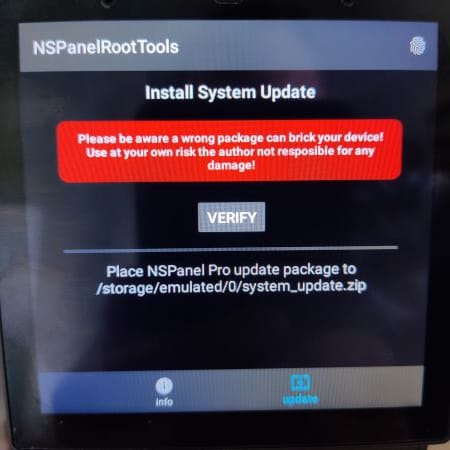
Ouvrez-la et appuyez sur « update » :

Appuyez ensuite sur « VERIFY » :

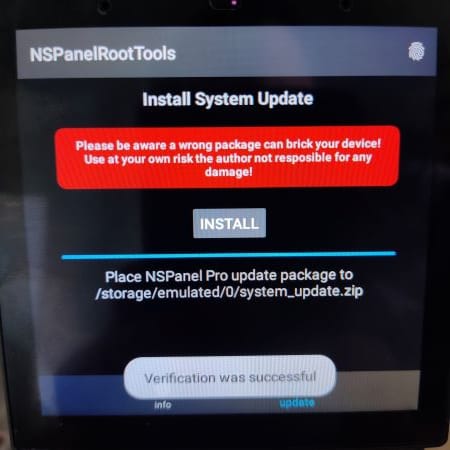
L'application va vérifier le firmware, ensuite appuyez sur « INSTALL » :

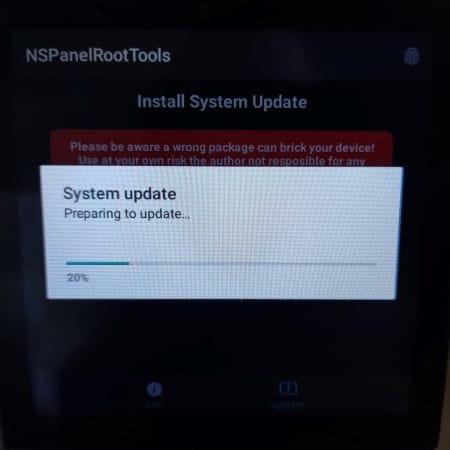
L'installation va commencer :

Et redémarrer :

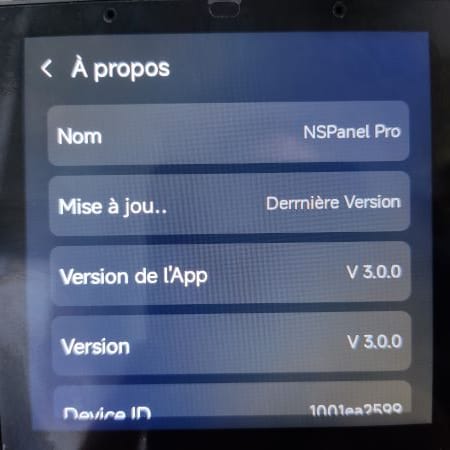
Une fois fini, le NSPanel va redémarrer et l'application eWeLink va démarrer. Vous pouvez vérifier la version dans les réglages de l'application :

L'installation du nouveau firmware a réinitialisé le NSPanel. Pour installer HA, vous devez recommencer l'installation depuis le début : Installation
Configuration

Premier lancement
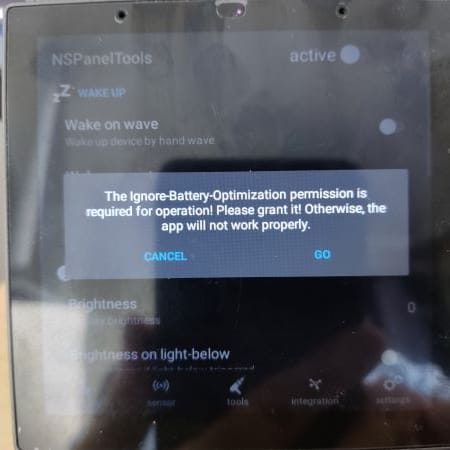
Ouvrez l'application « NSPanelTools », et il y a ce message qui apparait :

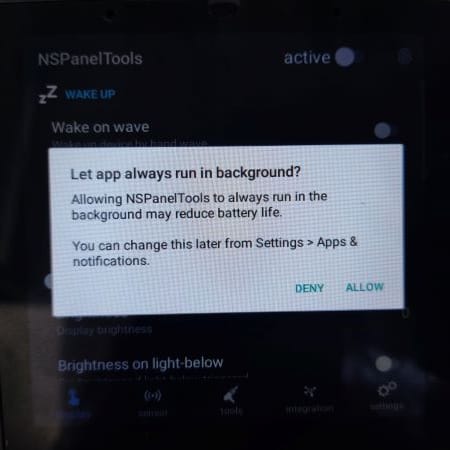
Appuyez sur « GO », ensuite, il y a ce message :

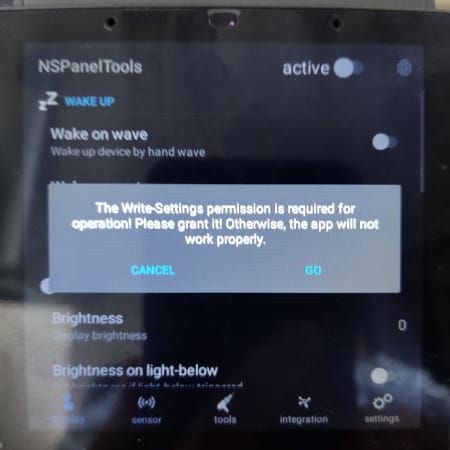
Appuyez sur « Allow », ce message apparait :

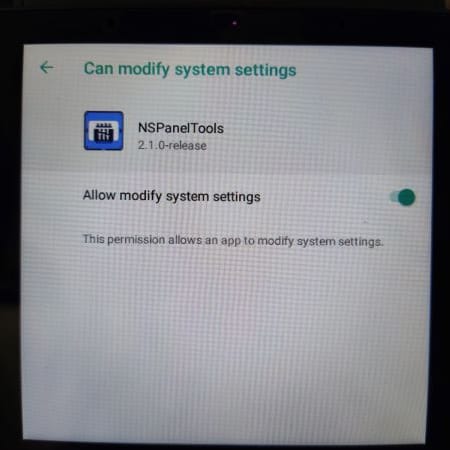
Appuyez sur « GO », et un nouvel écran apparait :

Activez l’option « Allow modify system settings » et revenez sur le premier écran « display ».
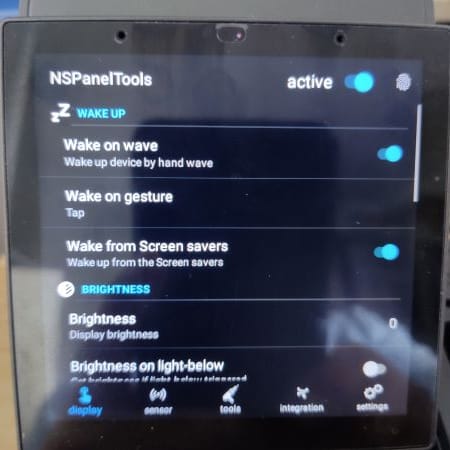
Ecran display
Activez les options que vous souhaitez :
- active (active NSPanelTools)
- Wake on wave (allume l’écran via la détection de mouvement)
- Wake on gesture (allume l’écran suivant le toucher de l’écran)
- Wake from Screen savers
- Brightness (gère la luminosité en fonction de la luminosité environnante)
- Screen (permet de gérer la veille de l'écran)

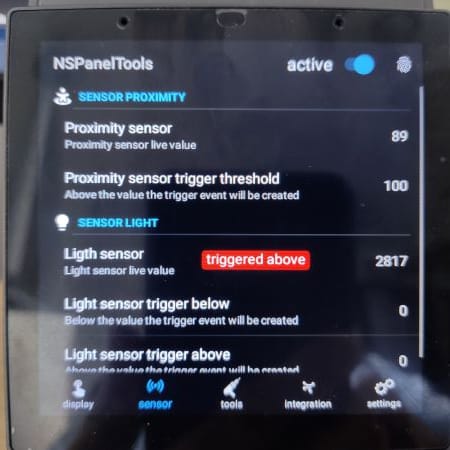
Ecran sensor
Dans l'écran « sensor », vous pouvez faire des réglages en fonction de la détection de mouvement ou de la luminosité :

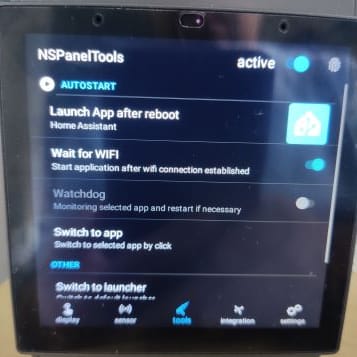
Ecran tools
Ensuite, appuyez sur le bouton en bas au milieu « tools ». Ici, vous définissez l'application qui se lance au démarrage du NSPanel. Je vous conseille aussi d'activer l'option « Wait for WIFI», ainsi HA Conpanion se lancera après que le wifi soit disponible, sinon l'application présentera un popup car elle n'a pas réussi à se connecter à HA.

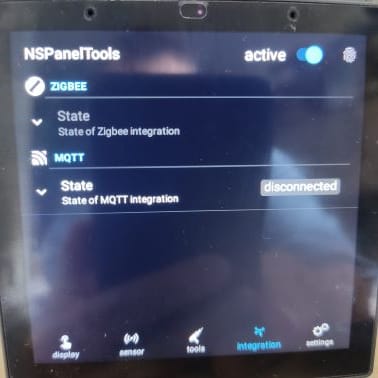
Ecran integration
Dans l'écran « integration», vous avez la possibilité d'activer Zigbee et MQTT :

Je n'ai pas testé ces fonctionnalités.
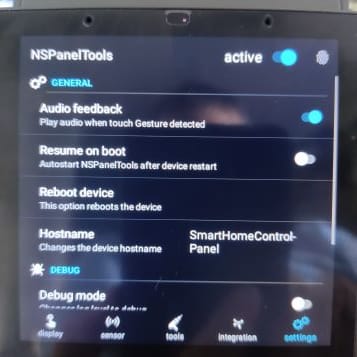
Ecran settings
Finalement, appuyez sur « settings ».

Appuyez sur « Reboot device ». L'appareil va redémarrer, attendre la connexion au Wifi et lancer HA.
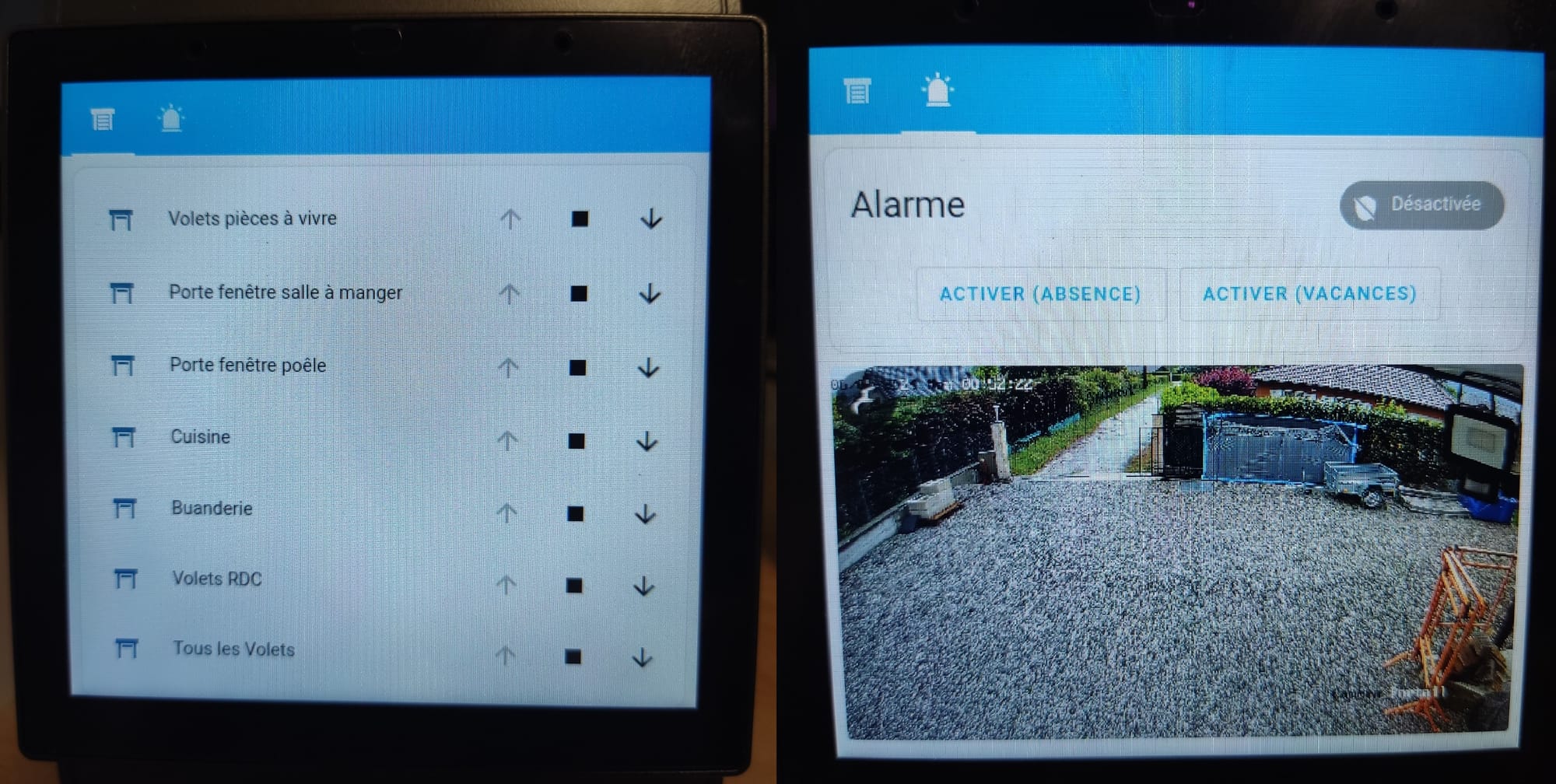
Il n’y a plus qu’à le configurer comme n’importe quel dispositif relié à Home Assistant.
Personnellement, j’ai créé un utilisateur spécifique pour le NSPanel Pro avec un dashboard spécifique dédié au NSPanel Pro.
Zigbee
Depuis le firmware 2.0.0, il est possible d'utiliser le NSPanel Pro soit comme passerelle zigbee, soit comme routeur zigbee.
Mode router
Cette fonctionnalité permet seulement d'étendre votre réseau zigbee. Car pour le moment, il n'y a aucune information remontée. ☹️ Espérons que ça change dans les prochaines versions. Voici les étapes pour l'activer sur le NSPanel:
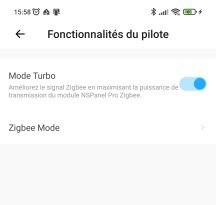
Sur votre téléphone, ouvrir l'application eWeLink. Sélectionnez votre appareil et appuyez sur les 3 points en haut à droite. Scrollez vers le bas, jusqu'à « Fonctionnalités du pilote » :

Vous avez la possibilité d'activer le « Mode Turbo ». Appuyez sur « Zigbee Mode » :

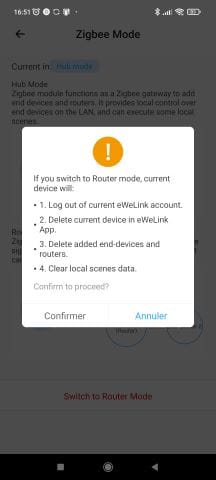
Appuyez sur « Switch to Router Mode » et « Confirmer »

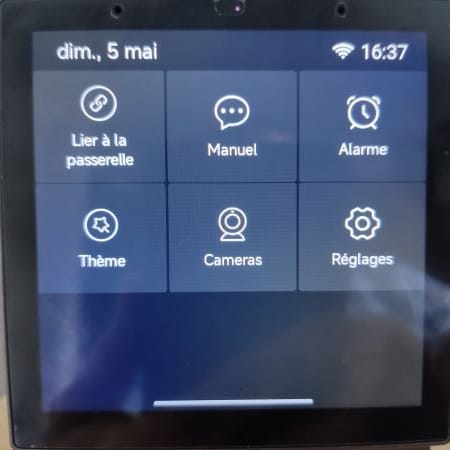
L'appareil est réinitialisé et redémarre. Vous devez reconfigurer le NSPanel. Ensuite swipez ver le bas :

Appuyer sur « Lier à la passerelle » :

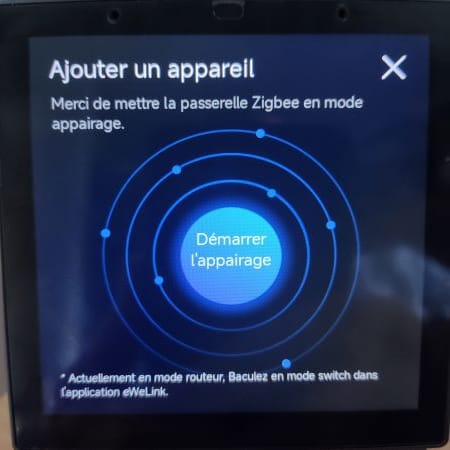
Activez l'appairage sur votre passerelle Zigbee et sur le NSPanel, appuyez sur « Démarrer l'appairage ». Vous devez obtenir cet écran :

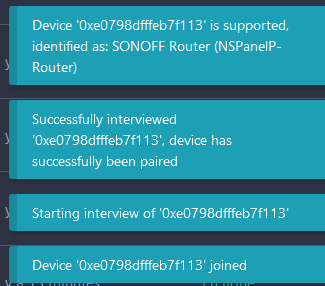
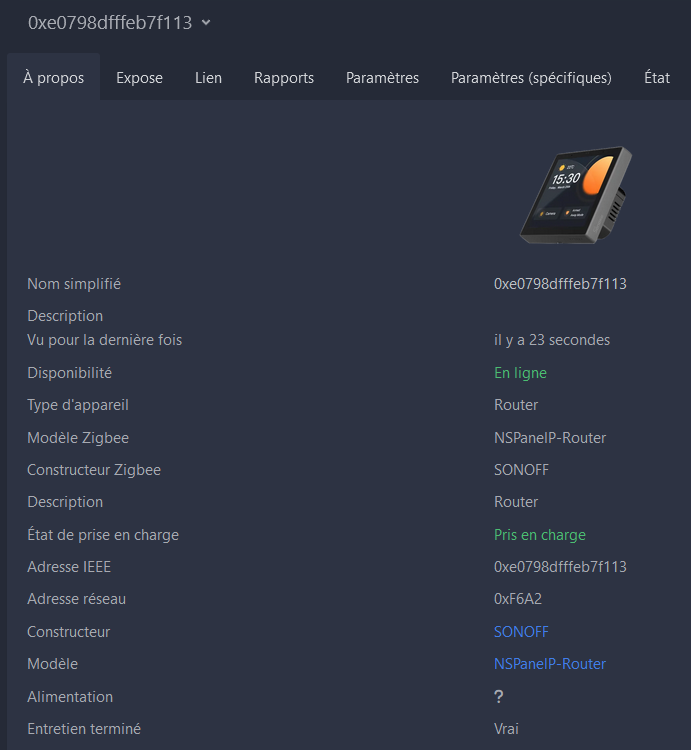
Voici le résultat sur zigbee2MQTT:


Le mode routeur est activé. Vous pouvez recommencer l'installation.
Mode passerelle
Je n'ai pas eu l'occasion de tester cette fonctionnalité.
Mise à jour HA Companion
Pour mettre à jour Companion, il suffit de télécharger la dernière version sur le github. Et vous exécutez ces commandes :
adb connect NSPanel_IP
adb install -r app-full-release.apkHA Companion version minimale
Il existe aussi une version minimale. Je reprends la description du github:
Au lieu de télécharger le fichier « app-full-release.apk », il vous faut le fichier « app-minimal-release.apk ».
Lors de mes premiers tests, je me suis dit que je pouvais désactiver le mode développeur. Mais ç’est une fausse bonne idée car une fois désactiver, on n’a plus accès à adb. Et on n’a accès que à HA. Donc on ne peut plus avoir accès aux autres applications. Et on ne peut plus mettre à jour Companion.
Wallpanel
Afin d'éviter aux utilisateurs d'éditer les configurations de l'application Companion ou les tableaux de bord, vous pouvez utiliser l'intégration Wallpanel dans HACS :
Après avoir installé l'intégration, dans un dashboard spécifique dédié au NSPanel Pro, rajoutez ces configurations :
wallpanel:
enabled: true
hide_toolbar: false
hide_sidebar: true
hide_toolbar_action_icons: true
idle_time: 0- hide_toolbar : permet de cacher la barre du haut, je la laisse à false pour voirles sous-vues
- hide_sidebar : permet de cacher le menu à gauche
- hide_toolbar_action_icons : permet de cacher les icônes en haut à droite
- idle_time : permet de définir le temps en secondes pour le screensaver (0 = désactivé)
Libre à vous d'utiliser d'autres options de l'intégration.

Conclusion
Voilà, vous avez maintenant un afficheur déporté permettant de piloter certaines fonctions là où c'est le plus pratique, vous évitant ainsi de devoir sortir votre téléphone portable.
N'hésitez pas à faire vos retours et propositions d'amélioration dans les commentaires.